WordPressの記事にスライドショーを組み込みたい!という時に重宝するプラグイン「MetaSlider」の使い方を解説します。

Gutenberg(グーテンベルグ)にも対応しているのですごく便利!

他のスライドショープラグインもありますが、個人的には「MetaSlider」が一番使いやすいと思ってます。
スライドショープラグイン「Meta Slider」の使い方

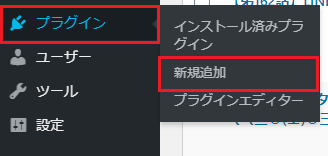
ダッシュボードより プラグイン>新規追加 をクリック。

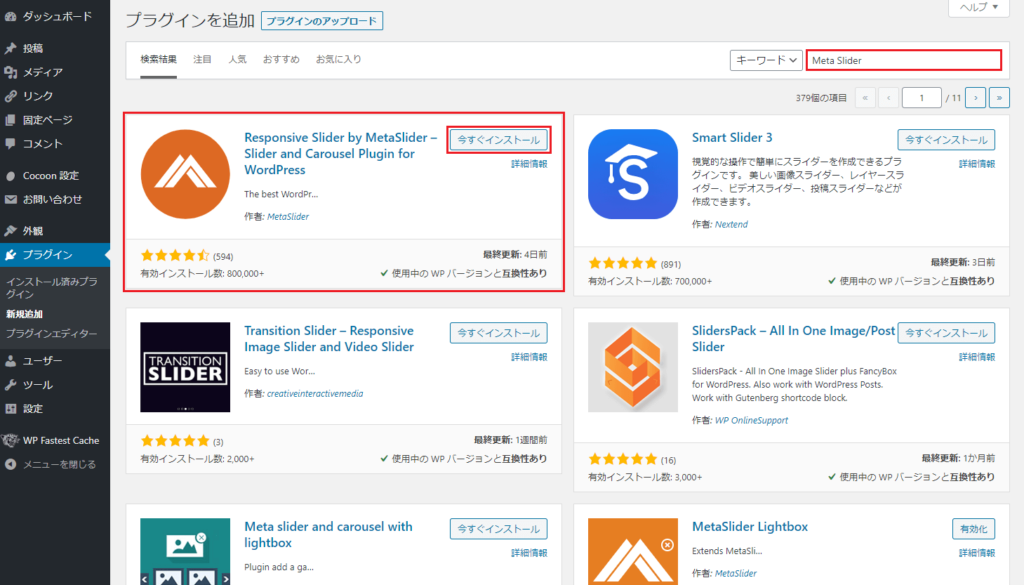
検索窓で「Meta Slider」と検索。
プラグインが表示されたら「今すぐインストール」をクリック。
【補足】
似たようなプラグインが複数出てくることもありますが、画面赤枠のビジュアルをしているものが該当になります。
不定期に見た目のデザインや名称を変えたりしますが、わからない時は上記の公式サイトをチェックして現在のデザイン・名称を確認してください。

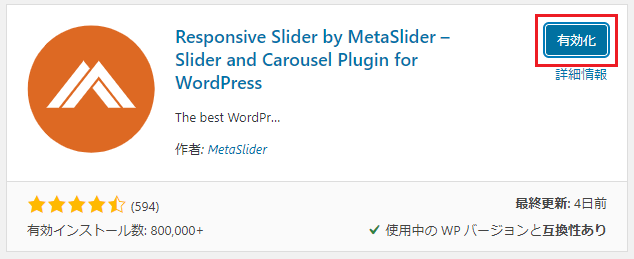
「有効化」をクリック。

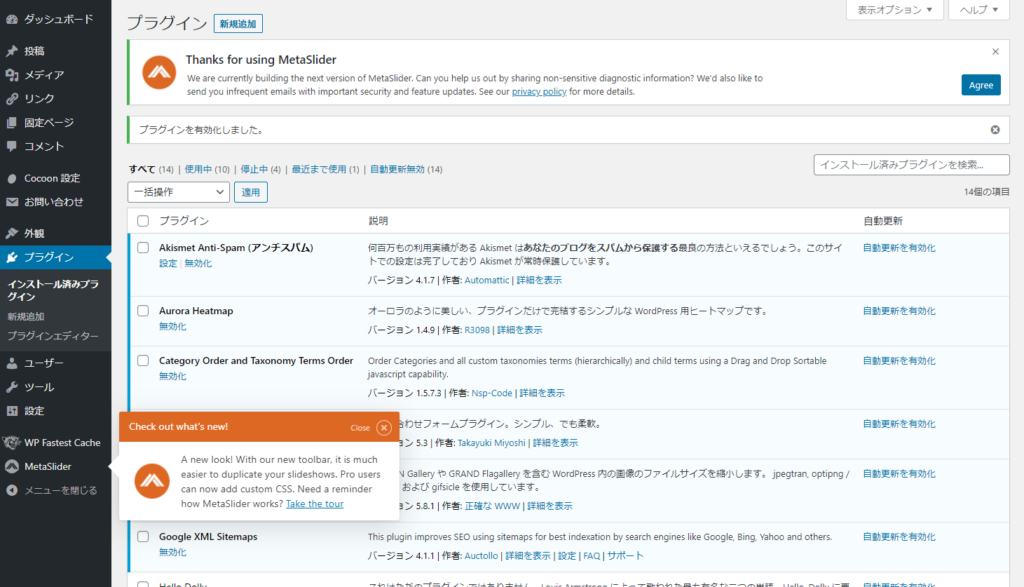
このような画面が出たら無事有効化が完了しています。
さっそくMetaSliderでスライドショーのセッティングを行っていきます。

「MetaSlider」をクリック。

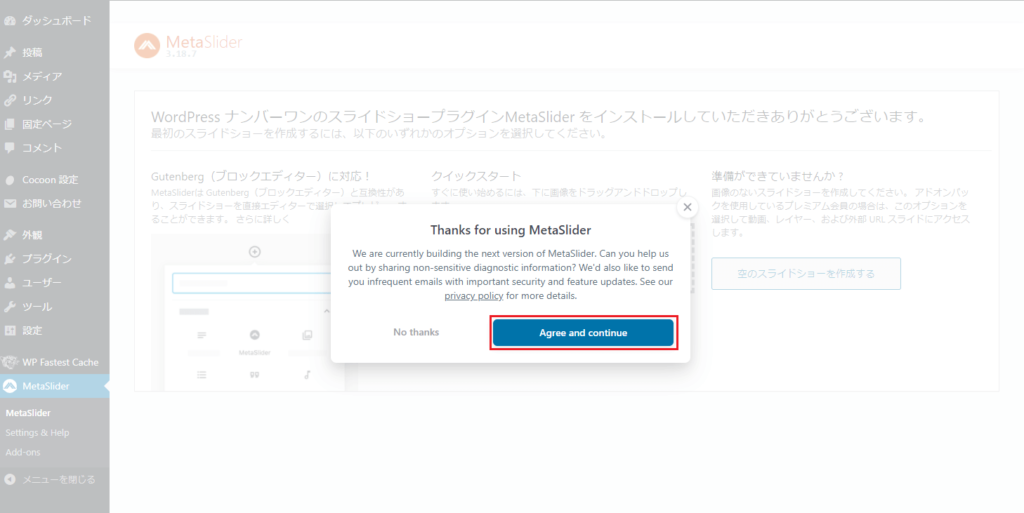
初回にはこのような表示がされます。
英語表記なので分かりにくいですが「Agree and continue」をクリック。

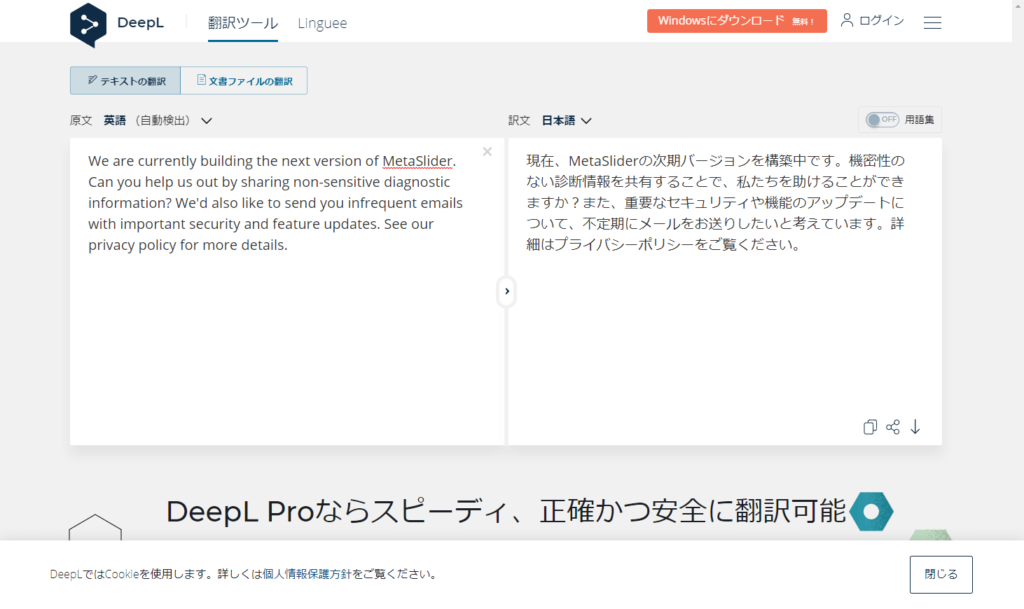
Deeplにコピペして翻訳してみましたが、要するに「MetaSliderのより良いバージョンを開発しています。そのためには利用していただいたデータを参考にさせて欲しいんだけど良いかな?」というメッセージです。
どうしてもプライバシーが気になる!という方は「No thanks」をクリックしてください。
僕は気にならないし、より良いサービスの開発に繋がって欲しいと思っているので「Agree and continue」をクリックしました。

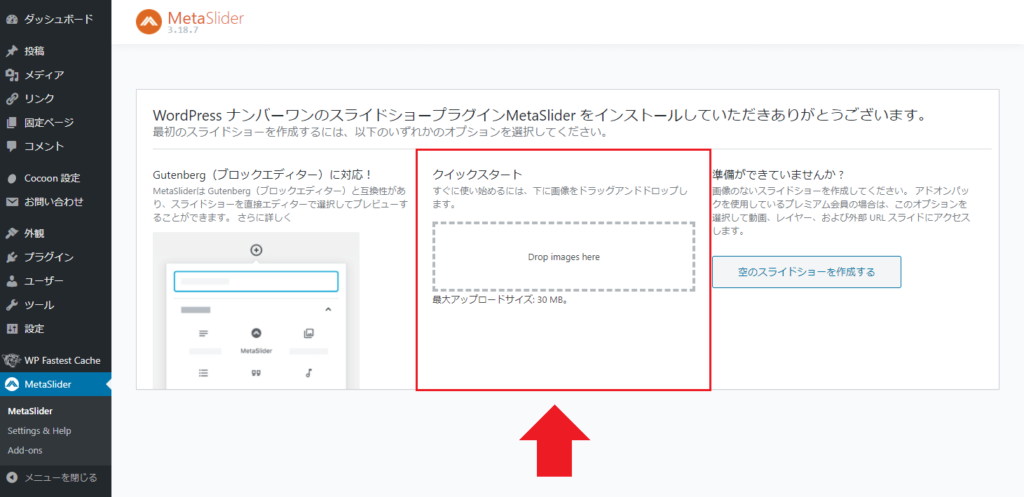
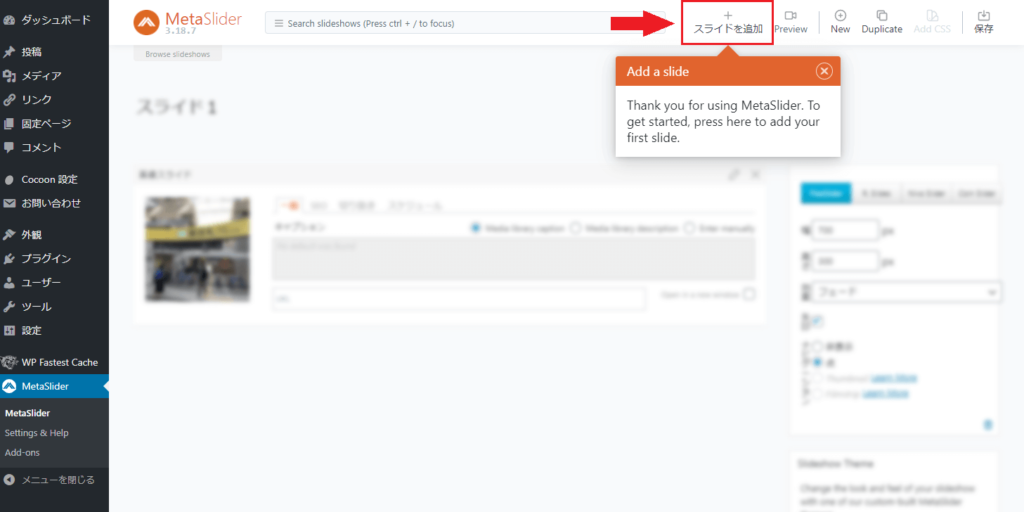
中央にある「クイックスタート」にスライドショーで使いたい画像を投入していきます。

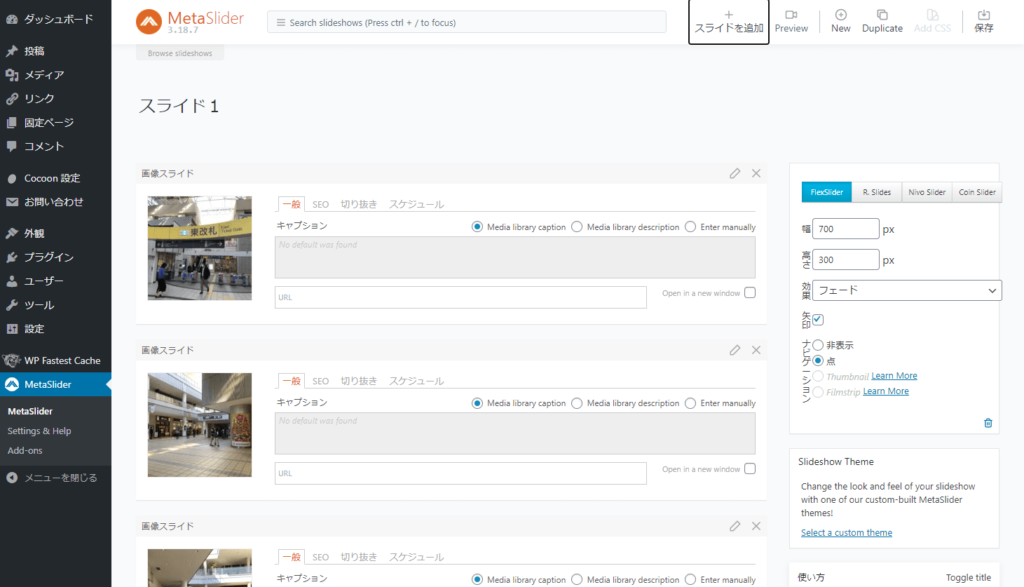
スライドショーに使いたい画像をドラッグ&ドロップで投入していきます。

画像を追加したい場合は「スライドを追加」をクリックして追加していきましょう。

英語表記が多いけど、英語が苦手な人も気にすることなく本記事の解説を真似して作業をしてみてくださいね。

スライドショーに用意したい画像を設置完了しました。
なお、画像では名称が「スライド1」となっていますが、該当のスライドショーの名称を自分で決めることが出来ます。
自分にとってわかりやすければどんな名称でも構いません。

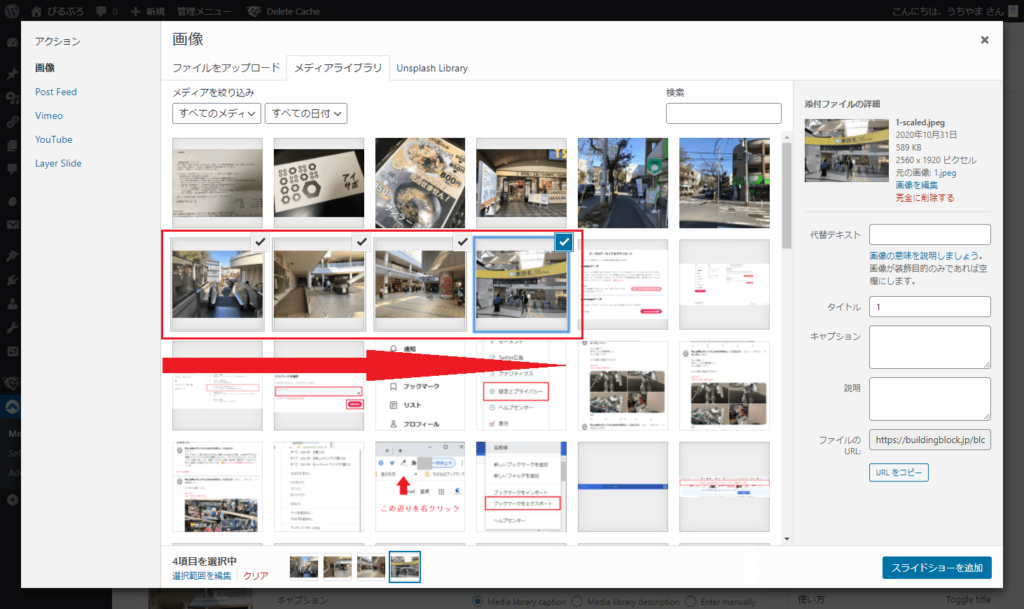
なお、画像は1枚1枚選ぶだけでなく「Shift」キーを押しながら画像を複数選択することで、いっぺんにスライドショーに追加することも可能です。

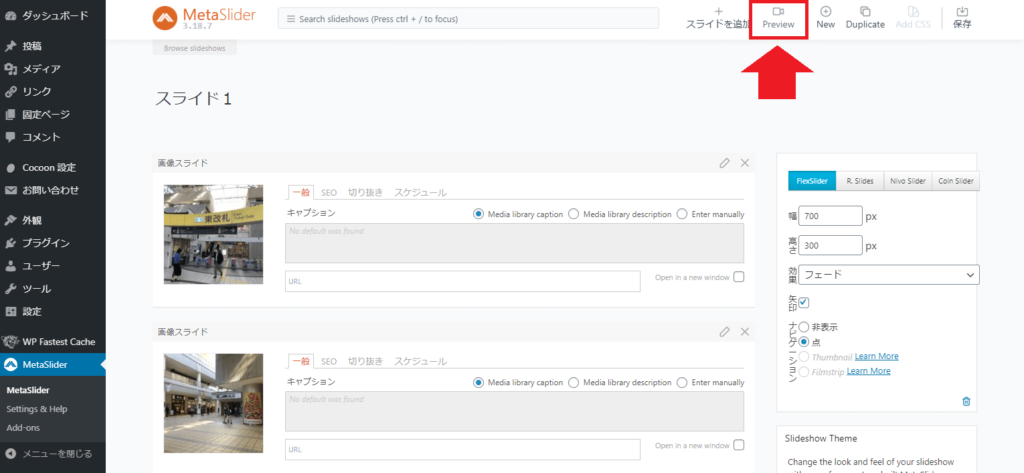
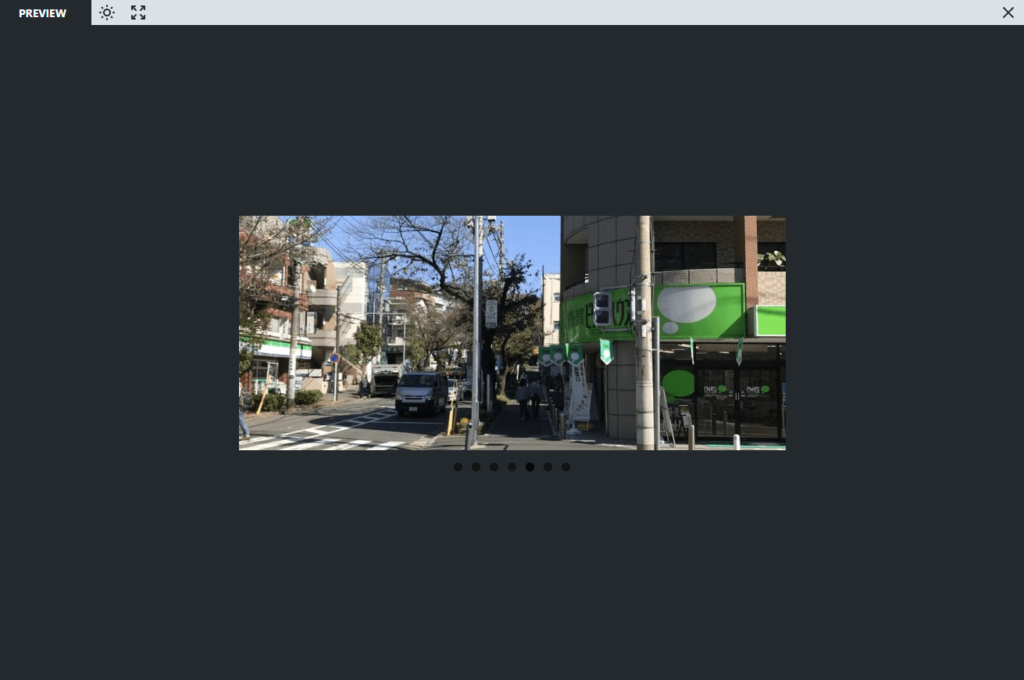
設置した画像は「Preview」をクリックすることで、

プレビュー画面が確認できます。
本公開前に確認しておきましょう。

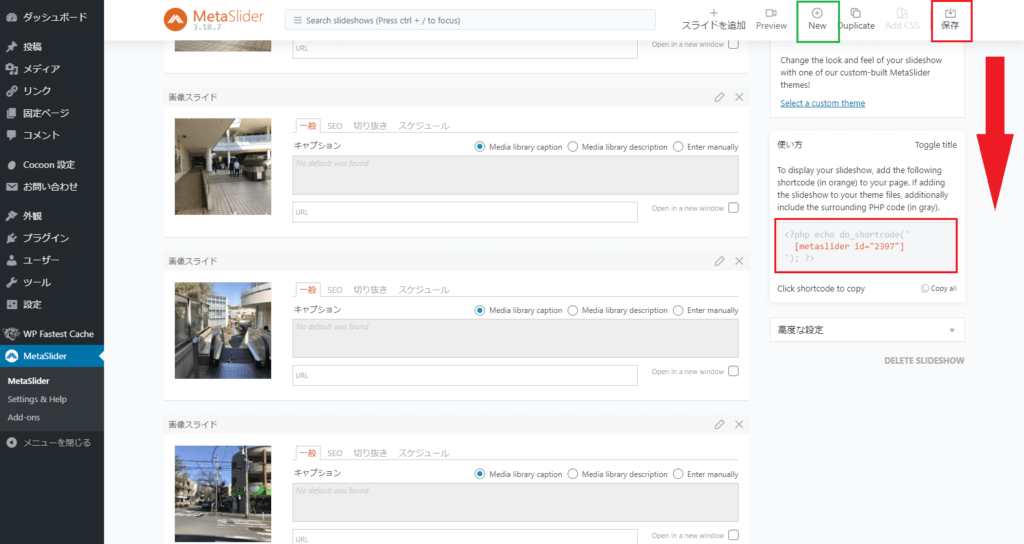
画像を設置し終わったら「保存」をクリック。
作成したスライドショーを使う場合、編集画面を少し下にスクロールすることで「使い方」のエリアがあります。
その中にあるショートコード()をコピーし、使いたい記事にペースト(貼り付ける)すれば使用できます。
なお、新たに別のスライドショーを作りたいときは「New」をクリックしてください。
【注意】
「New」をクリックする前に必ず現在の設定は「保存」をクリックしておきましょう。「保存」をクリックせずに「New」をクリックすると現在の情報が保存されくなるのでご注意ください。

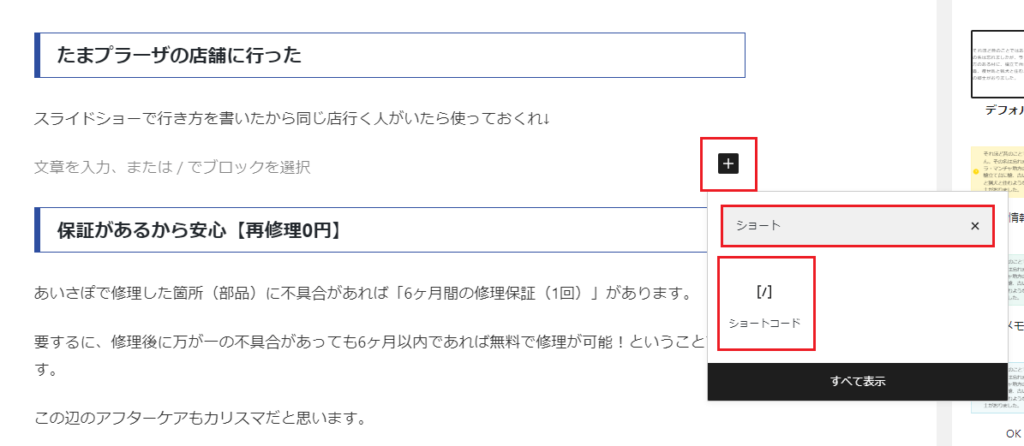
ワードプレスの記事作成でブロックの追加を行いショートコードを出現させます。
すぐに出てこない時は検索枠に「ショート」「ショートコード」などと打ち込めばショートコードのブロックが表示されます。

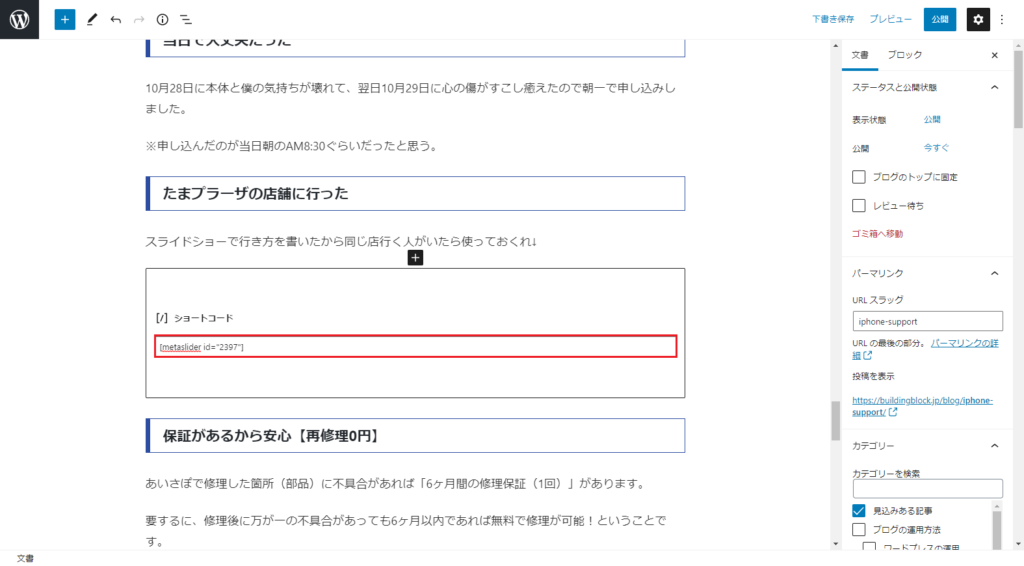
ショートコードのブロックに先程作成したスライドショーのショートコードを貼り付けます。
以上で作業完成です。

記事作成の編集画面では確認できないので、確認する際は「プレビュー」をクリックして確認しましょう。
WordPressの記事にスライダー(スライドショー)を入れるメリット・デメリット
プラグインを導入するだけで速度は重くなり、且つ画像を多用することで更に速度は低下します。
そんなデメリットを理解しつつもスライドショーを入れるメリットは「特定のコンテンツにおいてユーザビリティの高いコンテンツが作れるから」です。
たとえば写真を何枚も用意することで縦長になり過ぎてしまうコンテンツをスライダーでまとめればサイトはコンパクトになり、読み手に過度なスクロール負担を強いることはありません。
また、店舗型ビジネスを行っている人はお店までのアクセス経路をホームページで書いたりしますが、スライダーをつかえば到着した駅からお店までの経路をスライドショー形式で分かりやすく伝えることが出来ます。
このように、コンテンツの目的・用途によってスライドショーだからこそユーザビリティを高めることが出来る場合においてはスライダー機能は重宝します。
スライダーで表示させた記事サンプル
以下は実際にMetaSliderを用いてお店への行き方を解説したコンテンツを用意した記事になります。

記事後半の「たまプラーザの店舗に行った」の箇所が該当になります。
スライドショー活用の参考にしていただければ幸いです。
まとめ
スライダー機能を使うことで読み手に対して親切なコンテンツを作れる!と判断したときは積極的にスライダー機能を活用していきましょう。
今回ご紹介したMetaSliderは他のプラグインと比べても比較的簡単に、且つ機能性豊かに利用できるので、スライドショープラグインをお探しの際はぜひ活用してみてくださいね。


