サーチコンソールで「クリック可能な要素同士が近すぎます」の表示が出た時の考え方と対処法を解説します。
細かいエラーを修正してサイトをきれいな状態にしておくとユーザーも喜ぶし、結果としてサイト評価にもプラスの影響になるので試してみてね。

自分が経験してきたことを備忘録的に書いたよ。
「クリック可能な要素同士が近すぎます」の問題点
その名の通りですが『クリック可能な要素が近すぎることで誤ったクリック操作が発生しやすい、つまり「ユーザビリティがよろしくないので改善しましょう」』というグーグル側からの指摘となります。
自分事として考えるとわかりやすいのですが、この問題に実際に直面するとストレスを感じやすいです。
よって、読み手の読みやすさを考慮するなら必ず修正した方が良いです。
「近い」の定義(目安)
モバイル(スマホ)環境で見た際における「近い」の厳密な定義はありませんが、Search Console Communityのやり取りを確認する限り一定の範囲が考えられます。
大人の指の腹のサイズが10mmとされているので、リンク同士の間隔は7mm以上空けることが望ましいとされています。
モバイル ユーザビリティの問題「クリック可能な要素同士が近すぎます」の原因が特定できません – Search Console Community
但し重要ではないリンクは7mm以下でも良いみたいです
また、スマホにおけるレイアウトデザインの考え方もあります。
Androidでは「48 dp」という単位が最小のタップ可能な領域として設定されています。「Android Design」では「(平均して)48 dpというのは実サイズで9ミリになります。このサイズはタッチスクリーンオブジェクトとして推奨するターゲットサイズ(7-10ミリ)に当たり、ユーザーは指で正確にタッチすることが出来ます」と書かれています。iOS同様、7ミリを最小のタップサイズとしているわけです。
モバイルアプリの最小タップサイズを考える | dotproof
以上からおおよその定義が設定できます。
[目安定義]
- 大人の平均的な指の腹が10mm
- リンク同士の間隔は7mm以上空ける(Androidのガイドラインにも7mm以上が推奨されてます)
- 以上からタップ同士の間隔は7mm以上、且つ10mm以上であればさらに良い
- 使用頻度の低いリンクやボタンは推奨サイズの7mm以下でも可

以上の目安となる定義から近すぎる・近すぎないの感覚を検討してきます。
「クリック可能な要素同士が近すぎます」への対策

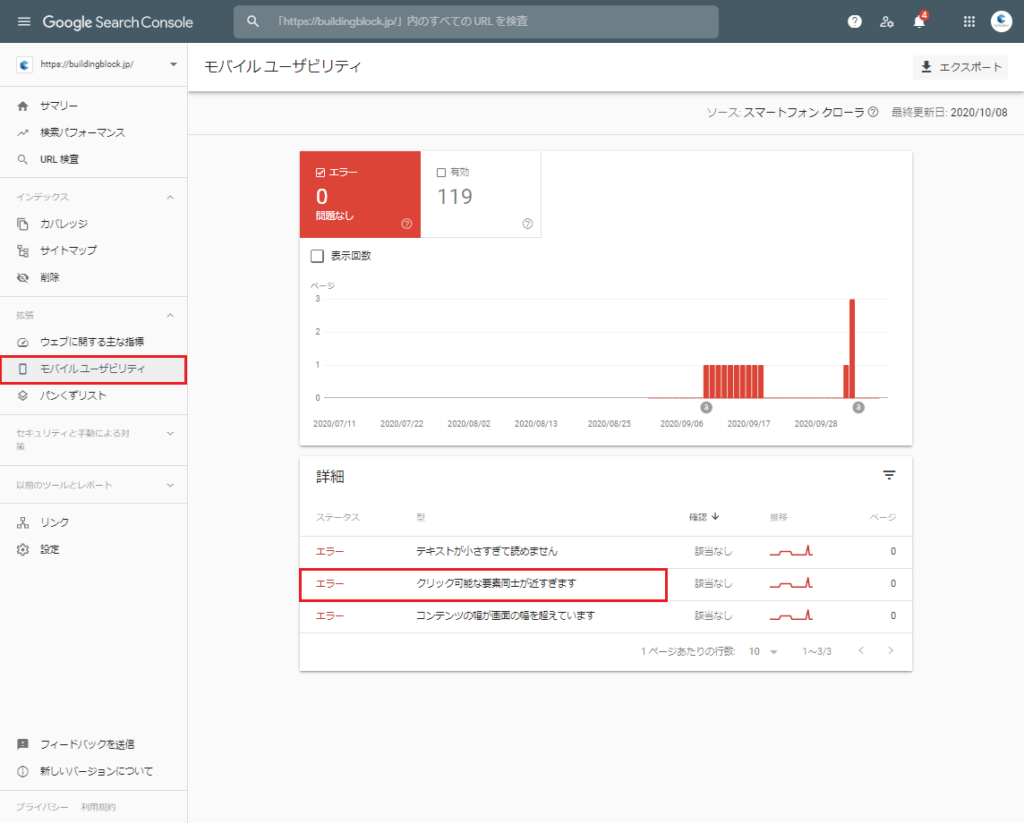
サーチコンソールから「モバイルユーザビリティ」をクリックして「クリック可能な要素同士が近すぎます」が表示されていることを確認。
「クリック可能な要素同士が近すぎます」をクリックすると、

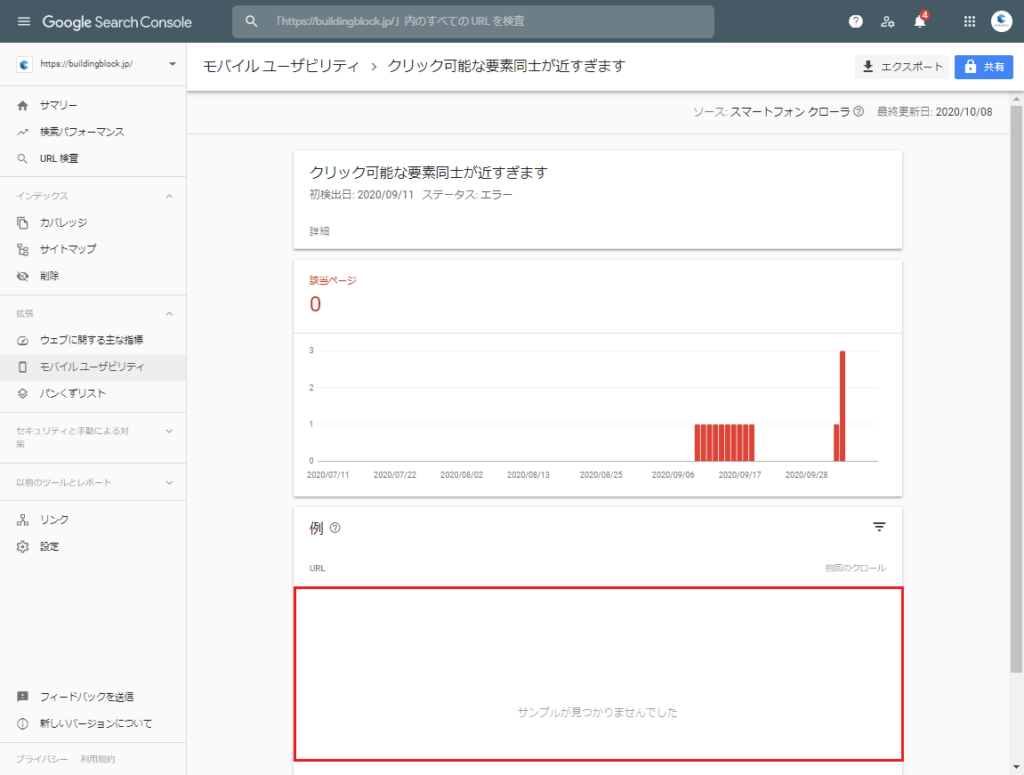
該当ページの詳細が表示されます。

今回チェックしたサイトには該当がなかったので、これまで対応してきたことを以下にまとめています。
指摘が出るパターンを理解する
指摘してくれたは良いけど具体的にどの箇所が?は教えてくれないので「アタリ」を探るしかありません。
なお、自分がこれまでに経験してきたパターンとしては以下になります。
1,バナー広告(アドセンスやASP広告など)の近くにブログカードの内部リンクが接している


↑こんな感じ。
2,テキストリンクの近くに別のテキストリンクが用意されている

↑こんな感じ。
3,テキストリンクの近くに別のテキストリンクが用意されており、且つテキストのフォントサイズが16px未満になっている

↑こんな感じ。
4,テーブル内にテキストリンクを設置する

↑こんな感じ。
探してくともっと多くのパターンがありそうですが、これまで自分が経験してきた範疇ではこの辺りでした。
上記を見て「これは自分も当てはまるかも。汗」と感じたら対策を検討してみてください。
対策方法
- リンク間にpタグを追加し行間を空ける。
- 記事の構成・見せ方を再検討してリンク間が詰まらないようにする。
スマートフォンで押し間違えしないぐらいにリンク間隔を空けることが対策となります。
修正対応が完了したら「修正を検証」クリックして検証してもらいましょう。
(1、2日で検証結果が出ます。)
この場合は問題なし

サーチコンソールのモバイル ユーザビリティには表示が出ているものの実際には対象がありません。(0件になっている)この場合は気にしなくて大丈夫です。
【補足】pxのサイズは影響するのか?
「テキストが小さすぎて読めません」というモバイルエラーがある以上、フォントサイズがクリックエラーの発生に影響する可能性は0とは言えません。
よって、「テキストが小さすぎて読めません」を解決する方法の記事でもお伝えした「16px」以上のフォントサイズを用意する方が無難と考えられます。
まとめ
実際に体験するとわかりやすいのですがクリック要素が近いとかなりのストレスです。
「なんでこっちクリックしたんだー!」ってなります。汗
ご自身のサイトにおいては閲覧してくれている人に対してそんな思いをさせないよう「クリック可能な要素同士が近すぎます」でエラー対象が発見出来たら都度修正していき、ユーザビリティの高いサイトを運営していきましょう。


