Cocoon(以下、コクーン)を高速化するために行った作業内容と手順を残してます。
コクーンの公式サイトで話されていることがほぼですが、ビフォーアフターでどれだけ変化したのか?の履歴を残しながら取り組んだ内容を解説しています。
コクーンを高速化するためにやった内容と手順
事前の状態から解説
設定前の自分のサイトの状態
| テーマ | Cocoon |
| サーバー | エックスサーバー |
| プラグイン | 「Akismet」「Aurora Heatmap」「Category Order and Taxonomy Terms Order」「Contact Form 7」「Google XML Sitemaps」「PS Auto Sitemap」 |
| 画像 | TinyPNG ですべての画像を軽量化 |
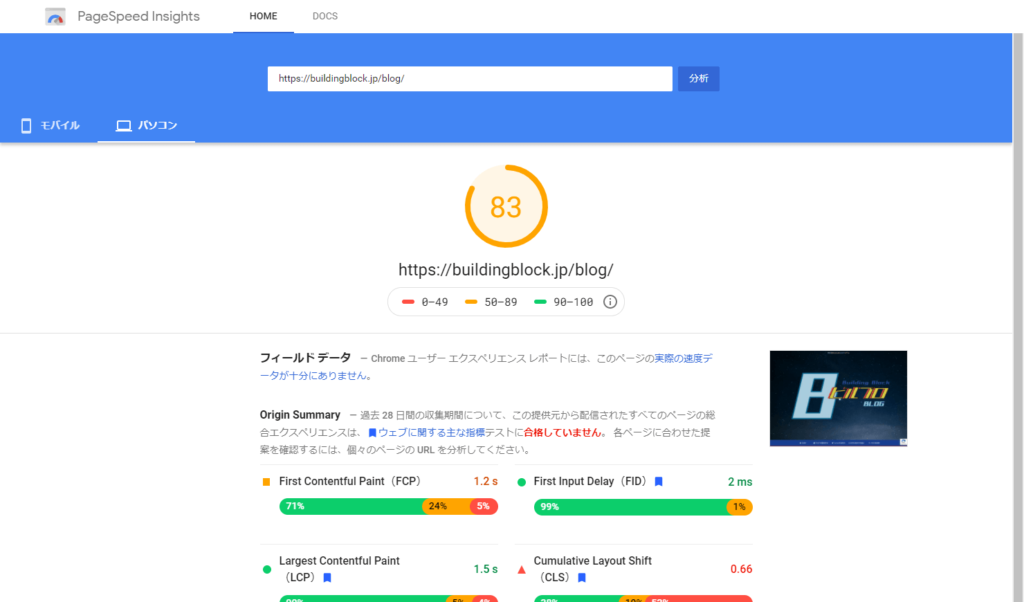
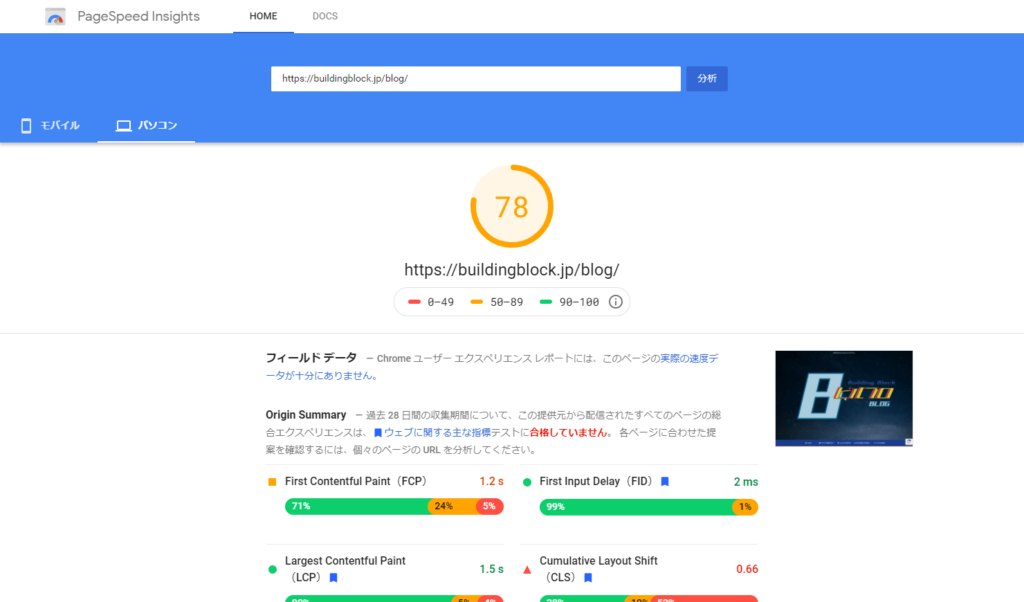
速度の状態(PageSpeed Insightsで計測)
[スマホ]

[PC]


これは遅いね。苦笑
高速化をCocoonに実装する

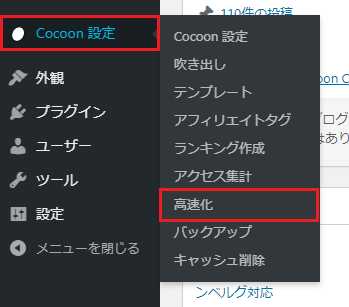
ダッシュボードより Cocoon設定>高速化 をクリック。

サイト高速化の画面が出てきます。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
それぞれにチェックを入れたら「変更を保存」をクリック。
[スマホ]

[PC]


ちょっと早くなった。笑
続けてプラグインを活用します。
EWWW Image Optimizerを有効化する

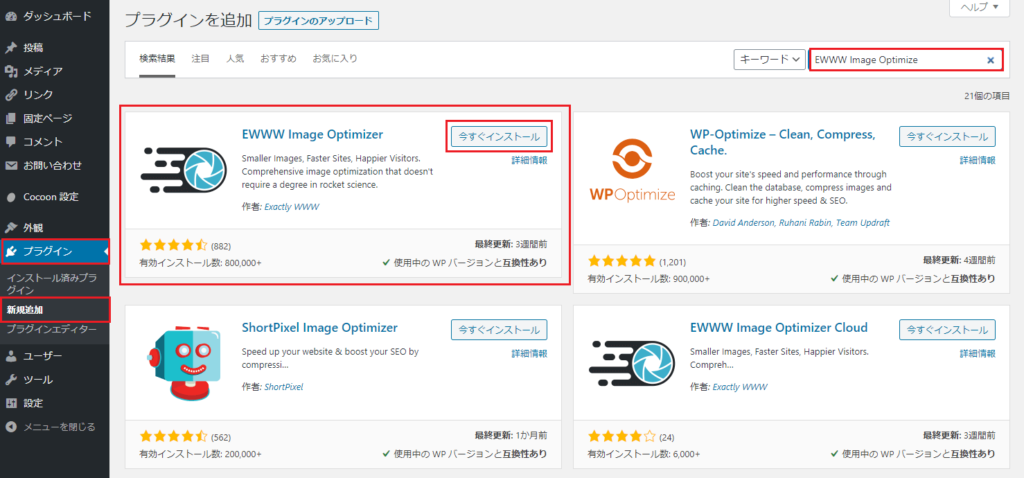
ダッシュボードより プラグイン>新規追加 をクリック。
「EWWW Image Optimizer」と検索して表示されたら「今すぐインストール」をクリック。

つづけて「有効化」をクリック。

今回は詳細設定はせず、有効化だけにしました。
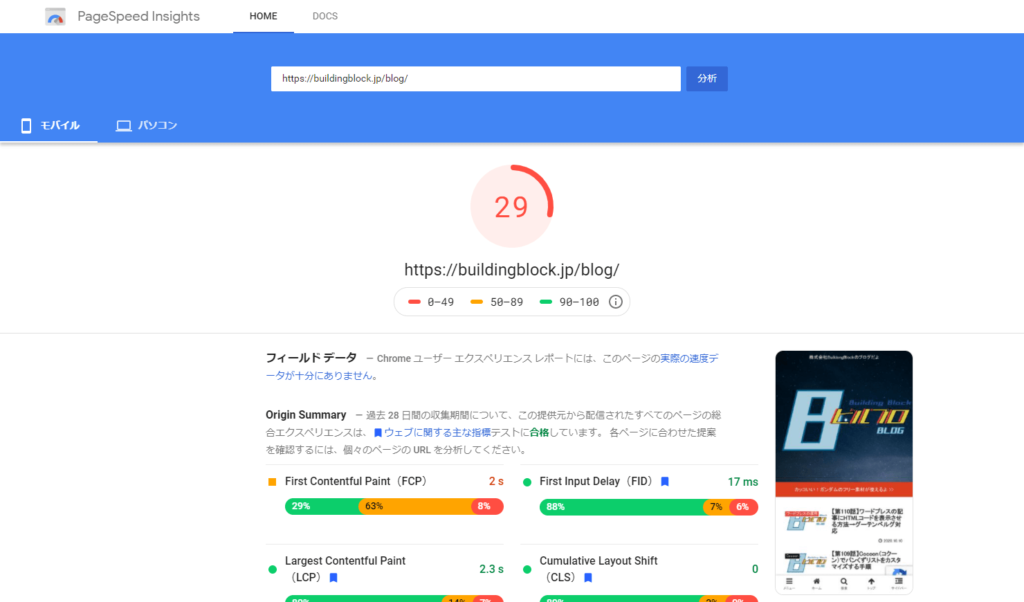
[スマホ]

[PC]


モバイルが更に早くなったけど、PCは下がった。苦笑
WP Fastest Cacheを有効化する

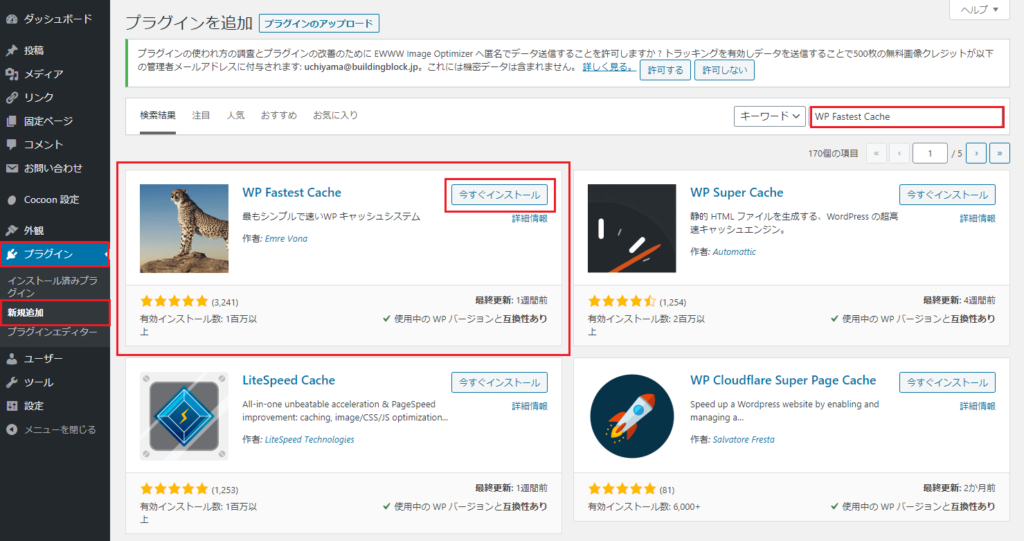
ダッシュボードより プラグイン>新規追加 をクリック。
「WP Fastest Cache」と検索して表示されたら「今すぐインストール」をクリック。

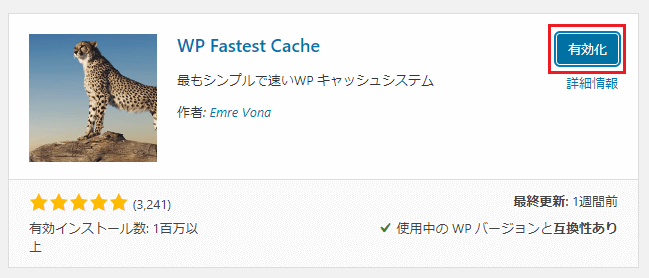
つづけて「有効化」をクリック。
この時点では詳細設定はしていません。
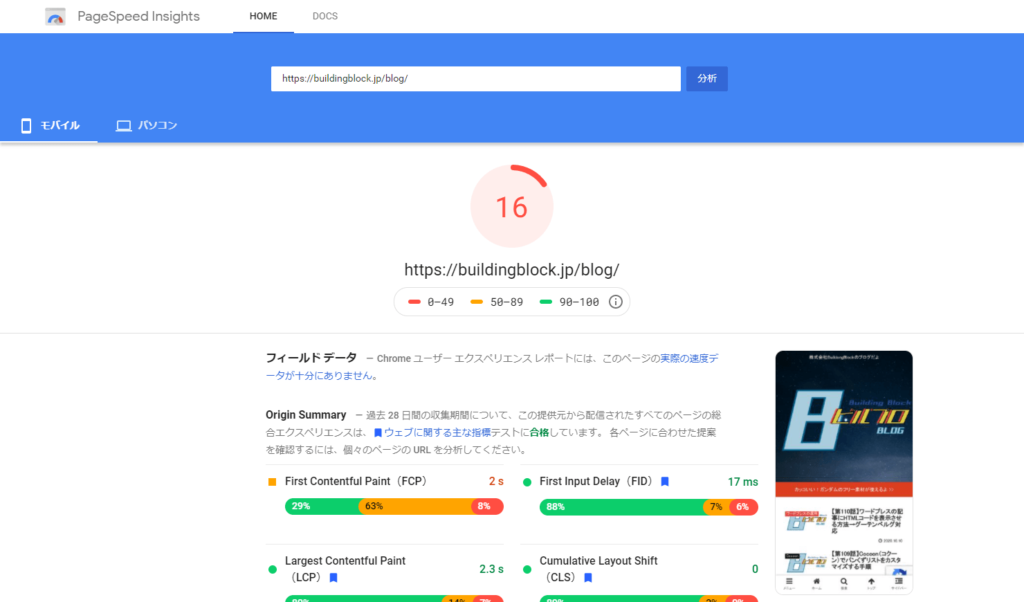
[スマホ]

[PC]


むしろ下がった。苦笑

計測したタイミングで多少の誤差がでるので気にしすぎないでね。
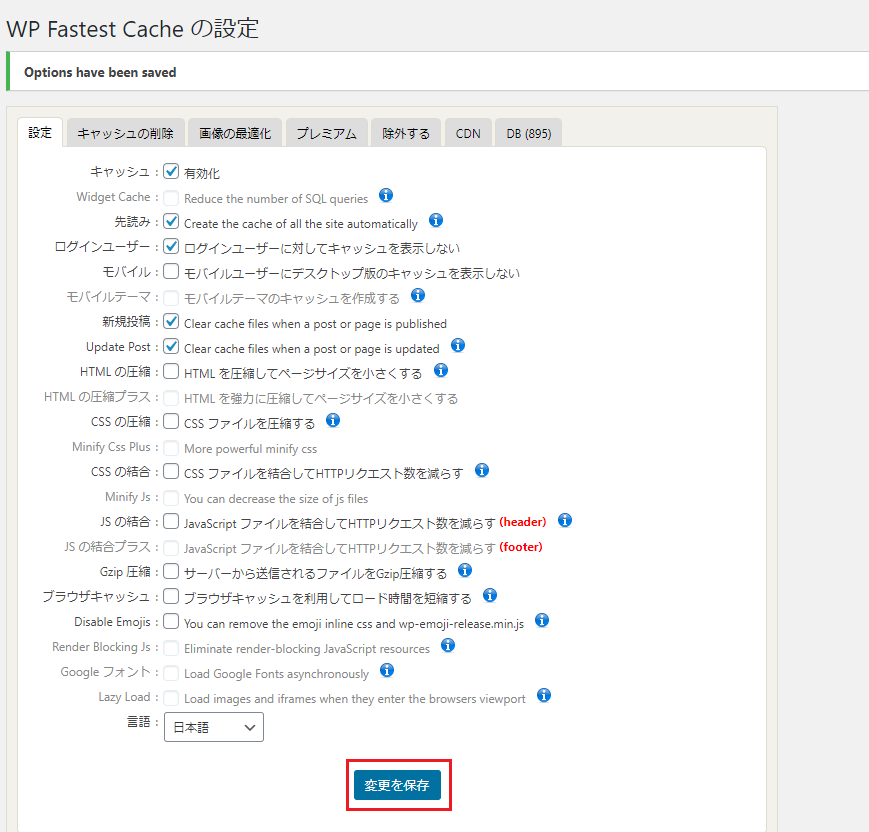
WP Fastest Cacheの詳細設定を行います。
具体的には以下内容をセッティングしました。

上記の画像を参考に特定の箇所だけチェックして「変更を保存」をクリック。
WP Fastest Cacheについてより詳しくは下記の記事をご参考ください。
[スマホ]

[PC]


ちょっと上がった。
まだぜんぜん足りないけど、自分のサイト運用においては現状ここまででOK。
サイトの高速化対策で注意すべきこと
単純に速度だけ考えたらもっと改善した方が良いに決まってます。笑
それは大前提です。
僕も本業でサイト作成・納品するときは限りなく100に近づけます。
(平均すると90台後半がほぼです)
ただ、現状のびるぶろの場合はここまででOKなのでこれ以上はしばらくやりません。
理由は以下になります。
1、外部リソースに影響される
速度の読み込みは単純に自分のサイトの問題だけではありません。
アナリティクスの設置、ツイッターなどSNSの埋め込み、アフィリエイトリンク、画像や動画の多用、など外部リソースに影響されます。
外部リソースに起因する点数ダウンは、どうしようもない部分があります。
Cocoonおすすめのサイト高速化設定 | Cocoon
公式でも書かれていますが正にその通りです。
Web制作やメディア運用をやっている会社ならみんな理解してることです。笑

特定サイト・特定テーマだけの問題じゃないよ、ってこと。
びるぶろは重くなる要素をたくさん詰め込んでるから無理しない、ってだけです。(それも前提で運営してるので。)
2、目標に対するコスパから逆算する【サイトの運用方針の問題】
もちろん早いに越したことは無いし、やろうと思えばもっとできることたくさんあるのでバッキバキに高速化のカスタマイズしても良いんですが「これ以上の作業が作業コスパに見合うのか?」という話です。
その人の目指す目標が何か?によりますが、例えばブログ運用して月100万稼ぎたい!とか月に100万PV目指したい!とかならスピードのスコアが仮に10とかでも何の問題もなく達成できます。

著名なキーワードで上位表示されてるサイトみても真っ赤のサイトなんてザラにありますからね。笑
もちろん高速化はこだわらないよりもこだわった方が良い事は違いないですが、求める成果を考えた時に高速化にこだわることが成果達成に対して最適な活動なのか?ということです。
僕もWeb制作やSEOのお仕事をさせてもらっている以上、速度が遅いことでどれだけの機会損失、及び売上で損をするか?は十分に理解しています。
ですが、これまでの経験上として言わせていただくと、速度・高速化に本気でこだわるなら月間PV50万以上、アフィリエイトやアドセンスなどの広告売上で換算すると月に100万円以上、ぐらいの段階に入ってきてから検討して問題ありません。
また、その際は“専門のエンジニアに依頼する”のが一番手っ取り早いです。

プラグインレベルではなく根本の部分からバッキバキにカスタマイズしてくれますよ。笑

もちろんご自身で作業してもOKですが、これ以上詳細にこだわるのがめんどくさい人・技術的に難しい人は専門家に依頼した方が良いです。
以上の背景があるので先程「現状のびるぶろの場合はここまででOKなのでこれ以上はしばらくやりません。」と書きました。
ぶっちゃけ、サイト運営においてPVや成果報酬を目標にするなら高速化にこだわり過ぎるよりも「良質なコンテンツを書き続ける」ことにこだわった方が1万倍ぐらい大事ですので。笑
3、結論
- こだわった方が良い、でも本気でこだわるなら後からでも問題ない
ということですね。
あなたにとってのサイト運営における現状の優先順位が何なのか?というテーマから検討いただければと思います。
4、もっと大事な結論
これだけは間違いなく伝えたいのですが「Cocoonが遅いわけじゃない」「現状のびるぶろが重い設定をしまくっているだけ」ということです。苦笑

Cocoon自体はめっちゃ早いし快適なテーマです、ホントに。
まとめ
高速化はユーザビリティ・ユーザー体験を向上させる施策です。
今後はユーザー体験の向上がサイト運営においてより重要なテーマになるので高速化対策はできた方が良いのは間違いありません。
以上の前提を理解した上で「現状の自分の状態において優先順位は何番目かな?」を考慮した上でできることから対策していきましょう。


