Cocoonのヘッダー画像を用意したいけど幅の設定がわからない、画像の用意はあるけど上手いこと合わない、という方向けのCocoon(コクーン)のヘッダー画像を上手に設定する方法を解説しています。

びるぶろもCocoon使っているので、自分でやったことを備忘録としてまとめてる感じです。
Cocoonのヘッダー画像のサイズをピッタリになるようにカスタマイズする

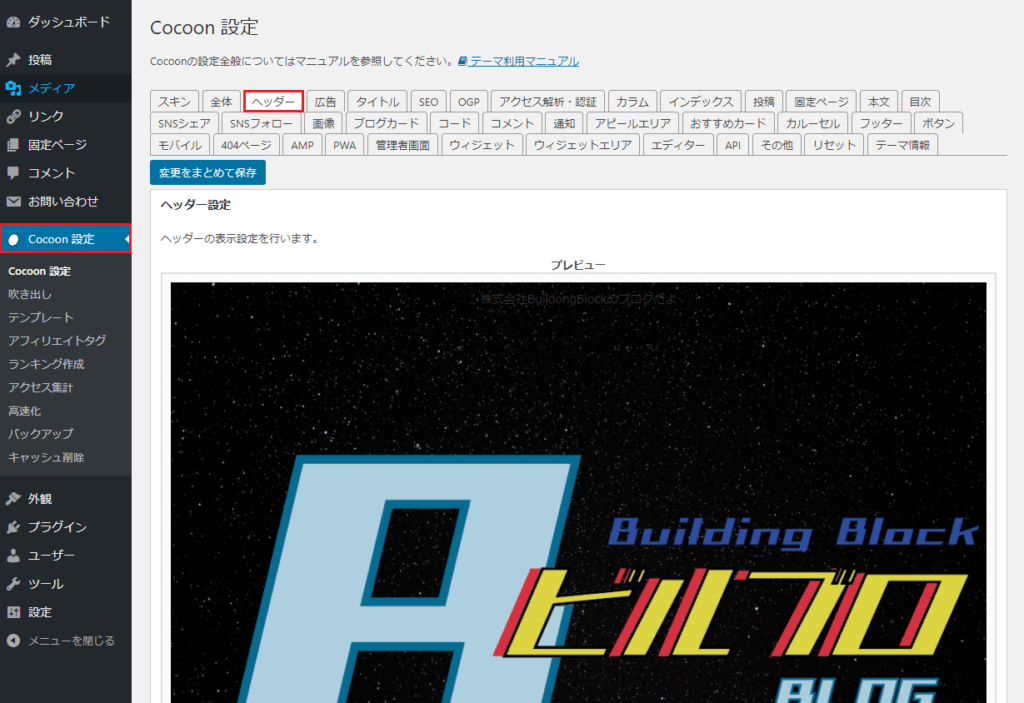
ヘッダーの領域はココ。(画像赤枠・赤矢印)

ダッシュボードから Cocoon設定>ヘッダーのタブ でヘッダー編集の領域になります。

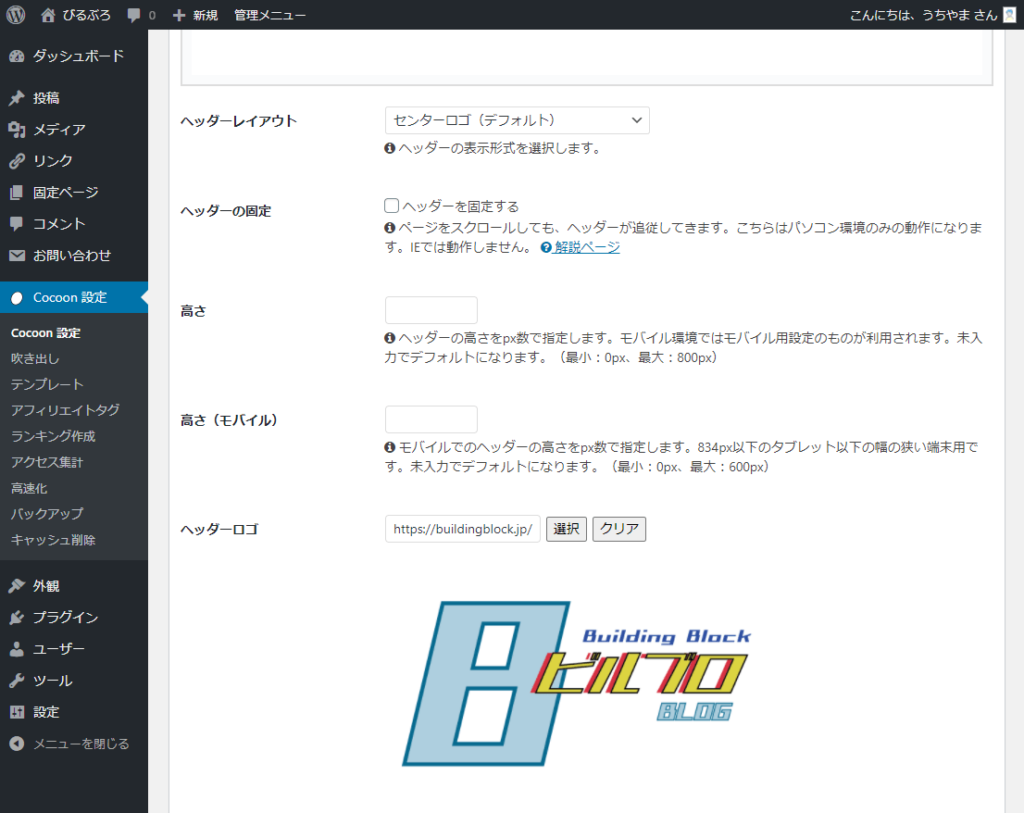
ヘッダー編集の領域でヘッダーエリアのサイズを検討し、用意したヘッダーを設置しましょう。

設定し終わったら「変更をまとめて保存」をクリックして完了します。
参考

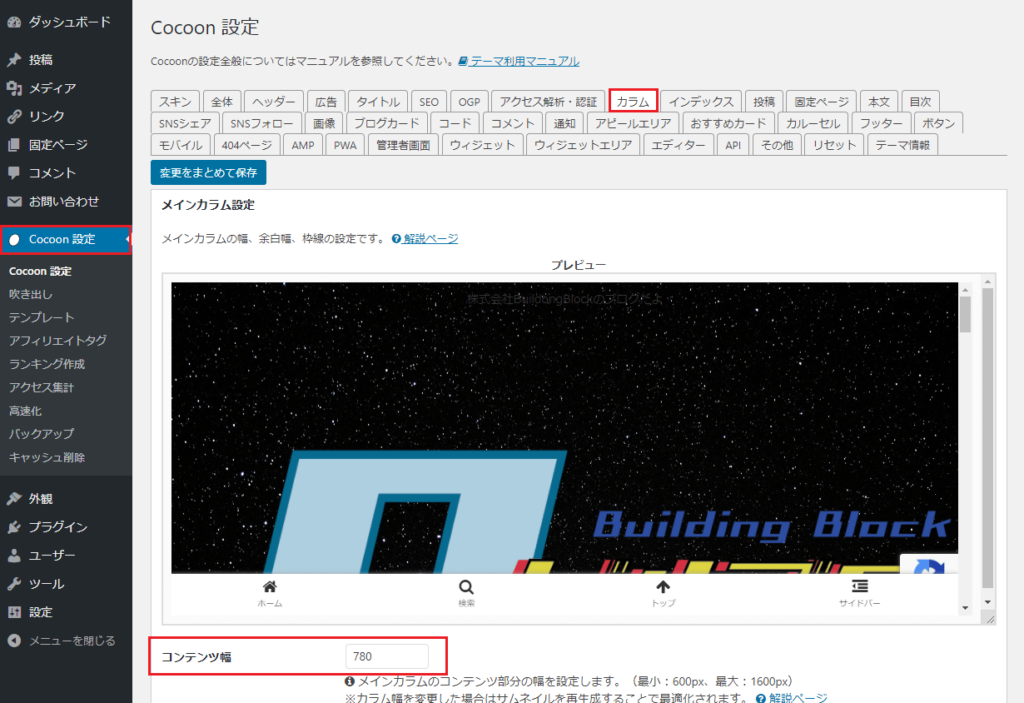
なお、Cocoonの横幅は最小600px~最大1,600pxの範囲で、1px単位で設定できます。
(ダッシュボードから Cocoon設定>カラムのタブ をクリックするとコンテンツ幅という横幅調整エリアなります。)

上記踏まえた上でサイズは以下で検討します。
1、ヘッダー画像サイズの基準(縦横のpx)
[高さ(縦)]
- パソコン:(最小:0px、最大:800px)
- スマホ:(最小:0px、最大:600px)
[横幅]
- 共通:最小600px~最大1,600px
パソコンとスマホを踏まえてちょうどいい具合に検討するなら、
- 高さ:~600px以内
- 横幅:~1000px以内
ちょっとスタイリッシュ(今風)な感じにするなら
- 高さ:~100px以内
- 横幅:~300px以内

今風ってのはスマートなロゴを設置する感じですね。
このあたりを目安にすると良いと思います。
特にユーザビリティを考えるならスタイリッシュな感じにした方が、ファーストビューで伝えられるメインの情報エリアが広がるので良いかと思います。

何かしらの情報を求めてアクセスしてきた人に対してファーストビューでヘッダー画像だけ前面に出されても『……み、見づらい。汗』ってなりますからね。
2、【画像で比較】ロゴサイズによるヘッダービジュアルの違い
デフォルトの状態|高さに指定を入れない場合
縦100×横300のヘッダー画像を設置した場合

縦600×横1000のヘッダー画像を設置した場合


高さ指定が無いとヘッダー画像に合わせてテーマ側である程度イイ感じのバランスで可変調整してくれます。
デフォルトの状態|高さに600pxの指定を入れた場合
縦100×横300のヘッダー画像を設置した場合

縦600×横1000のロゴを設置した場合


ヘッダー画像のサイズを踏まえ、意図的に縦幅を合わせる・合わせないを選択することで自分のサイトだけの雰囲気を演出できたりもします。
参考「びるぶろ」の場合
なお、びるぶろの場合は
- 縦:800px
- 横:1000px
となっております。
このサイズにしたのはただの趣味です。笑
パッと見た時にガンダム感を前面に出したかったので、ユーザービリティ無視です。苦笑
でもこれも個性であり正解の1つです。
この辺りのサイズ感は自分のサイトとしての方向性に影響します。
機能性やユーザービリティを考えるならスタイリッシュな方が良いのは間違いありません。
ですが、サイト・ブログとしての世界感を優先したいなら敢えてユーザービリティ以外の指標を立てるべきです。

SEOかじってる人からすると、普通に考えてこんなファーストビューがいきなり出てきた時点で頭おかしいってなります。笑
ですがびるぶろの場合、ぱっと見でガンダム感を出して『ガンダム好きっす!そういう人が共感してくれたら嬉しいっす!!』という世界観を第一にしてるので今の仕様になっている、という感じです。
ガンダム風のヘッダーが前面に表示されることでガンダムのオープニングがはじまった感が演出できて、それが自分の価値観に合ってたのでそんな仕様にしただけです。

びるぶろはガンダム好き向けに作っていますが、もちろんガンダム苦手でもWebのおべんきょしたいって人も大歓迎ですからね。苦笑
3、設置した画像の“サイズの感じ”を確認する
自分のワードプレスにログインできる方向けの設定です。
設置したヘッダーはどんな感じで見ることが出来るのか?を確認できるツールがコクーンに備わっています。
ワードプレスにログインしたあと画面下に以下が表示されます。

個人的には「Resolution Test」が一番わかりやすいので、Resolution Testを使った体で解説します。
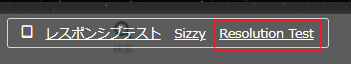
「Resolution Test」をクリック。

- Desktop
- Mobile
- tablet
- Television
それぞれの画面で見た時のイメージ画像が表示されます。

それぞれのデバイスをクリックすると機種別詳細が選べます。
それぞれの画面を確認しながら好みの縦幅を調整すると良いでしょう。
【補足】ヘッダー領域のカスタマイズ
縦幅(高さ)を気にしよう
多少極論ですがCocoonのヘッダー画像のサイズ調整で一番に気にすべきは「高さ」です。
横幅が2000、3000、それ以上、となるヘッダー画像を作ることって滅多にないので基本的には縦幅を気にしておけばOKです。

もちろん横幅も気にした方が良いんだけど、慣れない内はそこまで気にするとこんがらがって手が止まっちゃうので、縦・横それぞれ気にするのは慣れてきてからで十分です。
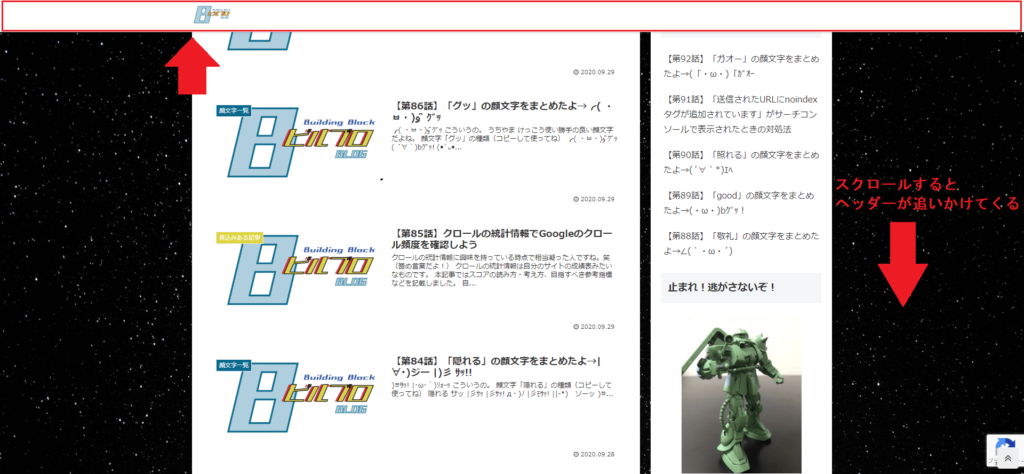
ヘッダーの固定

こんな感じで追いかけてきます。
ヘッダー背景画像
ヘッダー画像だけでも問題ありませんが、より見た目の演出をしたい方は「ヘッダーの背景画像」も用意しましょう。
ヘッダー画像と合わせて世界感を演出できます。
びるぶろの場合、ガンダムと言えば「宇宙」なので宇宙の画像を設置しています。

ヘッダー画像が透過する画像(.png)でなければ背景が映りません。よって、ヘッダー画像は「.png形式」で作ると良いです。
ヘッダーレイアウト8パターンを画像で比較
ヘッダーレイアウトはグローバルメニューが設置されていないと変化がわかりにくいので、グローバルメニューを設置している人だけが検討していただければ問題ありません。

高さは指定せず「縦100×横300」のヘッダー画像(画面赤画像が該当)を設置した体で解説しますね。
Cocooonでできるのが以下の8パターンの設定
- センターロゴ(デフォルト)
- センターロゴ(トップメニュー)
- センターロゴ(スリムメニュー)
- センターロゴ(スリムトップメニュー)
- トップメニュー
- トップメニュー(右寄せ)
- トップメニュー小
- トップメニュー小(右寄せ)
1.「センターロゴ(デフォルト)」の場合

2.「センターロゴ(トップメニュー)」の場合

3.「センターロゴ(スリムメニュー)」の場合

4.「センターロゴ(スリムトップメニュー)」の場合

5.「トップメニュー」の場合

6.「トップメニュー(右寄せ)」の場合

7.「トップメニュー小」の場合

8.「トップメニュー小(右寄せ)」の場合


メニューが「小」の場合、画像の縦幅が100pxだと収まらないので50px目安で画像を用意しておいた方が良いです。

基本的には「デフォルト」で良いと思います。びるぶろもデフォルトです。
まとめ
以上の手順を守っていただければCocoon(コクーン)のヘッダー画像を綺麗にサイズ合わせして設定することが出来ます。
ヘッダーが決まっていると見てくれる人はもちろん、運営する自分自身にとってもテンションが上がってブログ運営を頑張れる原動力になってくれたりしますので、ぜひ綺麗にヘッダー画像を設置してみてくださいね。
ヘッダーなどのディティールにこだわれる人はこちらの設定もこだわるってみると良いと思います。


