reCAPTCHAを導入してスパム対策を行う実装方法を解説します。
小難しそうに見えるけど大丈夫!かなり簡単なのでご安心ください。

感情を抜きにして以下の解説通りポチポチすれば勝手に完成してるよ。笑
Google reCAPTCHAの設定方法

これに登録します。
Googleアカウント(gmail)が必要なので用意が無い方はあらかじめご用意ください。
reCAPTCHAの管理画面からサイトを登録

Google reCAPTCHAにサイトをクリックして登録ページに移動します。
reCAPTCHA v3を導入しよう

reCAPTCHAv2、v3とありますが最新版のv3で設定します。

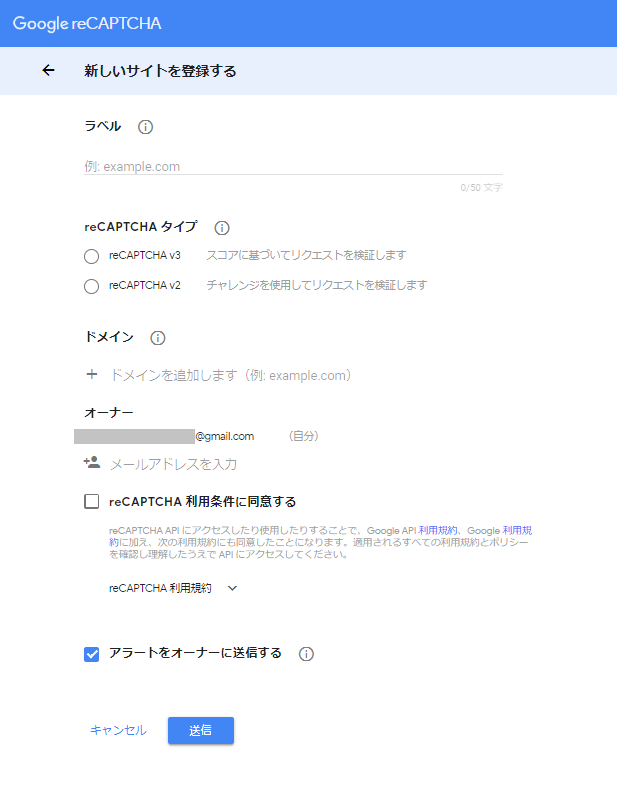
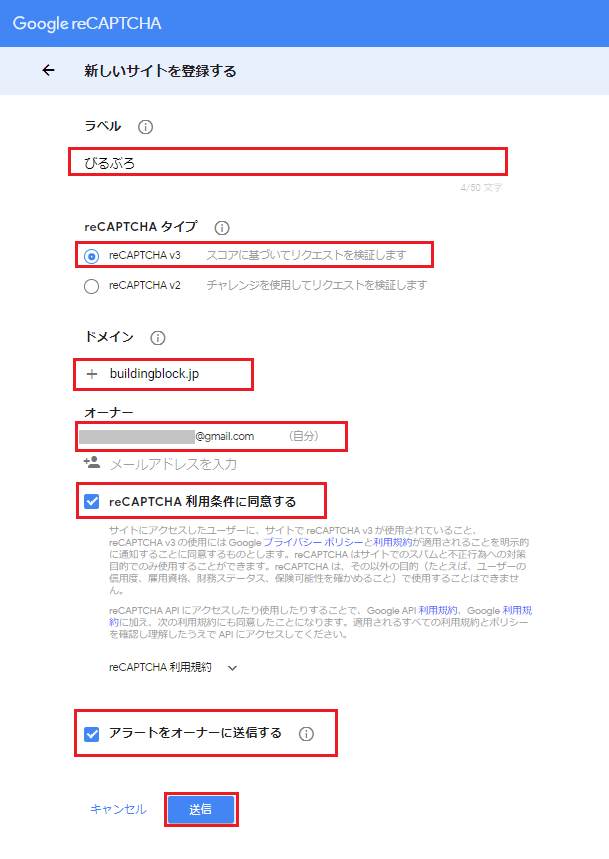
必要事項を記述します。
| ラベル | 自分のブログ名(わかりやすい名称なら日本語・英語なんでもOK) |
| reCAPTCHAタイプ | reCAPTCHA v3にチェック |
| ドメイン | 自分のドメイン名を記述 |
| オーナー | 登録したGmailアドレス |
| reCAPTCHA利用条件に同意する | チェックを入れる |
| アラートをオーナーに送信する | チェックを入れる |
すべての記述が終えたら「送信」をクリック。

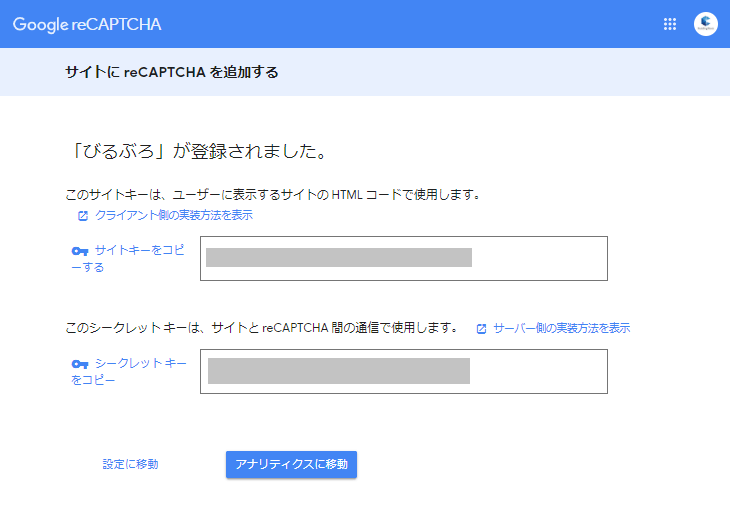
登録が完了するとサイトキー(Site key)とシークレットキー(Secret key)が発行されます。
サイトキーとシークレットキーは設定からいつでも確認することが出来ます。
サイトキーとシークレットキーを設定から確認する方法

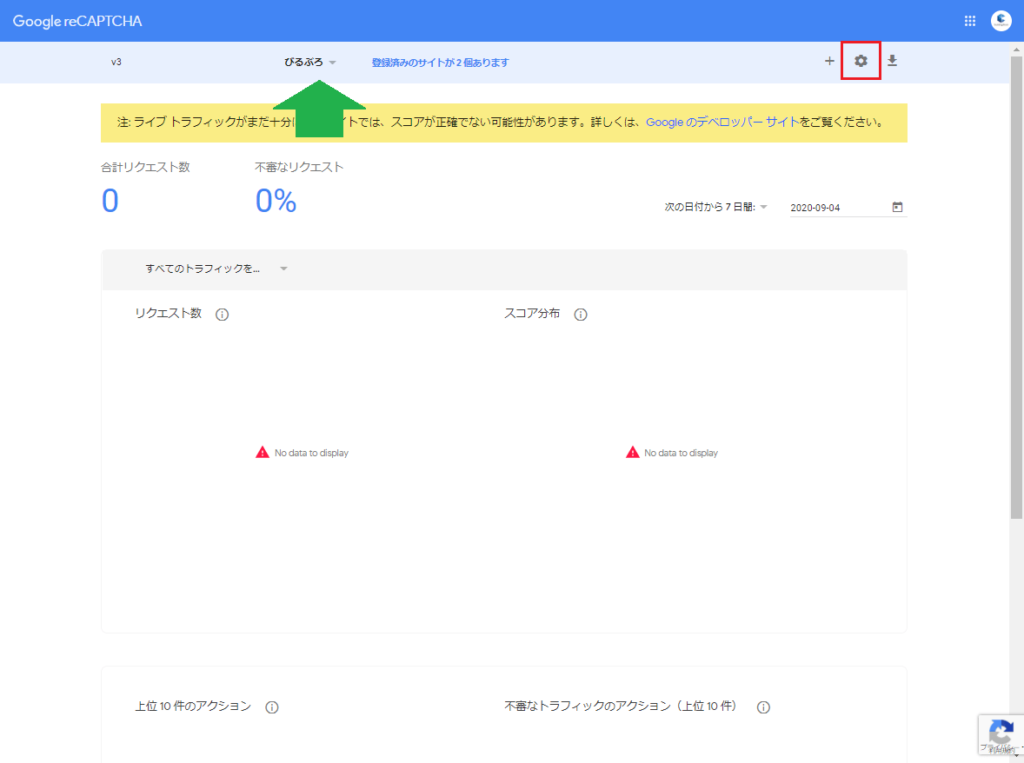
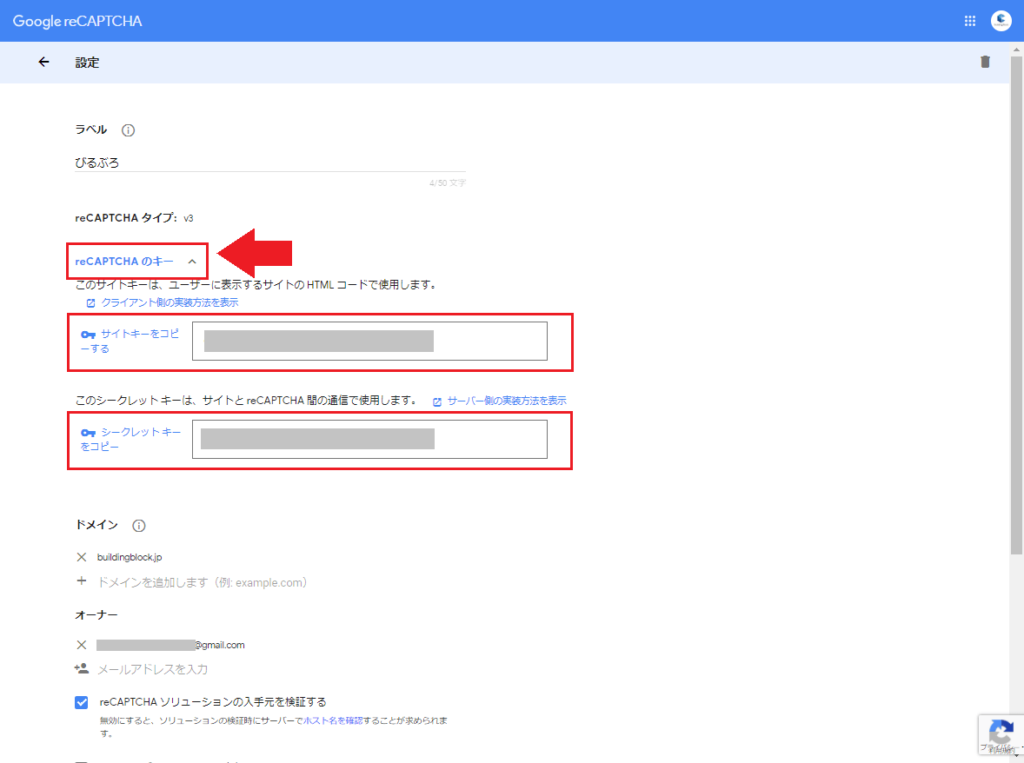
Google reCAPTCHAの管理画面にアクセスして、画面右上の「設定(画面赤枠)」をクリック。

reCAPTCHAを複数サイト登録している場合、画面の緑矢印箇所から対象サイトを選べるよ。

「reCAPTCHAのキー」をクリックすると表示されます。

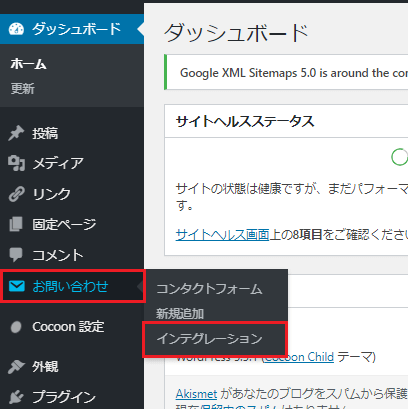
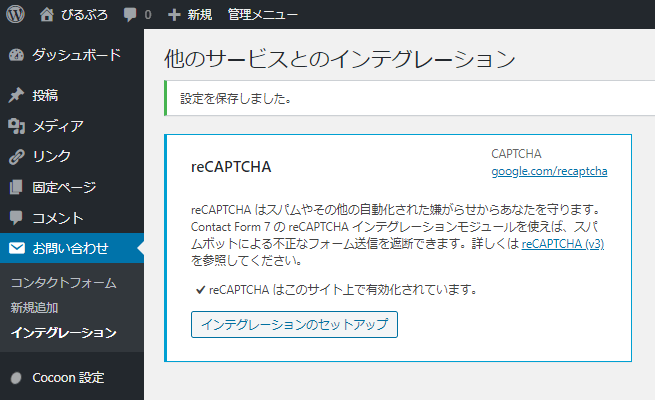
ダッシュボードより お問合せ>インテグレーション をクリック。

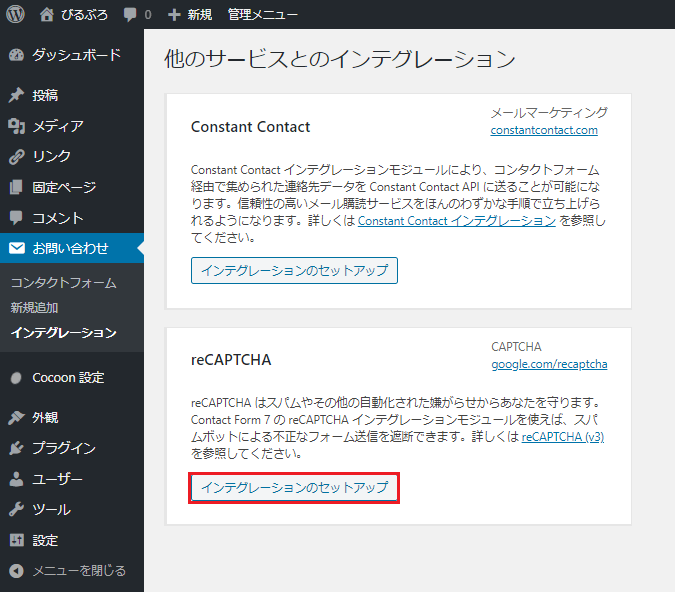
「他のサービスとのインテグレーション」の画面が出てくるので、reCAPTCHA側にある「インテグレーションのセットアップ」をクリック。

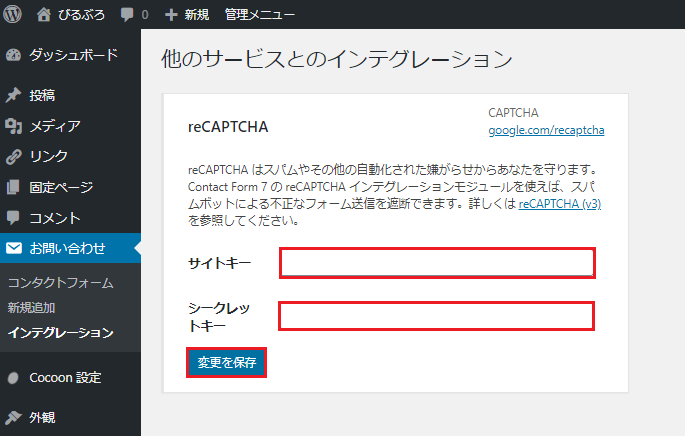
サイトキーとシークレットキーをそれぞれ記入して「変更を保存」をクリック。

この画面になったら設定完了です。
reCAPTCHAを確認しよう

サイトを実際に確認していただき回転しているようなreCAPTCHAの保護マークが表示されていれば成功です。
reCAPTCHAをコンタクトフォーム7に設定する
2018年12月11日公開の Contact Form7 Ver.5.1以降ではreCAPTCHAがv3対応となり、v2での利用が出来ません。今回はv3での対応なのでこれ以降の作業は特にありません。
旧バージョンならreCAPTCHAのタグの埋め込み作業があったが

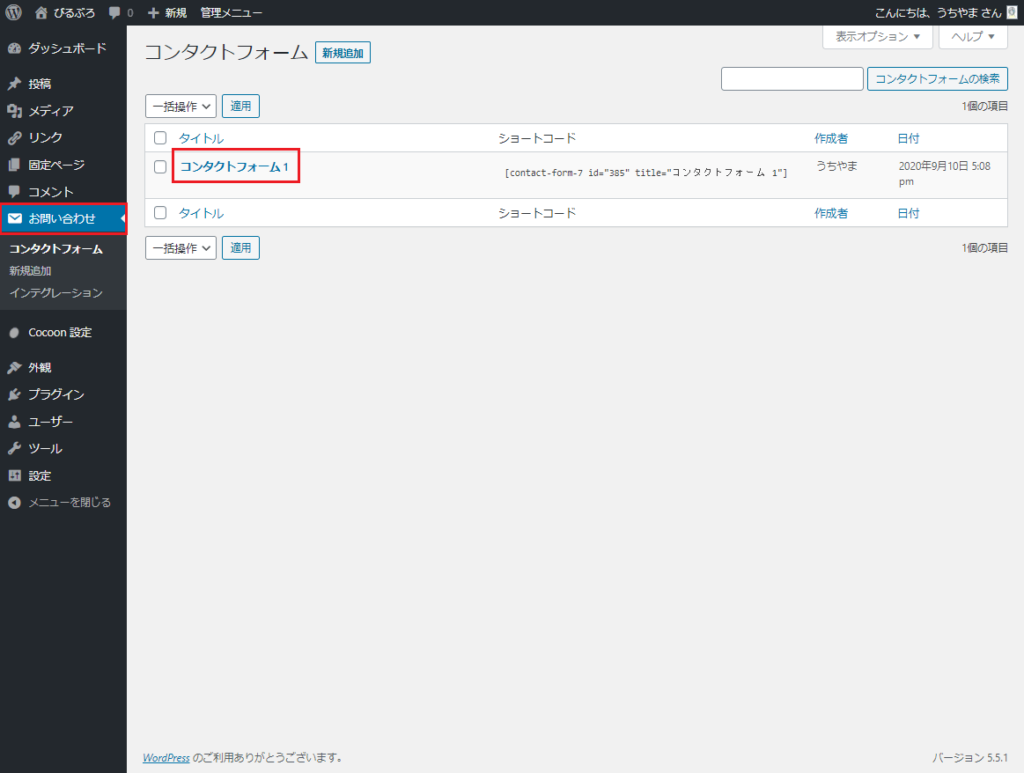
より古いバージョンをお使いであればダッシュボードより お問合せ>コンタクトフォーム1 をクリック後、

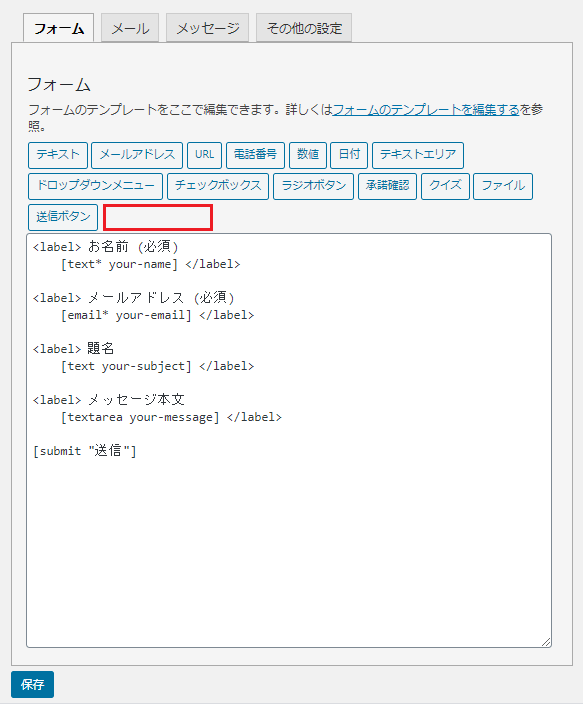
画面赤枠箇所に「reCAPTCHA」が出てきたのですが最新バージョンであれば出てきません。
コンタクトフォームにreCAPTCHAが出てこないでも問題なし
v3で設定するとすべてのページにreCAPTCHAのロゴが出ることになるので、フォーム単体に「reCAPTCHA」のアイコンが出てこなくても問題ありません。
くりかえしますがContact Form7 Ver.5.1以降、且つ最新のv3で対応されているならこれまでの作業で終了ですのでご安心ください。
まとめ
以上でオシマイです。
感情抜きにして淡々とポチポチしましたか?であればできてるハズです。笑
スパムはサイトの評価を下げるだけでなく、無駄な容量を喰ったり対応が面倒だったりとデメリットばかりなので、健全なサイト運用のためにもreCAPTCHAを導入してしっかりとスパム対策しちゃいましょうね!

まだお問い合わせフォーム自体を作ってなかった!という方は以下の手順で作ってみてくださいね。


