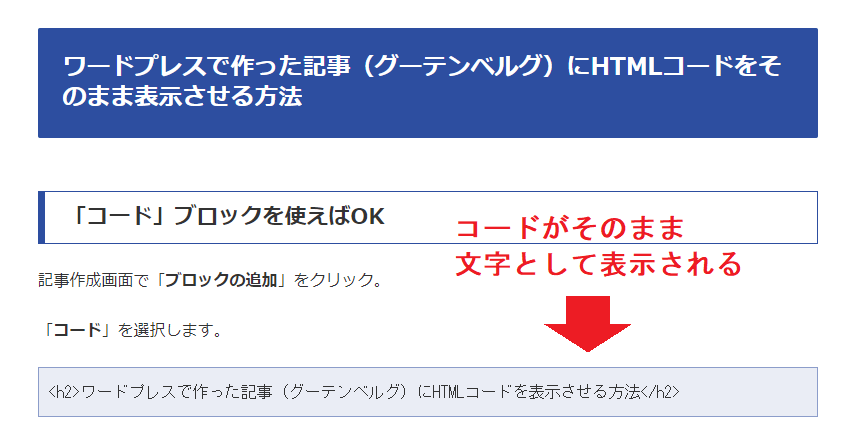
ワードプレスの記事にHTMLコードをそのまま表示させる方法です。
↓こんな感じのことが出来ます↓

「直接書き込むとHTMLに変換されて表示されてしまう・表示されない」などで困っているなら本記事のやり方ですぐに解決しますよ。

うちやま
すぐに出来るので試してみてね。
ワードプレスで作った記事(グーテンベルグ)にHTMLコードをそのまま表示させる方法
「コード」ブロックを使えばOK

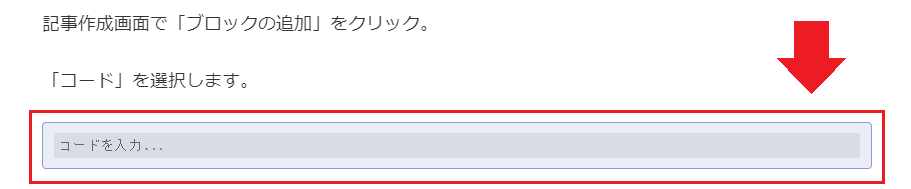
記事作成画面で「ブロックの追加」をクリック。
「コード」を選択します。

うちやま
コードのブロックがすぎに表示されない場合は「ブロックの検索」で「コード」と打ち込めばすぐに表示されますよ。

「ソースコード」ブロックが表示されるので、記述したいHTMLコードを「コード」コードブロックエリア内で文字化したいhtmlタグを記述します。

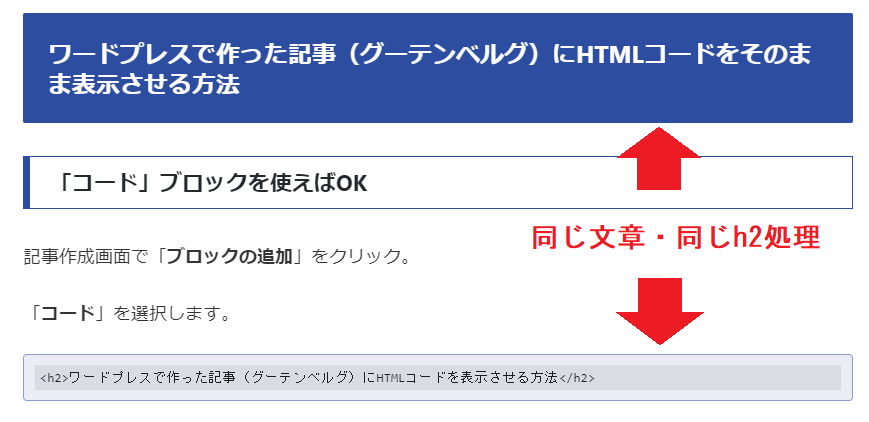
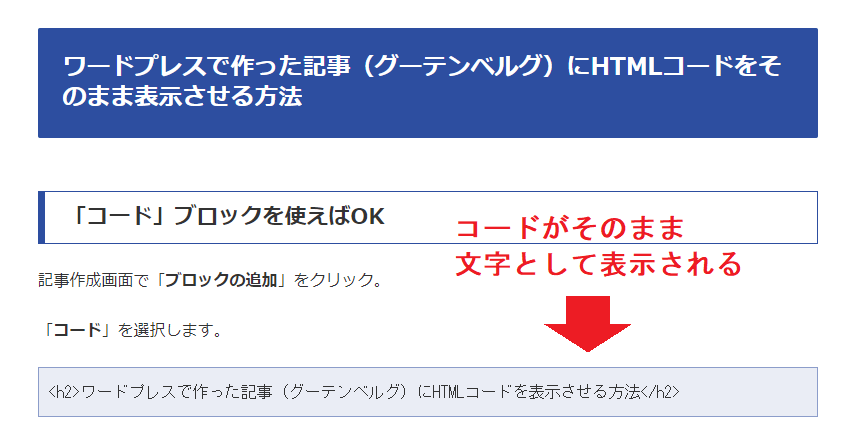
実際にアップした画面で比較。

以下が実際のサンプル例です。
<h2>ワードプレスで作った記事(グーテンベルグ)にHTMLコードを表示させる方法</h2>
うちやま
HTMLコードだけでなく、CSSの記述もできます。
Crayon Syntax Highlighterが無くてもOK
グーテンベルグ(以下、グーテンベルグ)以前の環境では「Crayon Syntax Highlighter」というプラグインを使用しなければコードの文字表示化が出来ませんでした。
ですが、グーテンベルグからはデフォルトの設定からコードの表示が出来るようになり、プラグインを導入する必要が無くなりました。
プラグインは便利である一方で、導入するとサイトが遅くなる・モノによってはセキュリティの問題がある、等の懸念材料もあります。
よって、プラグイン無しで対応できる強になったことはサイト運営者側としては非常に嬉しい限りです。
まとめ
サイトで情報発信をする際、特にサイト運営に関わる情報を発信する方は実例の解説としてソースコードを見せながら記事作成した方が良いことが多いです。
該当するテーマのサイト運営を行われる際はソースブロックを活用してみてくださいね。


