お仕事のためのお問合せや広告ビジネスを考えたホームページやブログの運用を行うなら問い合わせフォームが必要です。
「Contact Form 7」というプラグインを使うと直ぐに設置できるのでやり方を解説します。
- プラグインのインストール
- メールアドレスを用意
- プラグインの詳細設定
- 動作テスト
- 設置完了

大枠の流れはこんな感じ。

解説を見ながら感情込めずに機械的にポチポチ作業してくれれば7分後には勝手に完成してるよ。笑
ワードプレスの問い合わせフォームの作り方【4STEP】

1、問い合わせのプラグインをインストール(Contact Form 7 )
/
Contact Form 7を推奨する理由
\
Contact Form7は基本設定を行えばショートコードと呼ばれるものを固定ページにコピペで貼り付けるだけ!Webの専門知識(HTMLやCSSなど)がなくてもお問い合わせフォームが作成できるため初めての方に一番おすすめ。

さっそくやってみよー!

ダッシュボードのメニューから プラグイン>新規追加 をクリック。
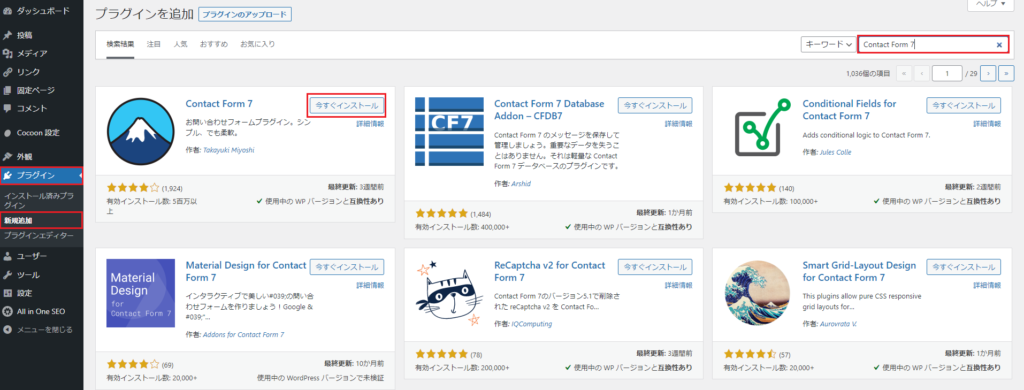
プラグインの検索窓から「Contact Form 7」と検索し、「今すぐインストール」をクリック。

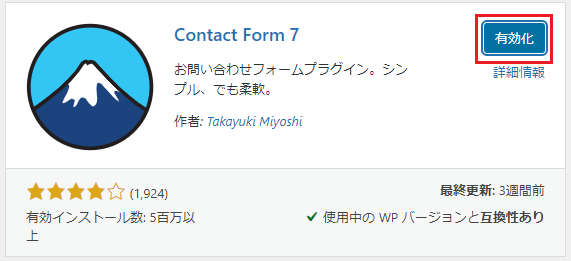
続けて「有効化」をクリック。

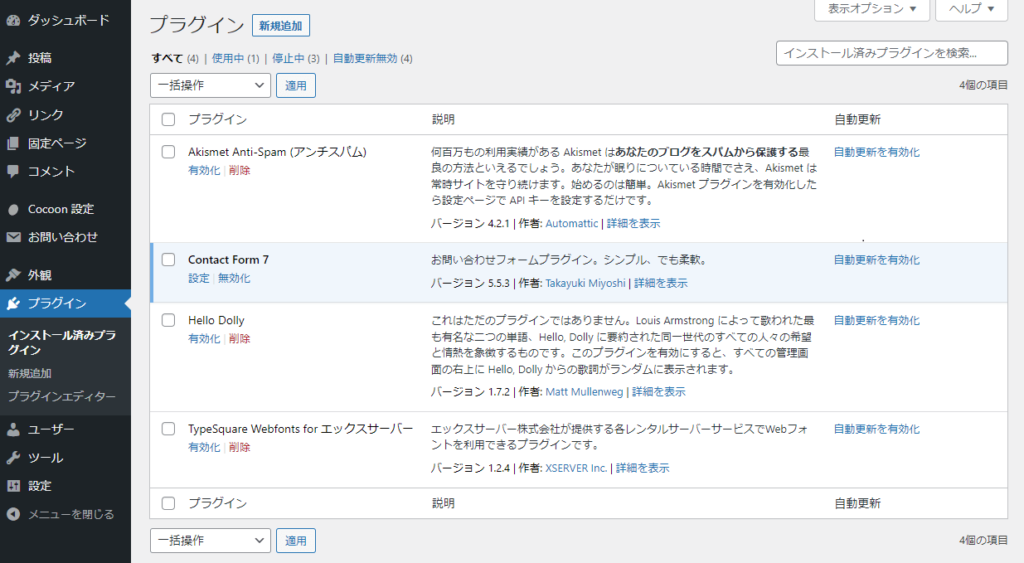
有効化するとこちらの画面に自動的に切り替わります。

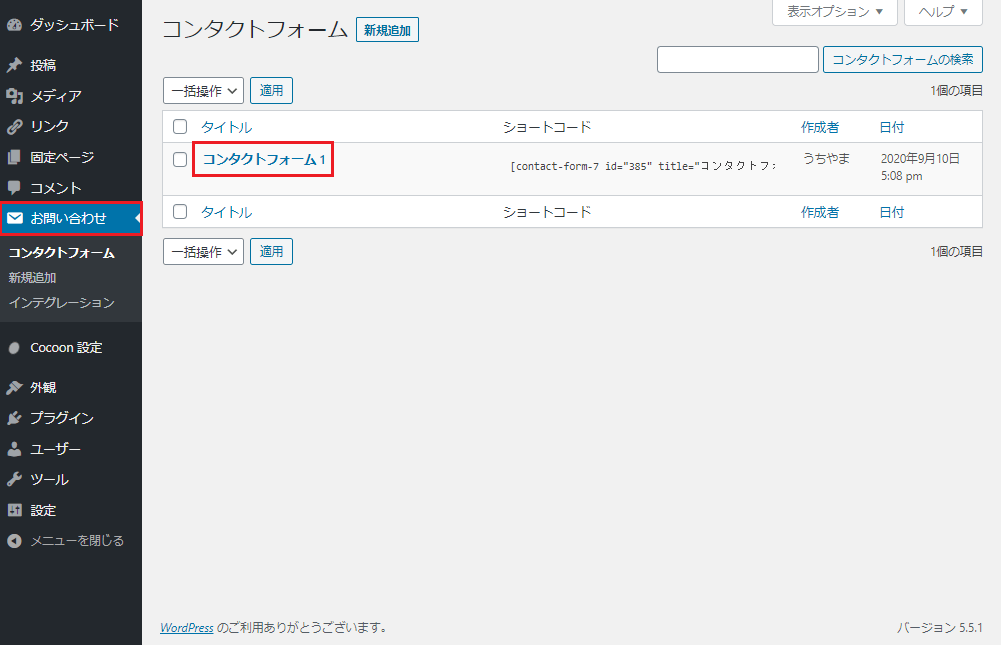
ダッシュボードに「お問合せ」という項目が追加されますので お問合せ>コンタクトフォーム1 の順でクリック。
2、基本設定を行う

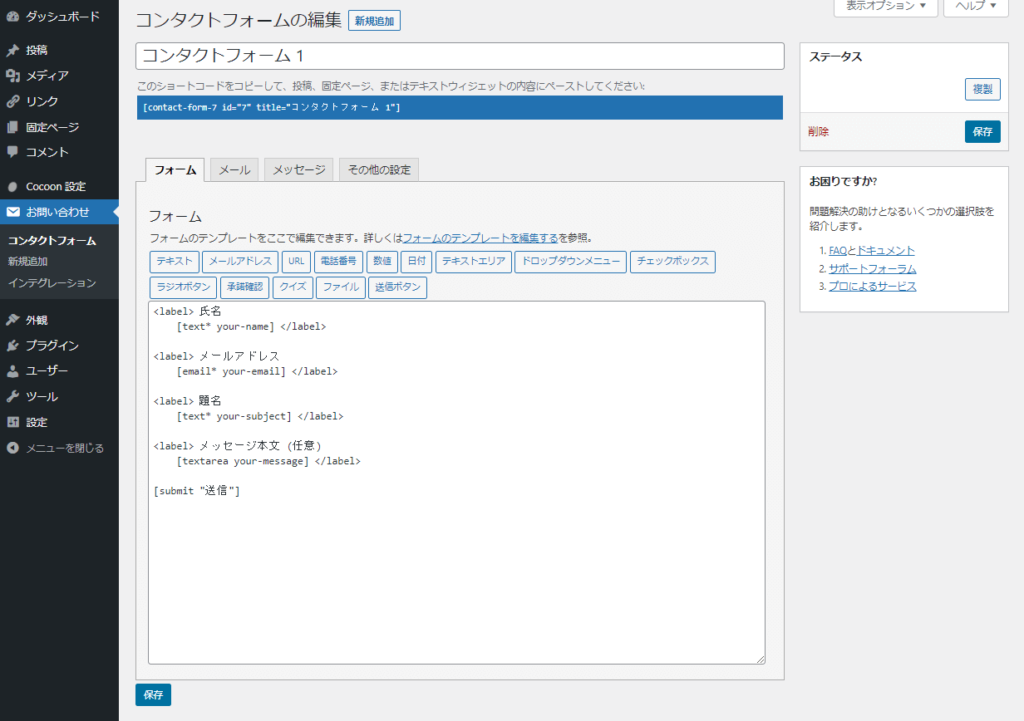
問い合わせの編集画面にて設定を行います。
- お名前
- メールアドレス
- 題名
- メッセージ本文

自動返信メールの設定やサンクスページの設定は無理に行う必要はありませんので、必要最低限の機能の設置をしてきますよ。
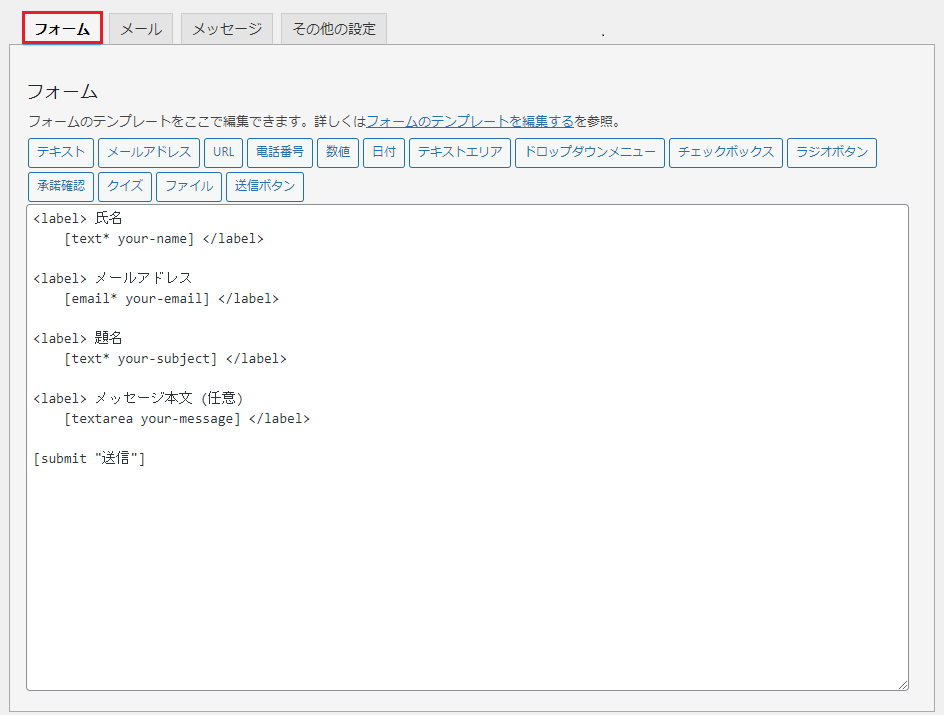
フォームの設定

問い合わせの入力項目を増やしたい時はこの画面に入力項目を追記しますが、お問い合わせ項目は少ないほどお問い合わせされやすいです。(項目が多いと記入が面倒で離脱されることが多い。)
問合せ用のメールの設定

| 送信先 | 変更する必要はありません。(問い合わせが届いた際に受け取るご自身のメールアドレスを設定する箇所となります。) |
| 送信元 | 変更する必要はありません。問い合わせをしてきた人の名前が表示されるようになっています。 |
| 題名 | 受け取るメールの件名のこと。メールの件名はあなたのブログ名とお問い合わせをした人が書いた題名が記載されます。 |
| 追加ヘッダー | 他のメールアドレスを Cc: や Bcc: で設定することができます。確認が複数人に渡る場合は設置すると便利です。 |
| メッセージ本文 | 特に変更する必要はありません。問い合わせを送られたときにアナタが受け取るメールの内容になります。お問い合わせ内容がそのままメール本文に書かれます。 |

基本的には初期設定のままでOK!

少し前のバージョンでインストールしている人は以下のような画面になっていることもありますが(ショートコードの表記が少ない)、これはこれで問題ありません。

メッセージの設定

問い合わせフォームの送信後やエラーに対して表示される文言を変更することができます。
主に使うのは画面赤枠の「メッセージが正常に送信された」ときのメッセージ文面の調整ぐらいです。
なお、全体通じて基本的にそのままで変更する必要はありません。
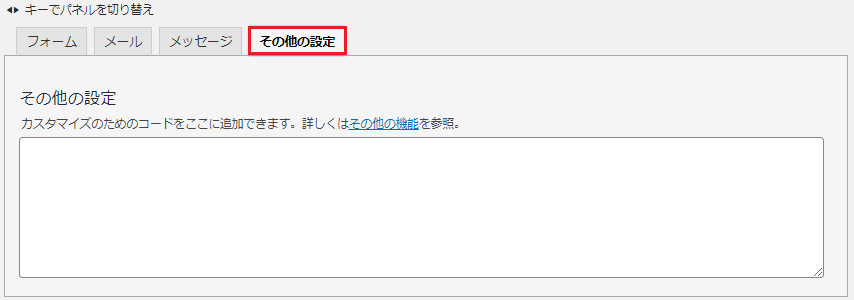
その他の設定

コードを入力することで問い合わせフォームの機能を追加することができますが、基本的にはそのままで構いません。
設定を「保存」しよう

各種設定し終わったら「保存」をクリック。
3、ショートコードのコピー

コンタクトフォームの「ショートコード」をコピーしておきましょう。
こちらでコピーしたショートコードをこれから固定ページで作る専用ページにコピペしたら問い合わせフォームが完成します。
4、固定ページに問い合わせフォームを反映させる

ダッシュボードの 固定ページ>新規追加 をクリックして固定ページを作ります。

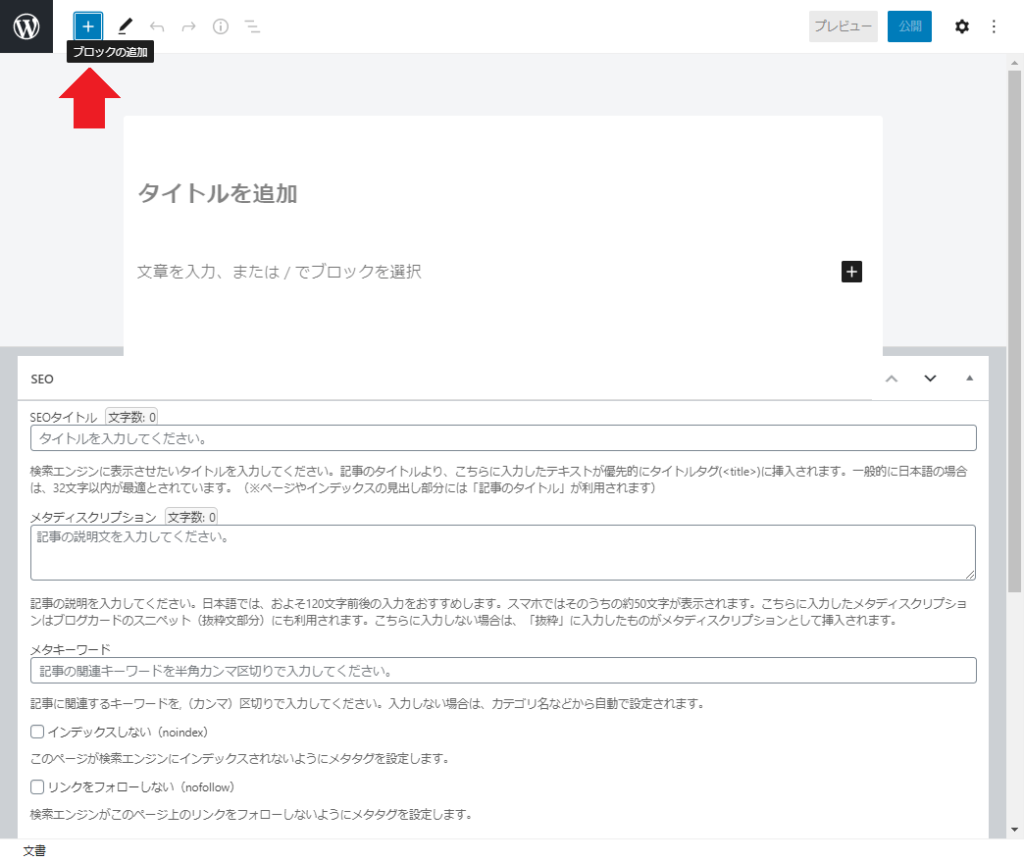
「ブロックの追加」をクリック。

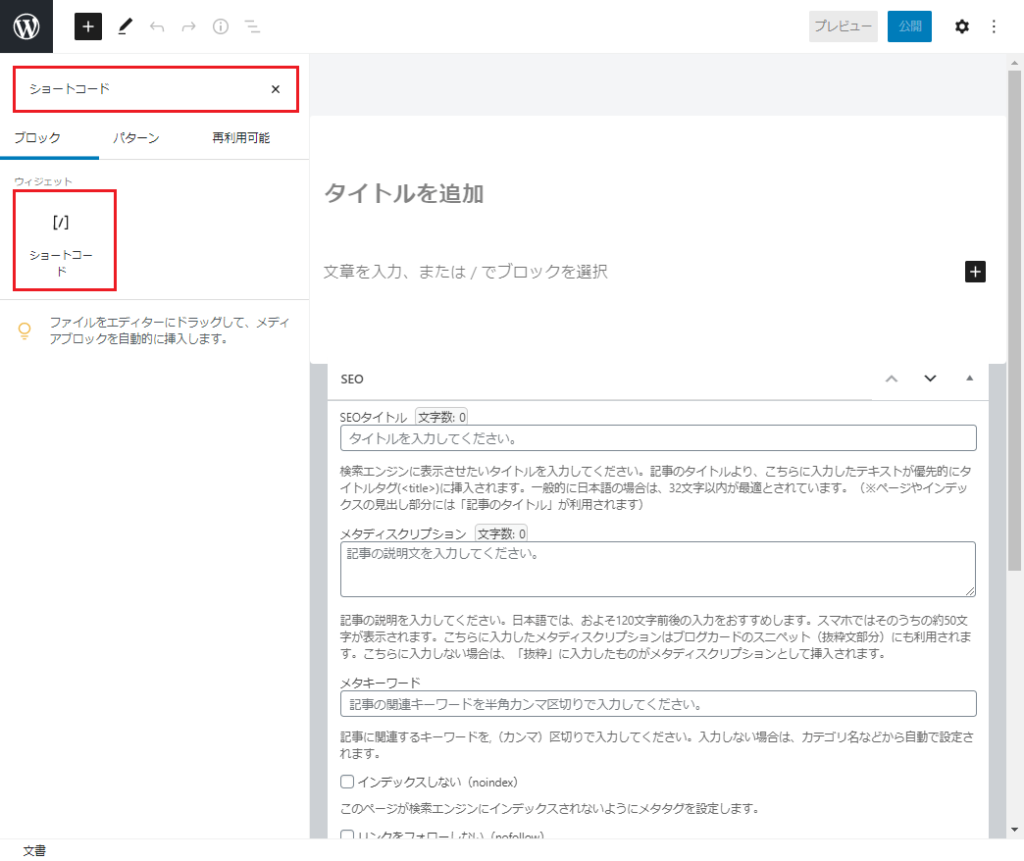
「ショートコード」と検索するとショートコードのブロックが表示されるのでクリック。

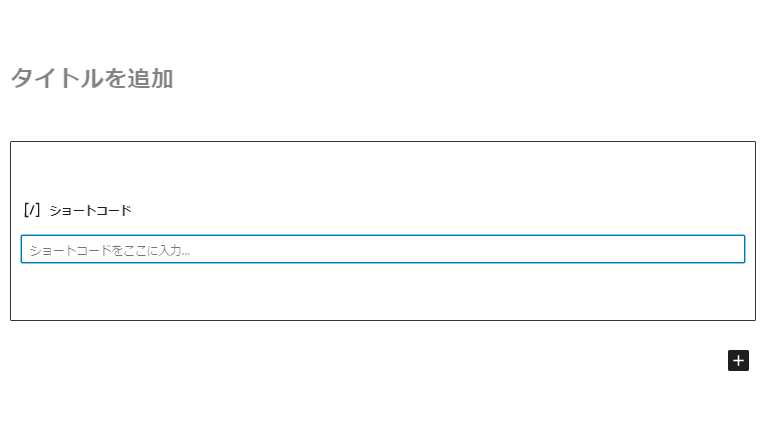
こんな画面が出てきますので、

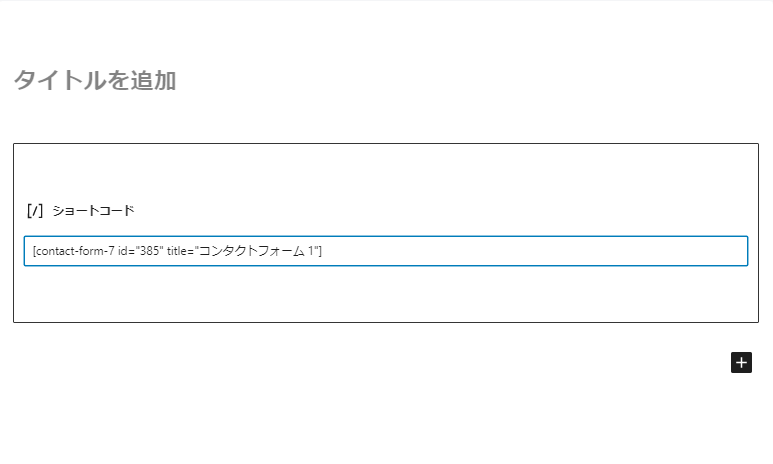
先程コピーしたショートコードをペーストして張りつけてください。

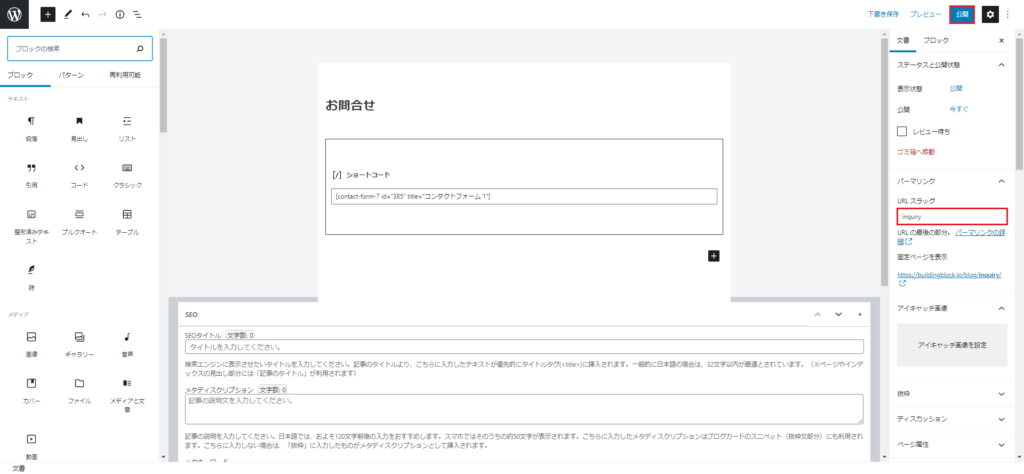
「URLスラッグ」にお問い合わせページのURLを記載しましょう。
一般的には「contact」が多いかな?と思います。ただし、弊社の場合「contact」は公式HP側のお問合せで使っていたので「びるぶろ」側のお問合せとしては「inquiry(問い合わせ)」にしました。

どっちでもいいよ。好みの問題。
最後に「公開」をクリック。

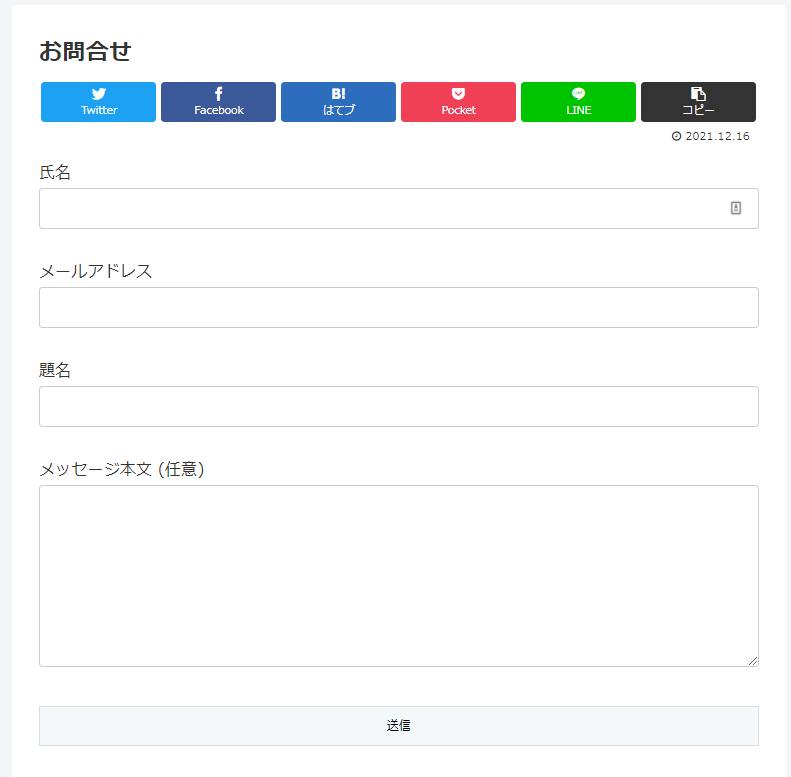
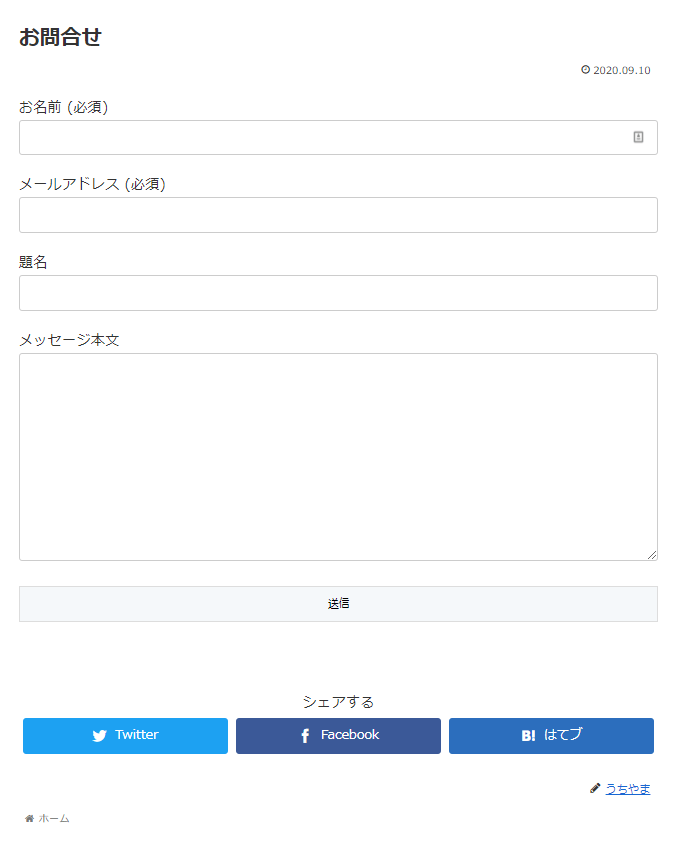
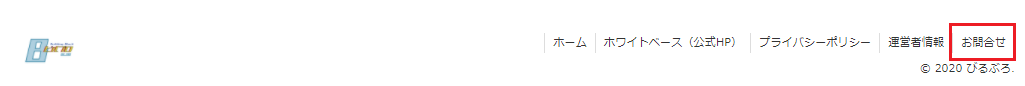
後悔されたページを実際の画面で見てみるとこのようになります。

弊社ではフッターメニューにお問い合わせを設けているので、その流れを解説します。
(グローバルメニューでも手順は同じです。)

完成画面はこんな感じになります。
ダッシュボードより 外観>メニュー をクリック。

「新しいメニューを作成しましょう。」をクリック。

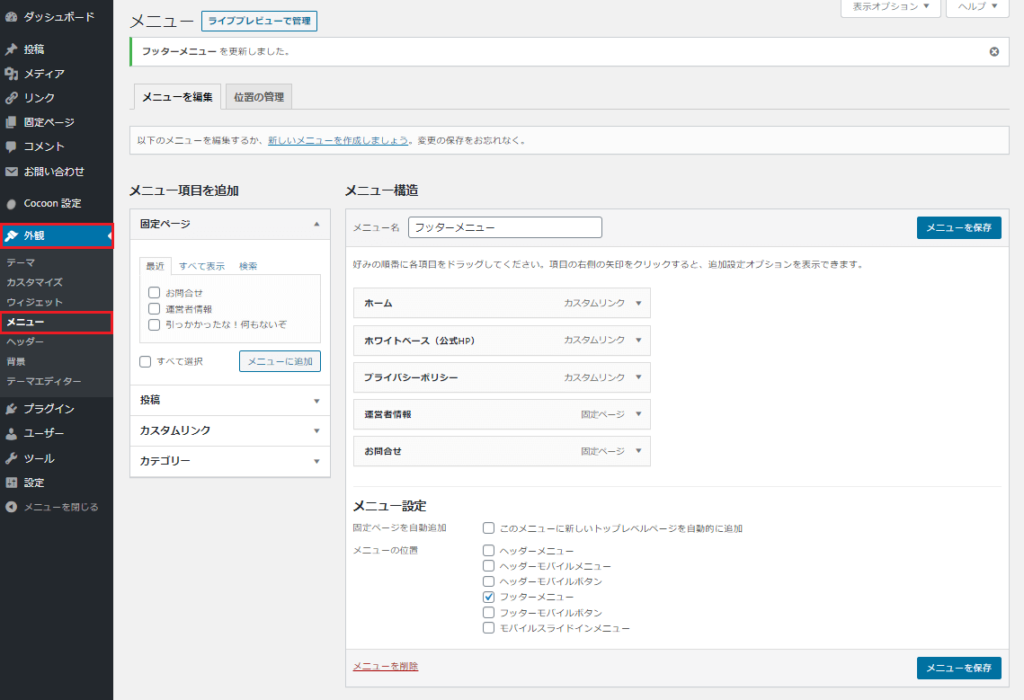
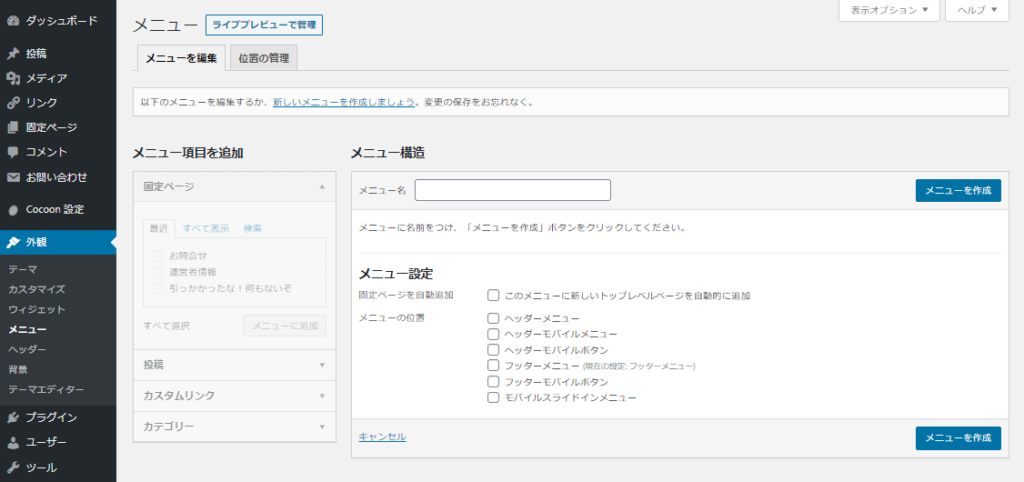
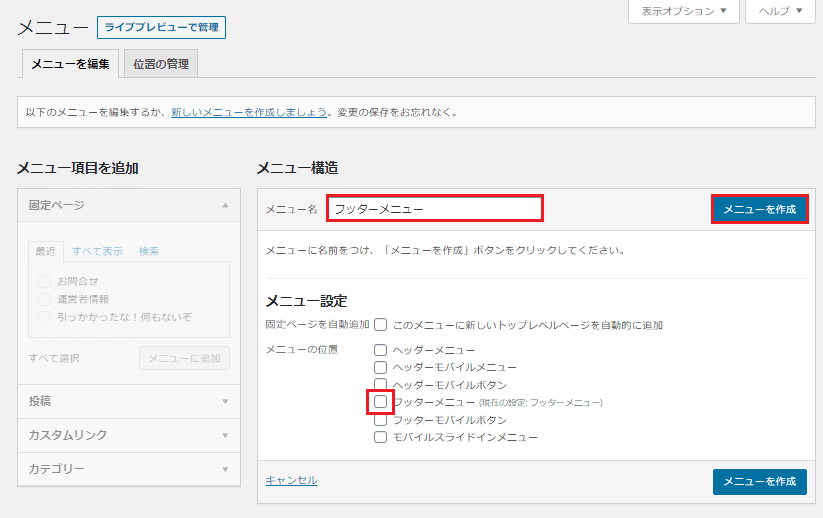
クリック後にこのようなメニューの編集画面になります。

「メニュー名」はわかりやすい名称をつけてください。
(弊社ではフッターに設置するメニューなので「フッターメニュー」としています。)
「メニューの位置」は「フッターメニュー」にチェックを入れていただき「メニューの作成」をクリック。

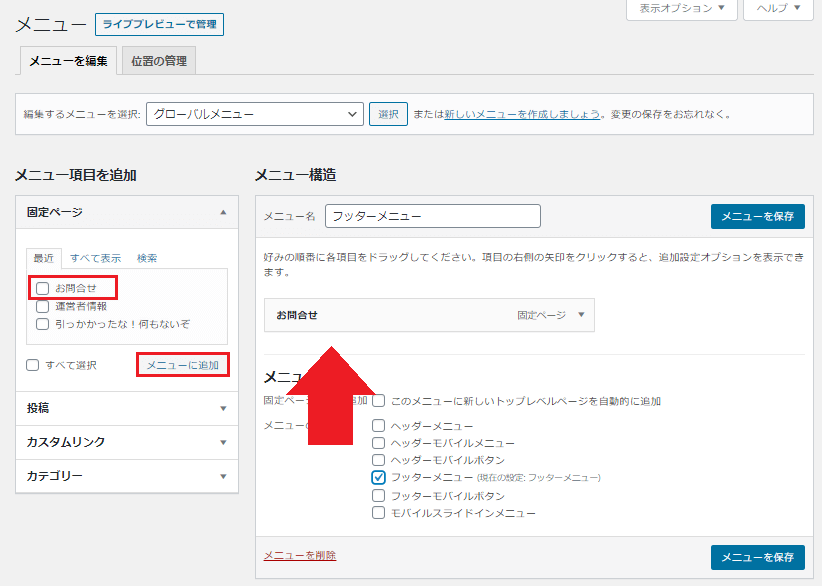
左側にあるメニュー項目を追加から、「固定ページ」にある「お問合せ(先ほど作ったページ)」にチェックを入れて「メニューに追加」をクリック。
すると矢印箇所にお問い合わせが追加されます。
追加されたら「メニューを保存」をクリック。
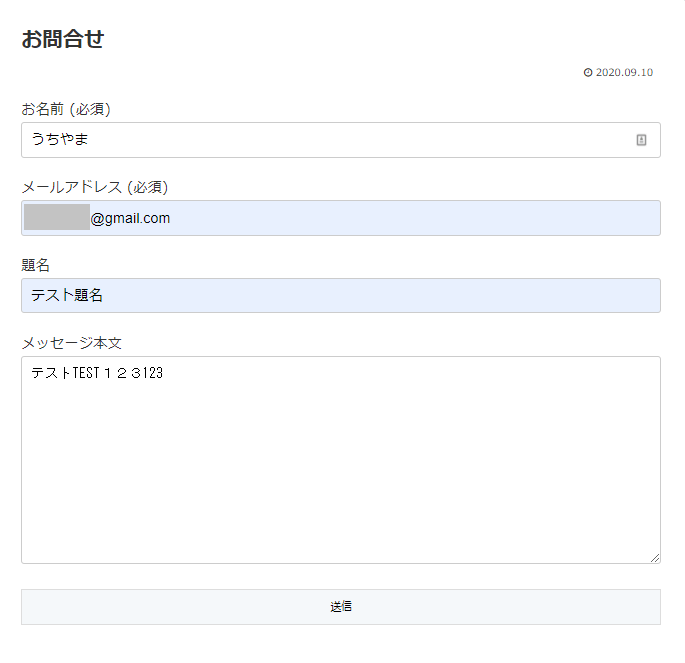
テストする

実際に作ったお問い合わせフォームが機能するのか?を確認するためテストします。
なお、画像にもあるように「数字」「カタカナ」「ひらがな」「全角」「半角」などでメッセージを記載すると尚良いですね。
なぜなら、問合せしてエラーがあった時に『半角だけ文字化けするな』『数字とひらがなは大丈夫だけどカタカナが文字化けするな』などがわかるためです。

弊社のようにWebの専門業者なら必ずやるチェックなんですが、そうじゃない人だと意外とこの手のチェックが漏れている人が多いです。漏れの無いように記述してテストしてみましょうね。

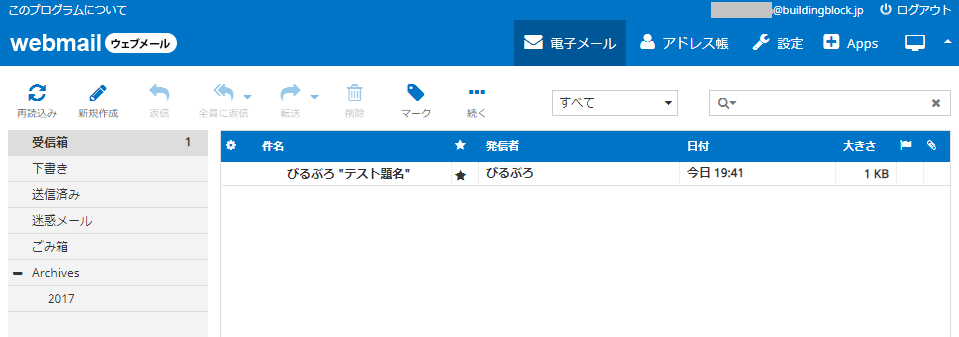
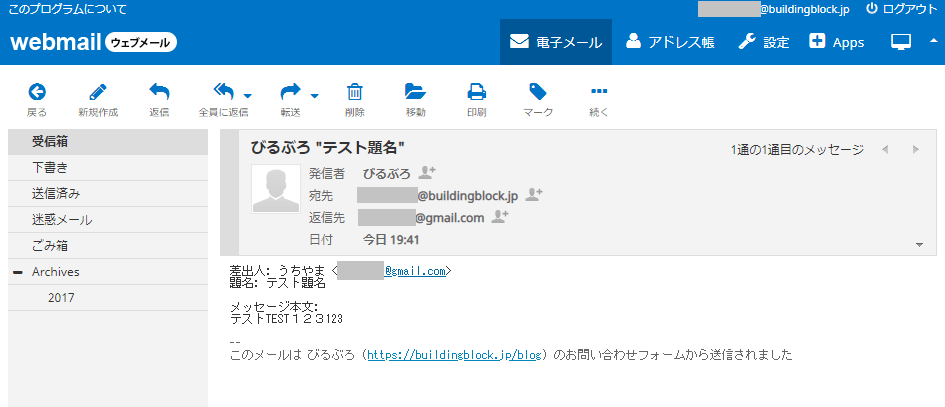
無事に問い合わせが届いていれば設定したメーラーに問い合わせが届いています。(エックスサーバーで作ったメールなので画面はエックスサーバーのメーラー画面です。)

問い合わせた内容が記載されているか?確認しましょう。

次の話は問い合わせフォームでテストしたのに受信できなかった人のみご覧ください。
無事に受信できてたら飛ばして「お問合せフォームが必要である4つの理由」を読み進めてください。
Contact Form 7を試したら「メッセージの送信に失敗しました。後でまたお試しください。」と出た場合

赤枠で「メッセージの送信に失敗しました。後でまたお試しください。」と出た場合、その人の状況によって回答が変わるのです、あくまで自分が体験した範疇でのお答えになります。
エックスサーバーを使用しており、且つ無料のお試し期間中でまだ正式に金額の支払いをしていない場合、このメッセージが出てきます。
無料お試し期間中は一部の機能が制限されているのでその影響です。
お試し期間中の機能制限について
お試し期間中には、以下の機能は利用できません。メールアカウントの作成
無料お試し期間について | レンタルサーバーならエックスサーバー
その他プログラムを用いたメール送信全般
サブFTPアカウントの追加
※サーバー設定完了時に発行された「初期FTPアカウント」のご利用は可能です。
FTP接続は「初期FTPアカウント」で行ってください。
お試し期間が終了し、正式に支払い・申し込みが完了した後は普通に使えるようになりますよ。

当時、原因がわからず焦りました。汗
問い合わせフォームに連絡が届かない場合
連絡先メールアドレスが間違っている【一番多い理由】
問い合わせが届いたときにどこに届かせたいか?です。
「普段自分が使っているメールアドレス」もしくは「コンタクトフォーム設置用に用意したメールアドレス」で問い合わせのメール設定を刷ることが多いですが、『普段勤務している会社で使っているご自身のメールアドレス』をはじめ、自分がチェックしたいメールアドレス以外のメールアドレスに
「WP Mail SMTP by WPForms」で対策する【技術的な理由】
「WP Mail SMTP by WPForms」をインストール

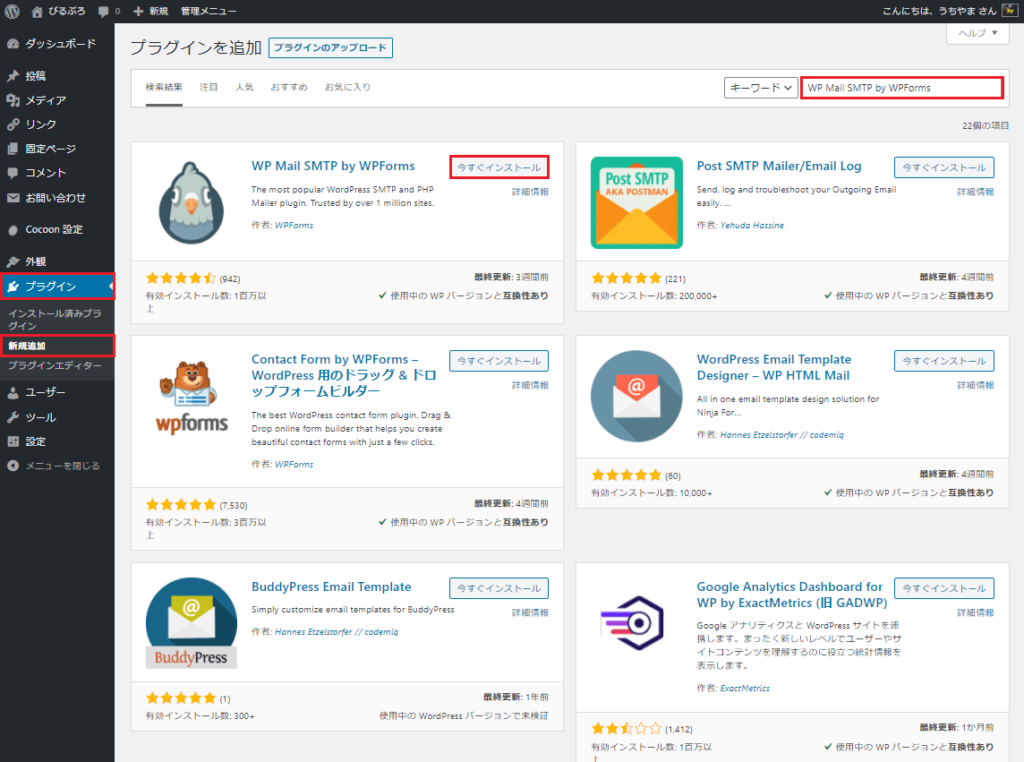
ダッシュボードより プラグイン>新規追加 をクリックして「WP Mail SMTP by WPForms」と検索してください。
WP Mail SMTP by WPFormsが表示されたら「今すぐインストール」をクリック。

「有効化」をクリック。

クリック後、プラグインの画面に自動的に遷移します。
設定

WP Mail SMTP by WPForms>設定 をクリック。

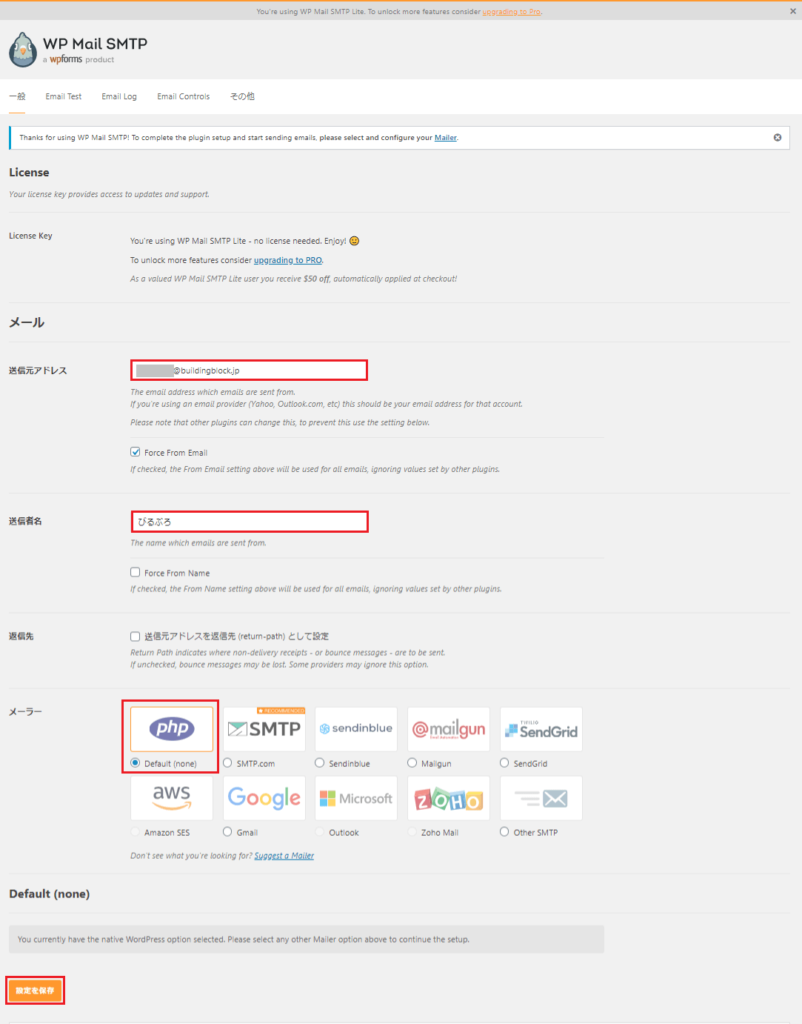
| 送信元アドレス | お問い合わせフォームに設定したご自身のメールアドレス |
| 送信者名 | お問い合わせフォームに設定したご自身の送信者名 |
| メーラー | 「Default」にチェック |
全て設定したら「設定を保存」をクリック。
お問合せフォームが必要である4つの理由

結論:お問い合わせは用意した方が良いです。
- 仕事のお問合せが届く
- リスクヘッジの窓口になる
- Googleアドセンスなど広告サービスの審査に通りやすくなる
- サイト・ブログに対する安心感が増す
1、仕事のお問合せが届く
お問い合わせフォームがあると広告掲載やその他相談の窓口になるのでお仕事のキッカケになります。
コメントやSNSでの問合せも(理屈上は)可能ですが、コメント→面倒なコメントも入ってくるので対応が面倒、SNS→そもそもSNSから問い合わせる、という文化がまだ無い人も多い、もしくは自分のSNSをチェックしてくれないことも多い。
2、リスクヘッジの窓口になる
- 知らずの内に誰かの記事内容を使ってしまっていた
- 自分で書いた情報が正しくなくて情報元に悪い印象を与えていた
など、インターネット世界では情報の取り扱いでトラブルが起こることもあります。
そんな時、問い合わせがあれば先方からも連絡が届きますし、逆に自分が同じ立場なら相手に連絡することも出来ます。
問合せ先が無いことで連絡が取れず、その間に相手の我慢の限界が超えてしまい訴訟問題になることもあるため、何かあったときに迅速に連絡できる連絡経路として問い合わせフォームは設定した方が良いです。

僕もこういう相談を受けることがあります。汗
3、Googleアドセンスなど広告サービスの審査に通りやすくなる
問合せやプライバシーポリシーがあるとGoogleアドセンスをはじめとした広告サービスの審査に通りやすくなります。
全ての人が広告をするわけではありませんが、広告サービスの活用を検討している方は必ず設定しておいた方が良いです。
4、サイト・ブログに対する安心感が増す
人間味的な話ですが、問い合わせが無いよりも有った方が安心できます。
SEOやホームページのHTMLが~、といった専門的なこと関係なしに安心感って大事なので有った方が良いですよ。

誰にも問い合わせることができないサイトって何か怖いでしょ?
スパム対策をしよう(reCAPTCHA)

お問い合わせフォームを狙ったスパム問合せが何度も届くことがあります。
めんどうですがそういう悪さをする業者がいるのも事実です。
(一時期流行ったスパムメールの「問合せ版」ですね。)
スパムは主に「外国からのスパム問合せ(外国語だから読めない。泣)」「国内の問合せフォームを狙ったスパム業者からの問合せ」「コピー商品(ロレックスのコピー、パチモンとか)買いませんか?の問合せ」などが多いです。
なお、スパムは機械的にスパム処理を行ってるので、機械的に処理しては対応できない対策(スパム対策)を設定すればほぼ対応できます。それが「reCAPTCHA」です。
reCAPTCHAを設定しよう

「reCAPTCHA」とは要するにお問合せ向けのスパム対策機能のことだとお考え下さい。

設置した瞬間からスパムがほぼなくなりました。早くやっとけばよかった。汗
本気の人は問合せしてくるから大丈夫
reCAPTCHAを設置すると問合せ送信にひと手間かかるようになります。
たしかにスパムはほぼなくなりますが、勘のいい人は「通常のお問合せも減るんじゃない?」と心配されるかもしれません。
ですが、ご安心ください。
通常のお問い合わせをしてくる方はスパムと違って本気の人がほぼですので、ひと手間かかろうが問題無く問い合わせをしてくれます。(逆にそのひと手間を惜しんで問合せしてこないならその程度、ってことです。)

自分の経験上、本気の人は問題なく問い合わせくれます。
本気の人とやり取りした方が良いでしょ?

reCAPTCHAの設定方法は以下ご参照ください。
(4分ぐらいで終わるのですごい簡単だよ)
【オマケ】別のお問い合わせフォーム(無料)から作成する場合
上記で解説したプラグインによる設定でなにも問題ありませんが「自分はプラグイン使うとどうしても病気にかかってしまうんだ!」という難病を抱えた人だけが読んでくれたらいいです。笑
これらのサービスも問い合わせフォームを作ることが出来ます、機能も良いです。
ただし、不慣れな人からすると設置方法が小難しい印象があるので「どうかな?」という感じ。
ちなみにGoogleフォームの場合、急遽すぐに問い合わせが必要な場面が出てきたときに簡易的且つ即座に作れるツールとしては優秀だと思いますが、「ホームページやブログに設置するには見た目的にちょっと安っぽい」という印象がありますので読み手に与える安心感としてブログやホームページ向きではないかな?と。
まとめ
- 問い合わせフォームは設置した方が良い
- プラグイン使って簡単にできる
- 設置方法は本解説を頭から読んでボタンポチポチするだけでできる
気楽にやってみてね。

ガンプラ作るの好きな人ってこの手の作業も得意だと思う。笑

こっちはメチャこだわりたい人向けだよ
【次回予定】“凄い”問い合せの作り方(カスタマイズ編)
【次回予定】エントリーフォーム最適化(EFO:Entry Form Optimization)のやり方・取り組み方


