Cocoon(以下、コクーン)でフッターエリアをカスタマイズする方法を解説しています。
フッターエリアのカスタマイズとは以下の項目を指します。
- フッター領域のカラーを変更する
- 記入項目を増やす
画面で比較してお伝えすると
【before】

↓↓↓
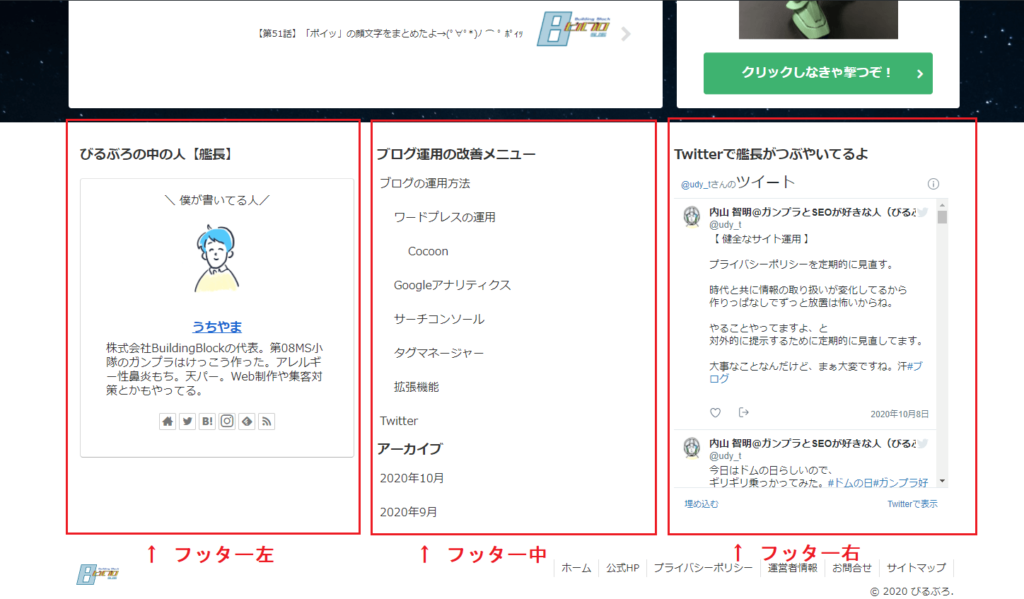
【after】

もしくは

こんな感じのことが出来ます。

該当作業をお考えの方は本記事の手順をご参考に試してみてくださいね。
Cocoon(コクーン)でフッターをカスタマイズする手順
ウィジェットから調整するフッターメニューを確認

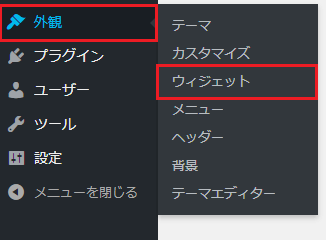
ダッシュボードより 外観>ウィジェット をクリック。

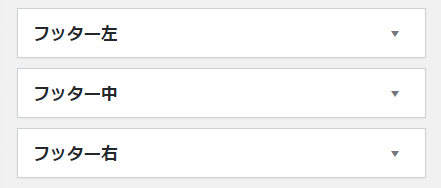
フッター左/中/右 のフッターメニューが編集項目に該当します。
編集メニューと実際の画面を照らし合わせると以下になります。

こんな感じで好きなものを配置しましょう。
色味を変える方法

このようにフッター領域に色味をつける手順です。
2つの方法があります。
1、フッターのタブからの編集

ダッシュボードより Cocoon設定>フッターのタブ をクリック。
「フッター色」のエリアにある「フッター背景色」「フッター文字色」が作業対象です。
2、全体のタブからの編集

ダッシュボードより Cocoon設定>全体のタブ をクリック。
「キーカラー」のエリアにある「サイトキーカラー」「サイトキーテキストカラー」が作業対象です。
なお、「フッター」のタブと「全体」のタブを同時に機能させる場合は フッターのタブが優先 されますのでご注意ください。

調整が完了したら最後に「変更をまとめて保存」をクリック。

作業自体はこれだけです。
簡単なのですぐにできますよ。
【補足】フッターのカスタマイズで重宝するアイデア
フッターエリアのカスタマイズネタを検討するときに重宝するアイデアを3つご紹介します。
1,カラーピッカー
色味を決める時に使います。
色味の参考にしたいサイトや画像などあれば、該当の色が具体的に何色なのか?を抽出してくれます。
色味調査はアドオンを使えば10秒作業できます。
詳しくは以下の記事をご参考になさってください。
2,Twitterの埋め込み
フッター領域は個性を発揮できるだけの領域があるのでツイッターを埋め込みたい人もいると思います。(弊社のサイトが正にソレです。笑)
手順としてはTwitterのタグを埋め込んだウィジェットをフッターメニューに設置すればOK。
詳しくは以下の記事をご参考になさってください。
3,オリジナルメニューの設定
メニューにアイコンを入れて視認性を上げたり、独自のメニューを用意して読み手にアピールしたい、サイトの回遊率を上げたい、などの希望がある方はオリジナルのメニューをフッター領域に用意しましょう。
手順としてはカスタマイズしたメニューを用意してフッターメニューウィジェットに設置するだけです。
詳しくは以下の記事をご参考になさってください。
「トップへ戻るボタン」も編集しよう

せっかくならここまでこだわると良いよ!というお話。

このボタンが該当です。(上矢印のマーク)

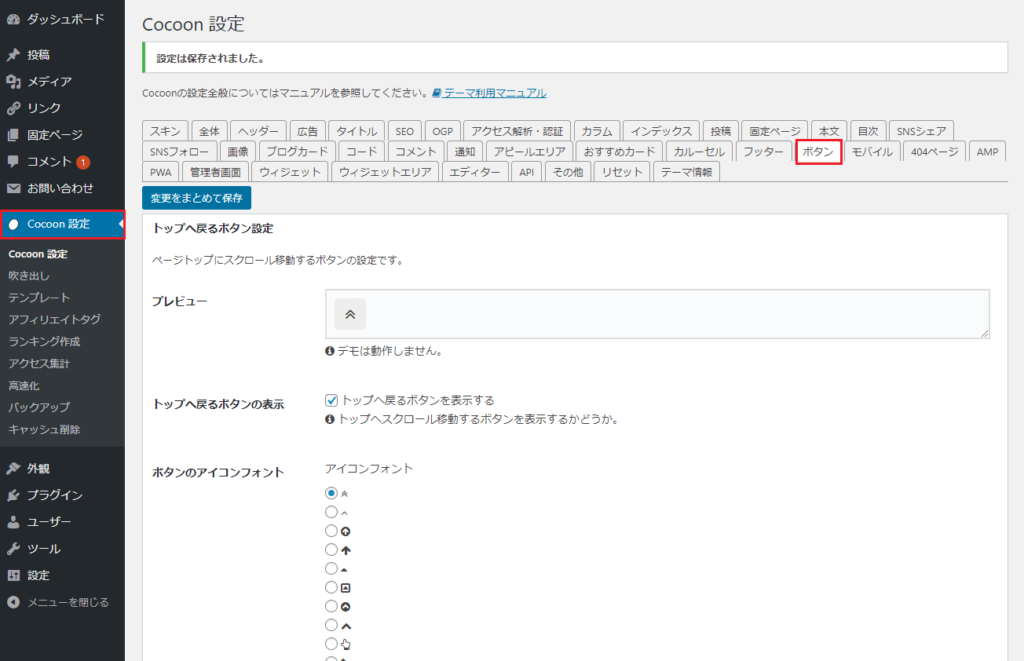
ダッシュボードより Cocoon設定>ボタンのタブ をクリック。
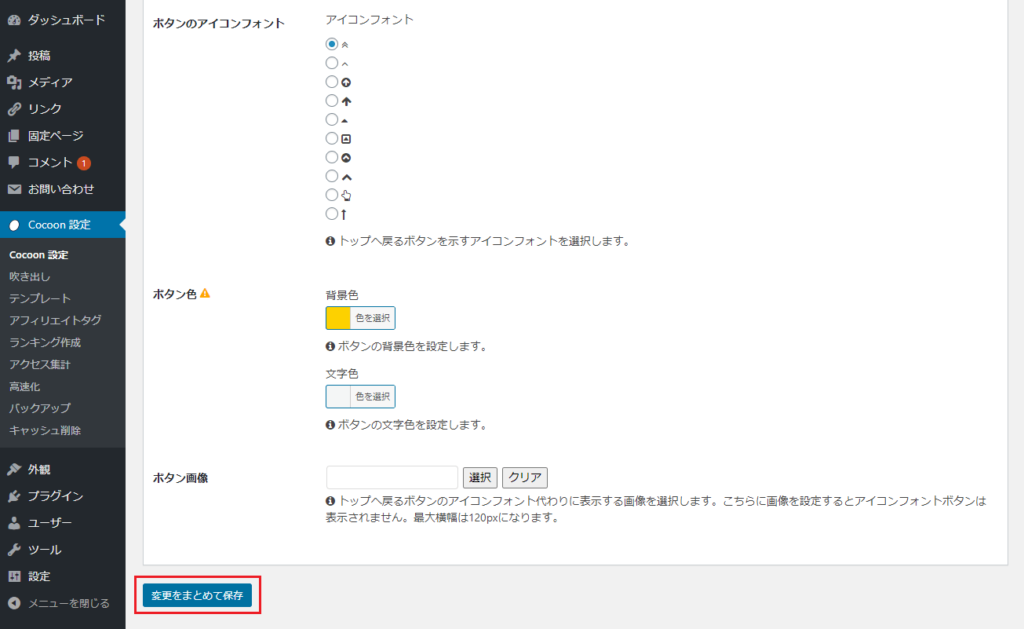
この画面で色味やアイコンの種類などが編集できます。

編集し終わったら「変更をまとめて保存」をクリック。

黄色のボタンにしました(ガンダムのカラーの1つなので。笑)

なお、自分の好きな画像を差し込むこともできます。
まとめ
フッターのカスタマイズはサイトの個性を演出するだけでなく、サイトの使いやすさ・ユーザビリティにも影響するので非常に大事な作業となります。
ご自身のサイトだけのオリジナリティを検討しつつ、読み手に喜ばれるフッター領域を作っていきましょう。


