すでにメニューの作成ができている段階でのお話になります。
Cocoonのメニューをカスタマイズして色味や幅をオリジナル仕様にする方法を解説しています。
なお、メニュー作成がまだの方も慌てる必要はありません。
以下の解説を参考にまずは基本的なメニュー作りを進めておいてくださいね。
Cocoonでメニューをカスタマイズする内容と手順
【カスタマイズ内容】
- メニュー内にアイコンを設置する
- メニューの色味・サイズを変える

初期設定のデザインだとこんな感じです。
Cocoonのメニュー内にアイコンを変更する手順

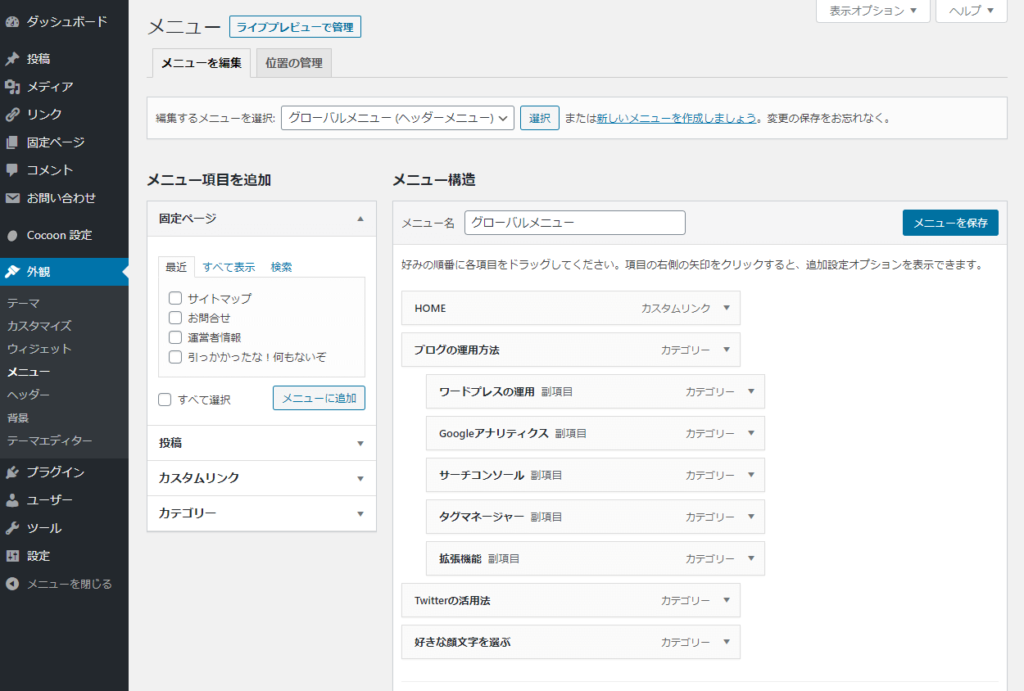
ダッシュボードより 外観>メニュー をクリック。
「▼」の箇所をクリックして詳細を開きます。

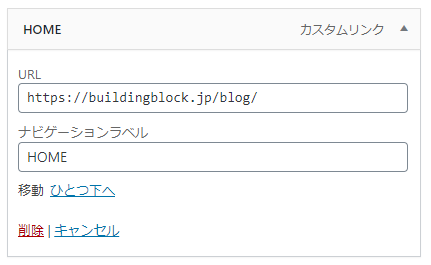
こちらにアイコンのコードを記述します。

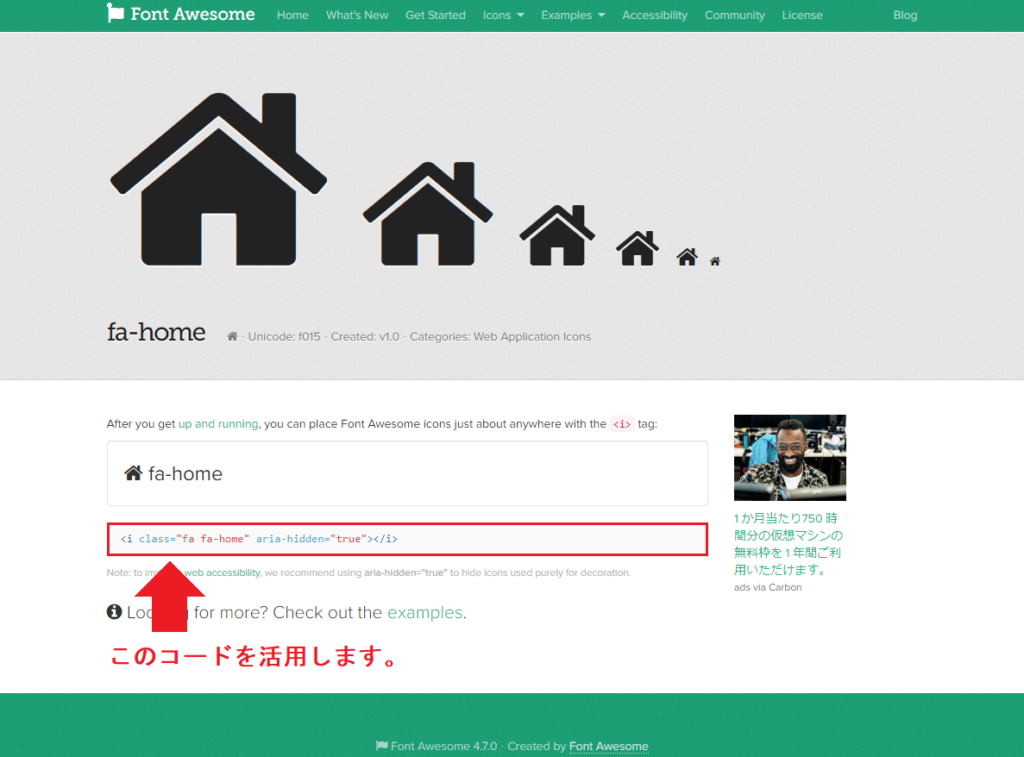
アイコンは「FontAwesome4.7」から選びます。
なお、英語のサイトなので英語での検索になりますが小難しく考える必要はありません。
Google翻訳で十分過ぎるほど問題なく対応できます。

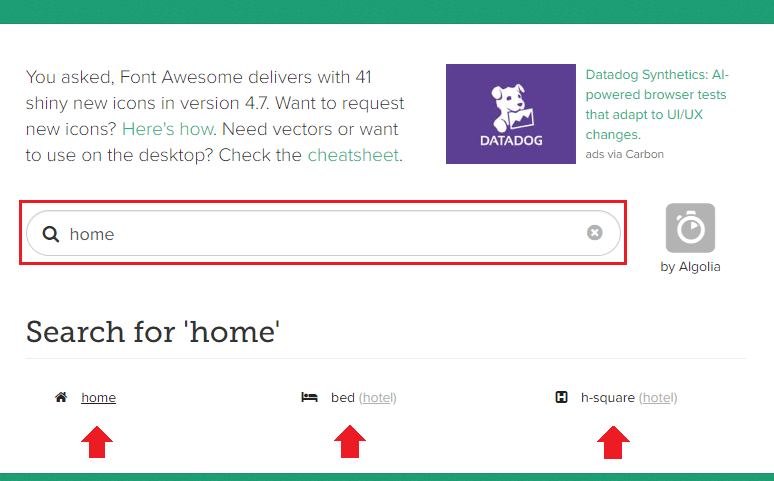
たとえばHOMEのメニューに「家」のアイコンを入れたい場合、homeと検索。
すると検索結果(Search for ‘home’)に該当するアイコン候補が表示されます。
今回は「home」をクリックして解説します。

この場合、家のアイコンのコードは「 <i class=”fa fa-home” aria-hidden=”true”></i> 」(画面赤枠箇所)がコードになります。

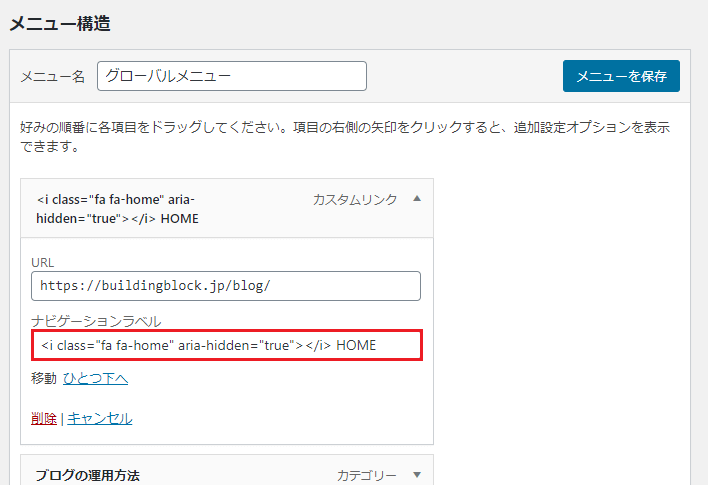
「HOME」メニューの「ナビゲーションラベル」に「<i class=”fa fa-home” aria-hidden=”true”></i> HOME」と記入します。
表示名の編集が終わったら「メニューを保存」をクリック。

HOMEメニューにアイコンが追加されました。
この作業を各メニューごとに設定しましょう。

全部入れるとこんな感じ。

ドロップメニューにも忘れずにアイコンを設置しておこう。
【補足】綺麗に見せるポイント

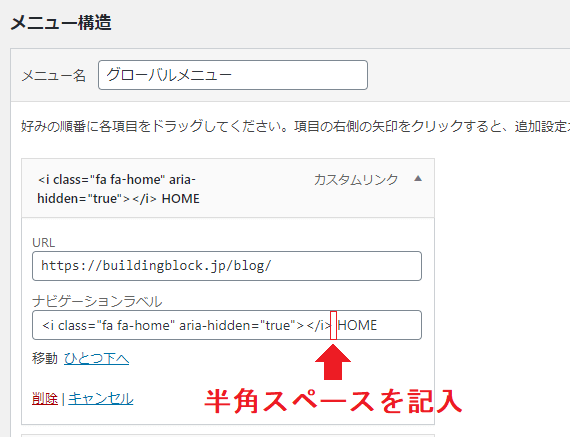
アイコンとメニューの間が詰まってしまうと見た目に美しくないので、半角スペースを入れましょう。

編集画面で半角スペースを入れれば反映されます。
メニューの色味・サイズを変える

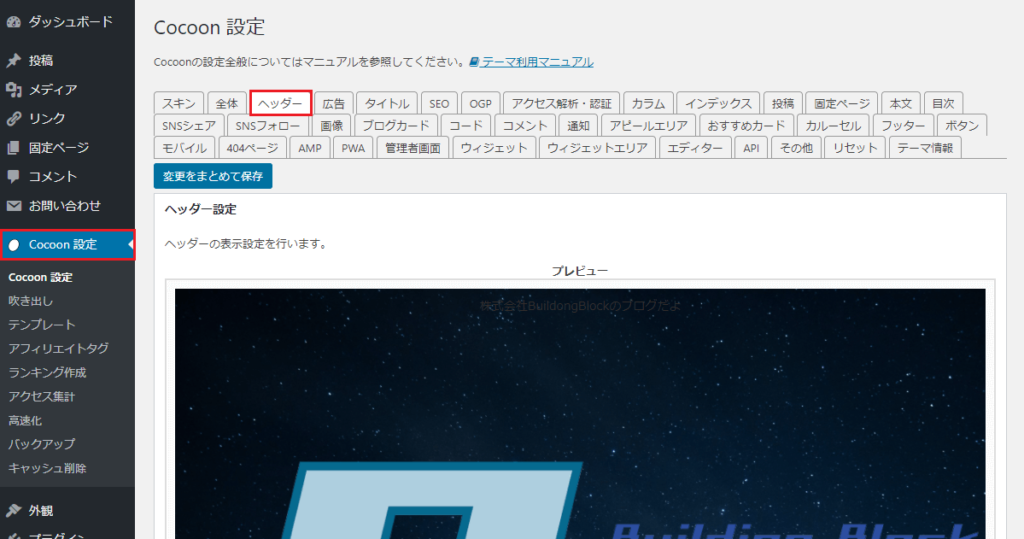
ダッシュボードより Cocoon設定>「ヘッダー」のタブ をクリック。

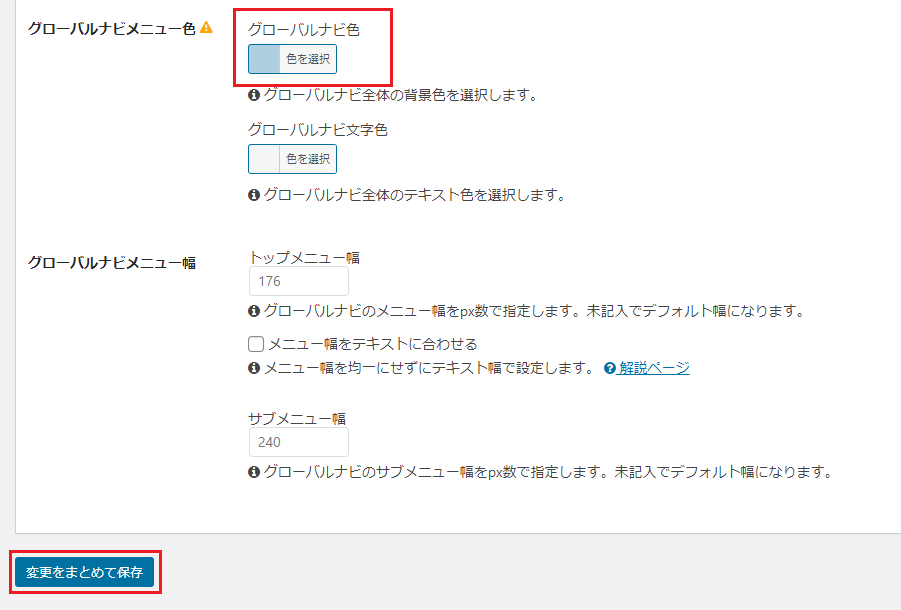
ページ下部にある「グローバルナビメニュー色」「グローバルナビメニュー幅」が編集対象となります。
現在の初期設定状態だと、

このようなデザインです。

まずは色味だけを変えてみます。

画像で用意したのは「#aecfdf」という色味ですが、ガンダムのロゴの色です。笑
色味を調整したら「変更をまとめて保存」をクリック。

こんな感じになりました。
ドロップメニューも反映されています。

ガンダム好きの人間からしたらたまらん色味です。笑

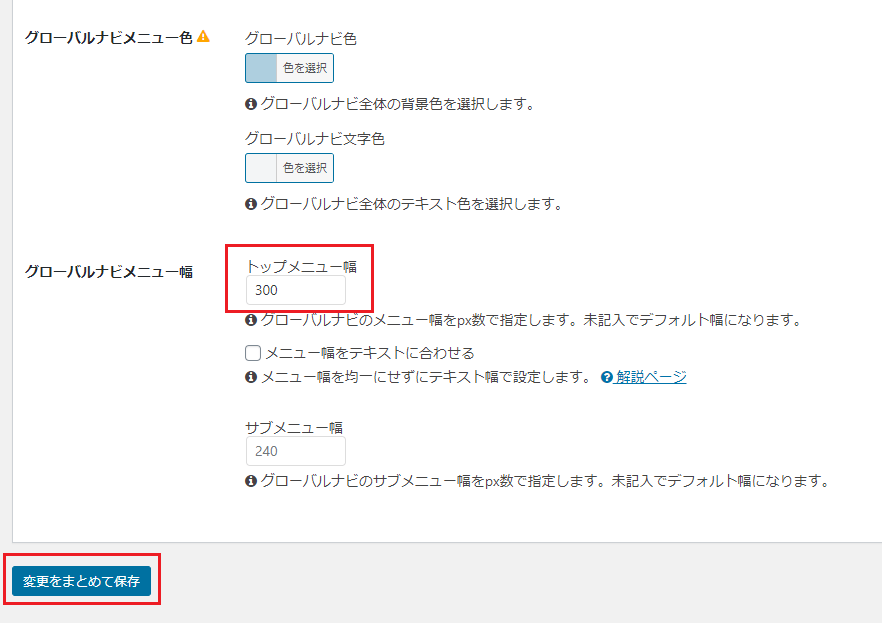
続けてメニューの幅(サイズ)も調整します。
今回は「300px」にしてみます。
調整したら「変更をまとめて保存」をクリック。

各メニューの幅が広がったのがわかります。

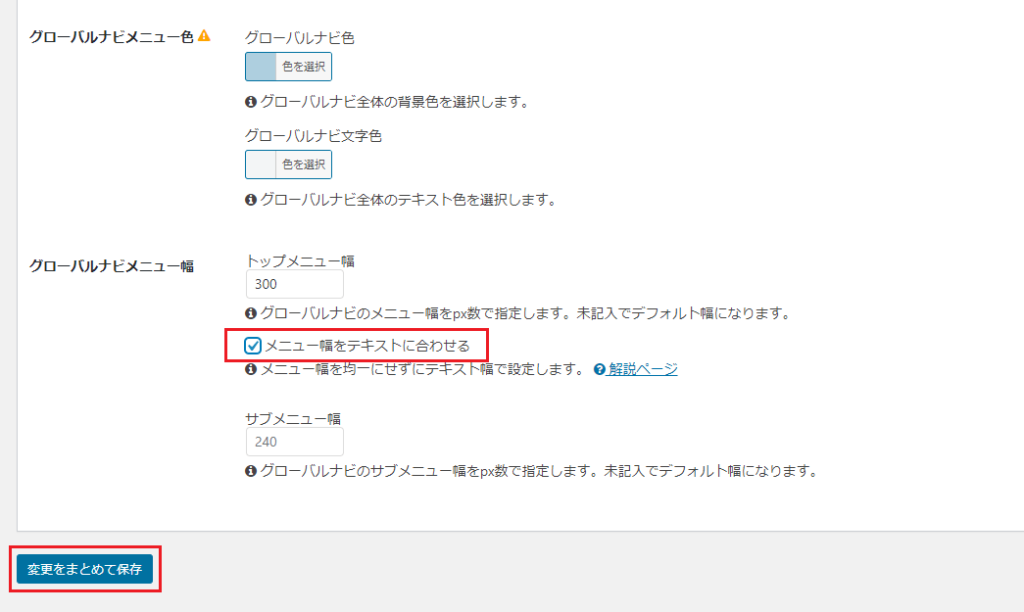
ちなみに「メニュー幅をテキストに合わせる」にチェックを入れると

メニューに書かれたテキストの幅に合わせて各メニューの幅が1つずつ調整されます。
この辺りは好みの問題なので、自分のサイトにとって満足いくサイズ・色味を調整しましょう。
以上でヘッダーメニューのカスタマイズは完了です。
まとめ
メニューの色味はサイトの個性・自分の個性です。
こだわりのある方はぜひ調整してみてくださいね!

Cocoonの見栄えを気にする人は以下も併せてカスタマイズしよう!

サイト内のページ数が増えてきたらヘッダーメニューの直下に「通知」と呼ばれるサブメニューも導入すると機能的でおすすめです。


