エックスサーバーでワードプレスをインストールする手順を解説しています。
初めてでもわかるように画像付きで解説しているので、本記事の内容を上からそのまま真似てみてください。
なお、先に大枠をお伝えすると以下の流れとなります。
- サーバーパネルより「WordPress簡単インストール」をクリック
- ドメイン名を選択
- 「WordPressインストール」をクリック
- ブログ名などの必要な情報を入力し、「確認画面へ進む」をクリック
- 「インストールする」をクリック
- 設置完了
- SSL化の設定
- その他、初期設定を別途2点
では詳しくは以下を読み進めてみてください。
エックスサーバーでワードプレスをインストールする手順
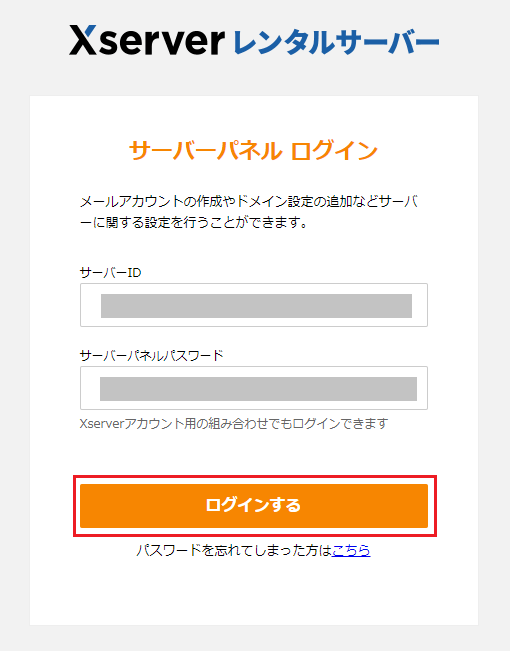
まずはエックスサーバーの管理画面(サーバーパネル)にログインしましょう。

サーバーIDとパスワードを記入して「ログイン」をクリック。

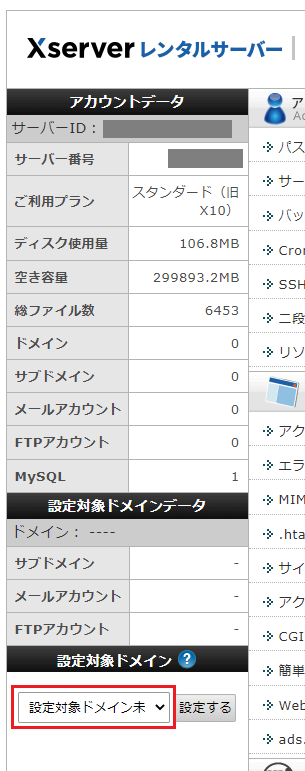
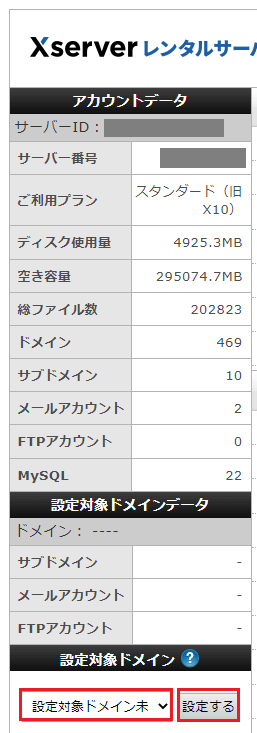
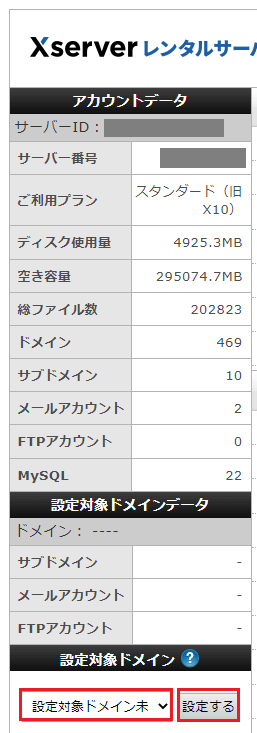
画面左の「設定対象ドメイン」から該当ドメインを選択します。

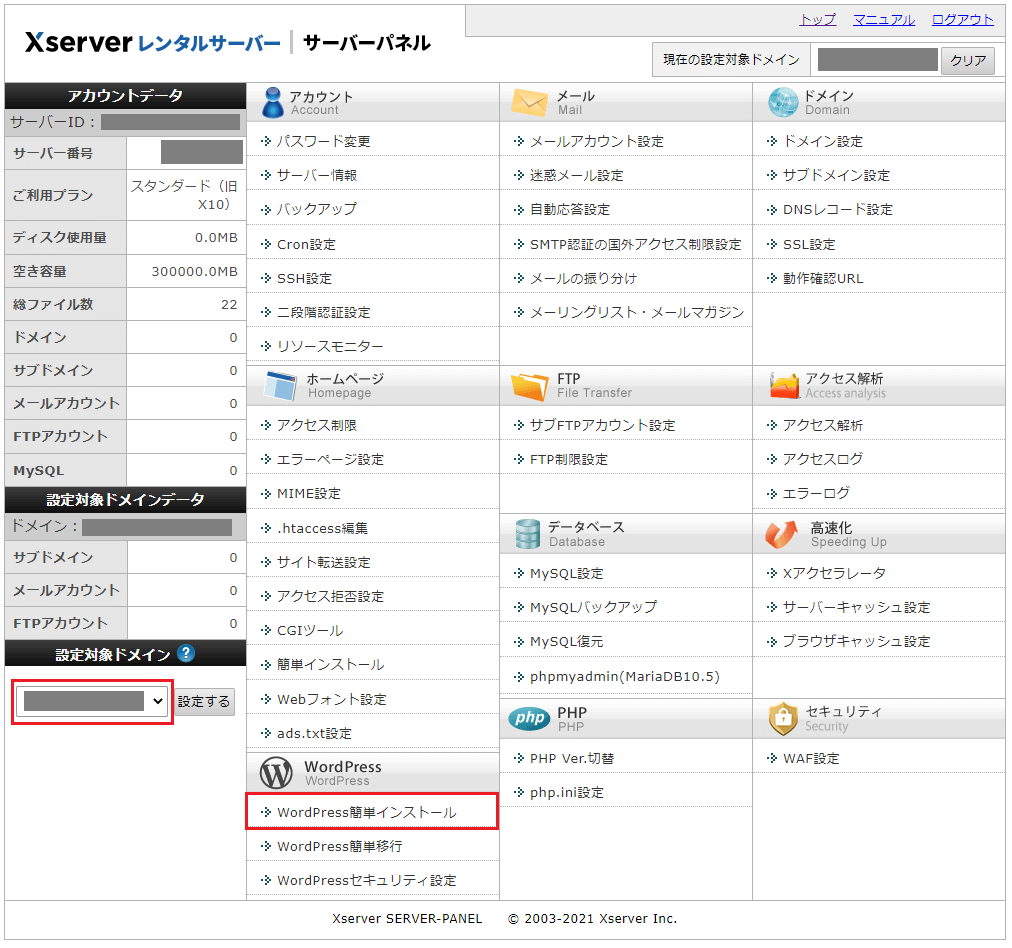
設定対象ドメインに該当ドメインが設定されたことを確認して「WordPress簡単インストール」をクリック。

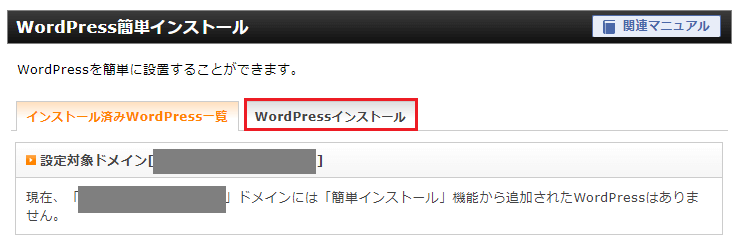
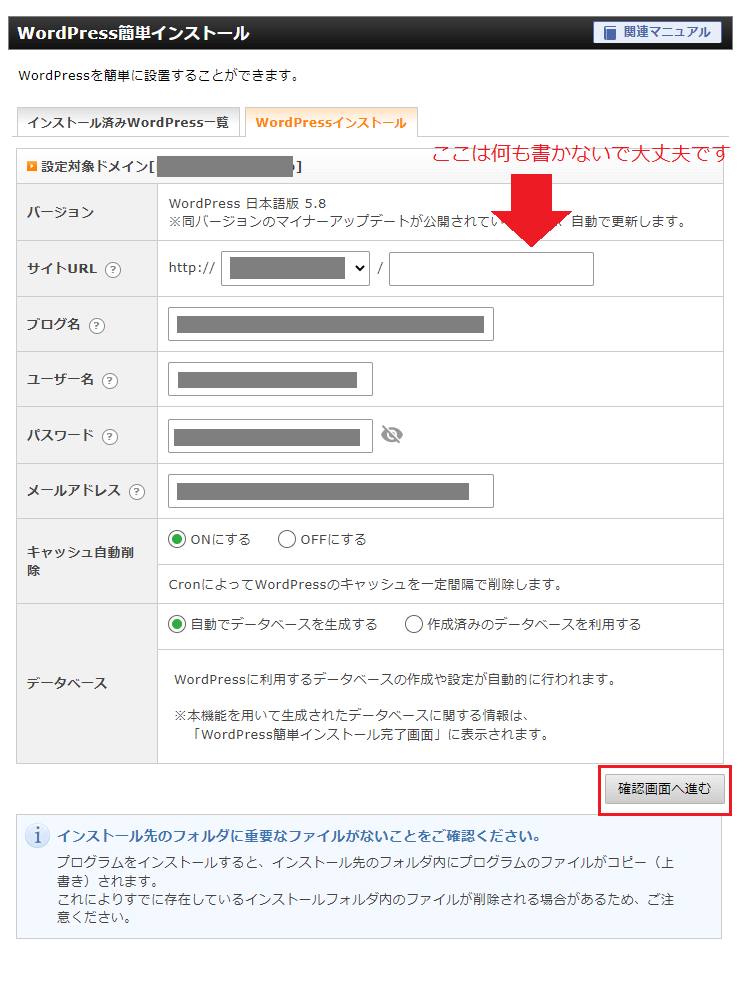
クリック後の画面で「WordPressインストール」のタブをクリック。クリック後、ワードプレス情報を記入する登録画面に遷移しますので以下を確認しながら必要事項を記入していきましょう。

なお、ユーザー名とパスワードは忘れないように別途メモなどを残しておきましょう。
また、設定したメールアドレスにはワードプレスの開設完了後に連絡が届きます。普段からよく使うメールアドレスを用意すると良いでしょう。
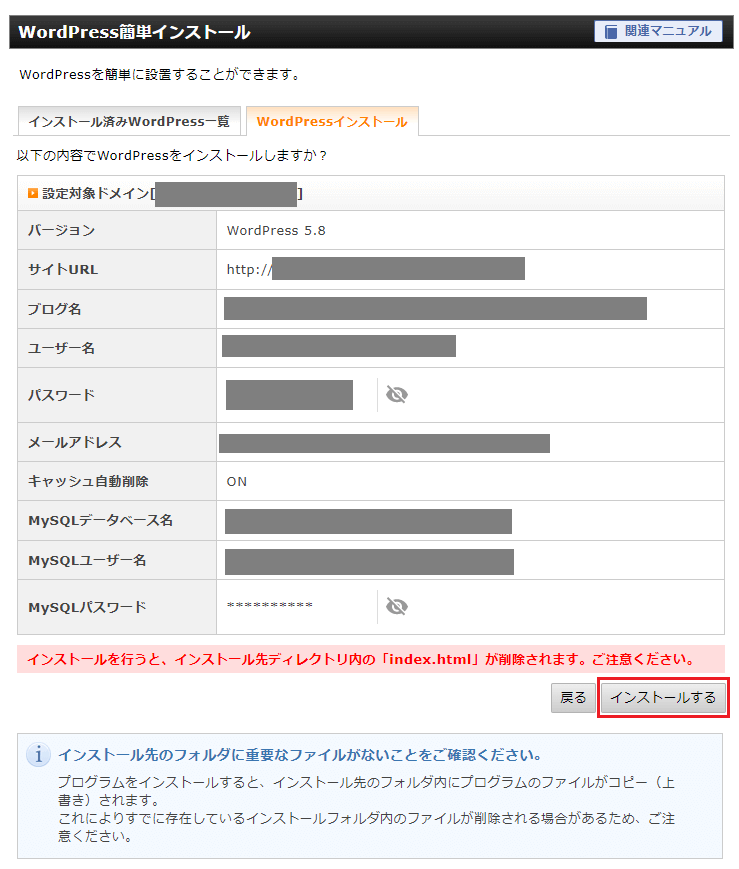
全て記入し終えたら右下の「確認画面へ進む」をクリック。以下の確認画面へと遷移します。

内容に誤りがあるようでしたら画面右下の「戻る」を。特に修正点が無さそうなら画面右下の「インストールする」をクリックします。

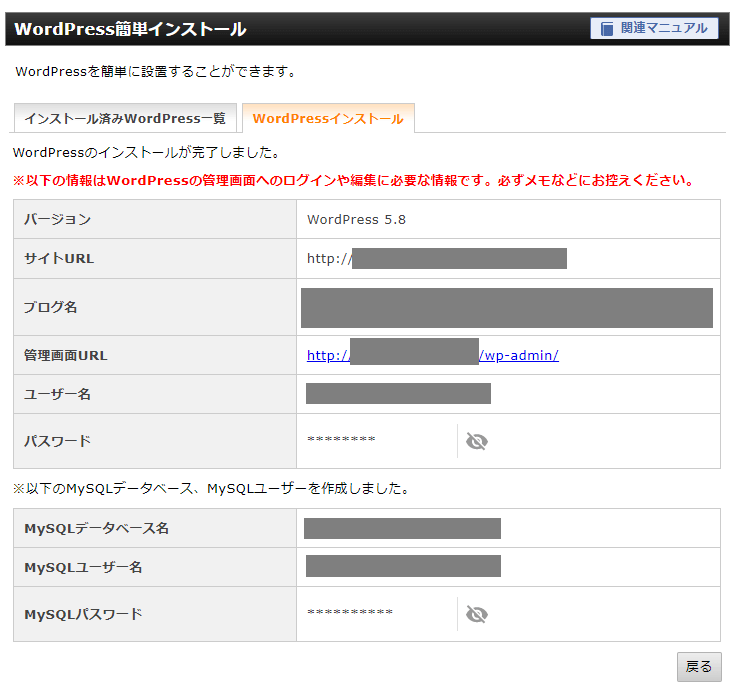
この画面に出てくる情報は今後のワードプレス管理において必要な情報となるので必ずメモを取り、紛失しないように保管しておきましょう。
続けて、上記画面で記載されていたログイン用の「管理画面URL」へアクセスしましょう。

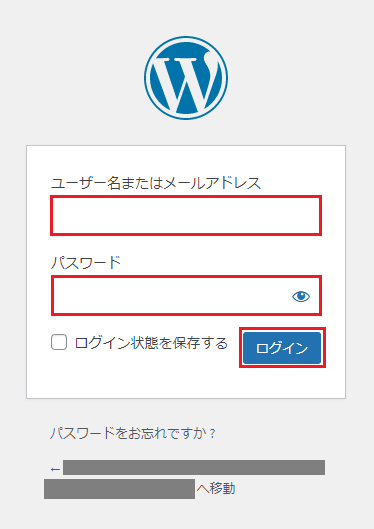
先ほど設定したユーザー名とパスワードを記入してください。それぞれを記入したら「ログイン」をクリック。

こちらの管理画面に遷移したらログイン完了です。
なお、ワードプレスでは管理画面を「ダッシュボード」と呼びます。これ以後もワードプレスの解説では「ダッシュボード」と表記して進めさせていただきますね。
SSL化の設定
現在のブログは原則としてURLの冒頭に「https」とあります。ですがデフォルトでは「http」となっています。
そこで「s」をつけて「https」にする作業となります。
詳細は省きますが、これがあると「安全なブログ」として検索エンジンに認識されるので必ず行っておきましょう。

まずはXサーバーのサーバーパネルにログインしていただき該当のドメインを選定しておきましょう。(既に選定されている場合はそのままで大丈夫です。)

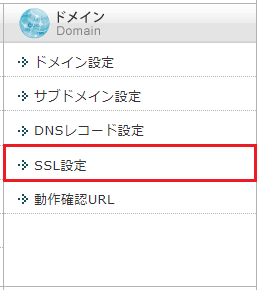
続けて「ドメイン」の項目にある「SSL設定」をクリックします。
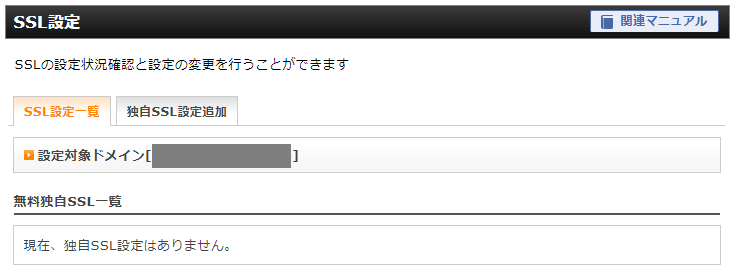
以下がクリック後の画面となります。

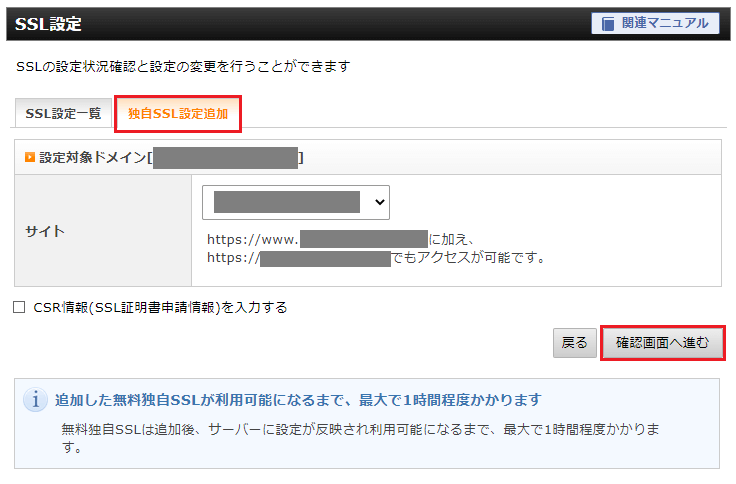
「独自SSL設定の追加」のタブをクリックすると以下の画面になります。

※【補足】
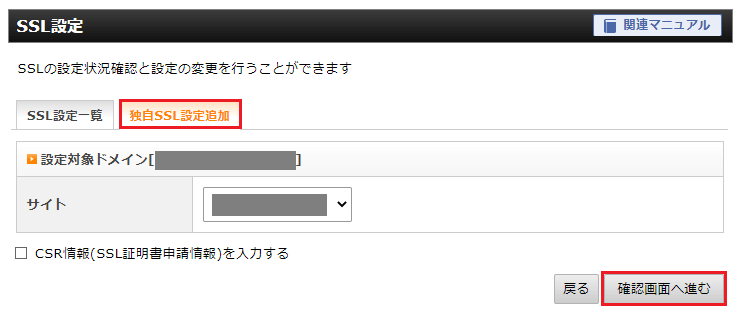
ちなみにXサーバーのサーバードメインでやった場合は以下の表記になります。

続けて、画面右下の「確定画面へ進む」をクリック。

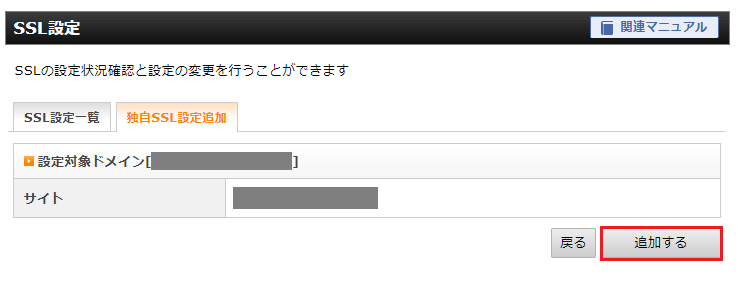
続けて「追加する」をクリック。

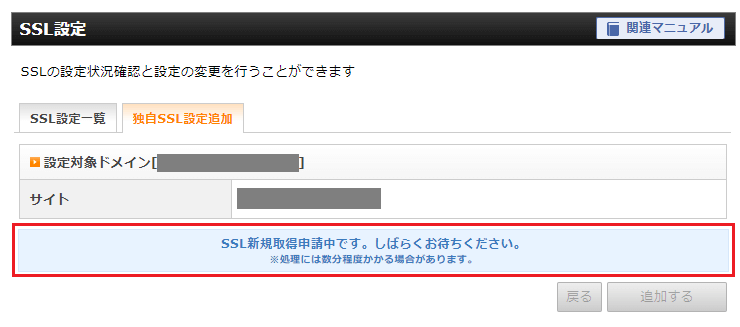
「SSL新規取得中です。しばらくお待ちください。」の表示が出ますので、その画面のままでお待ちください。

「(あなたのドメイン名)」に独自SSL設定を追加しました。」という表示が出てきます。

改めて「独自SSL設定の追加」のタブを押して、画面左下に赤文字で「すでに独自SSLが設定されています。」と表示されていれば大丈夫です。
※【補足】
ちなみにXサーバーのサーバードメインでやった場合は以下の表記になります。


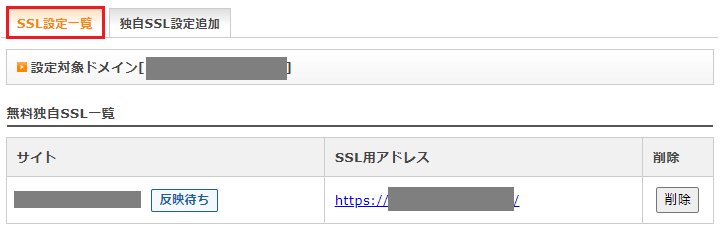
念のため「SSL設定の一覧」のタブをクリックして対象のドメインがSSL化(「https」)されているか?確認しておきましょう。

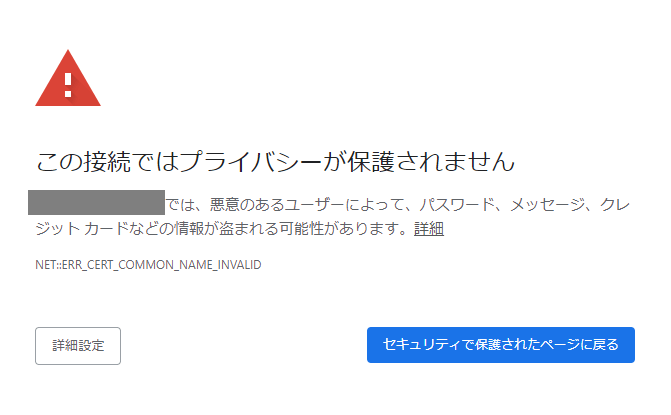
なお、この設定をしてすぐだと「https」にした該当のドメインを検索窓に打ち込んだ際に警告画面が表示されることになりますが気にする必要はありません。SSL化が設定し終われば通常表記になります。
SSL化は約1時間で完了します。(ちなみに計ってみたら僕は37分30秒ぐらいで完了していました。)
リダイレクト設定をする
【この作業の意味】
検索エンジン上で表記されるのを「https://」だけに統一する意味合いになります。
現時点では
- 「s」無し:http://
- 「s」有り:https://
それぞれのサイトが存在することになります。検索エンジン上に同じものが存在していると重複扱いになり評価にも悪影響なので1つに統一する必要があります。
そこで「s」有りの「https://」に統一するため、「s」無しの「http://」は「https://」にリダイレクト(転送)設定をかけて、検索エンジン上で表記されるのは「https://」だけに統一します。

まずはXサーバーのサーバーパネルにログインしていただき該当のドメインを選定しておきましょう。(既に選定されている場合はそのままで大丈夫です。)

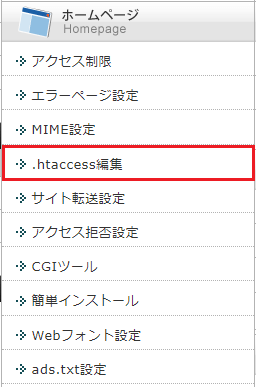
「ホームページ」という項目内に「.htaccess編集」メニューがあるのでクリック。

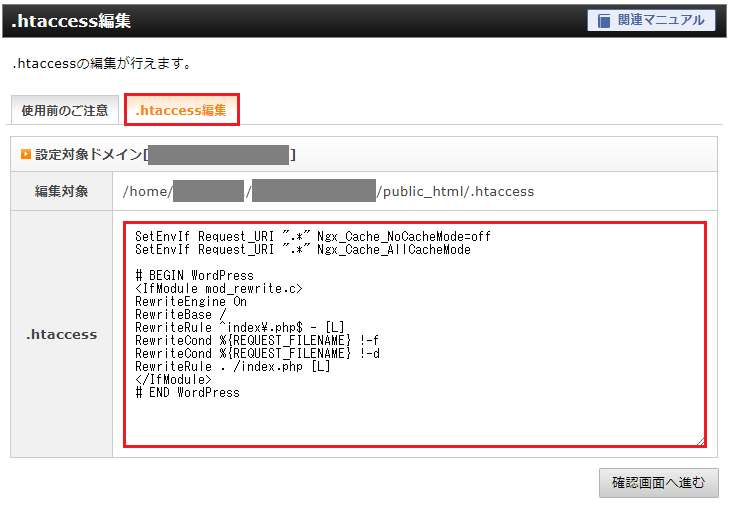
「.htaccess編集」のタブをクリックします。

赤枠でくくった画面を調整します。
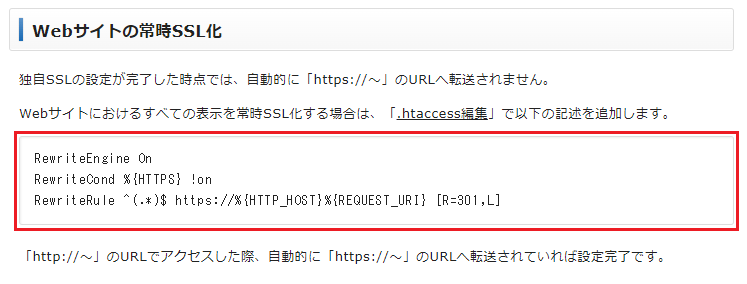
リダイレクト用のコードを張り付けるだけなんですが、コードは以下のエックスサーバーのページからコピペで取得できます。

画面赤枠で括った内容をコピーしてください。
そして、そのコピーした内容を先ほどの編集画面における「# BEGIN WordPress」と書かれた文言の上に改行を入れてスペースを開けていただき、ペーストしてください。
具体的には以下となります。

しっかりとペースト出来ているのを確認できたら画面右下にある「確認画面へ進む」をクリック。

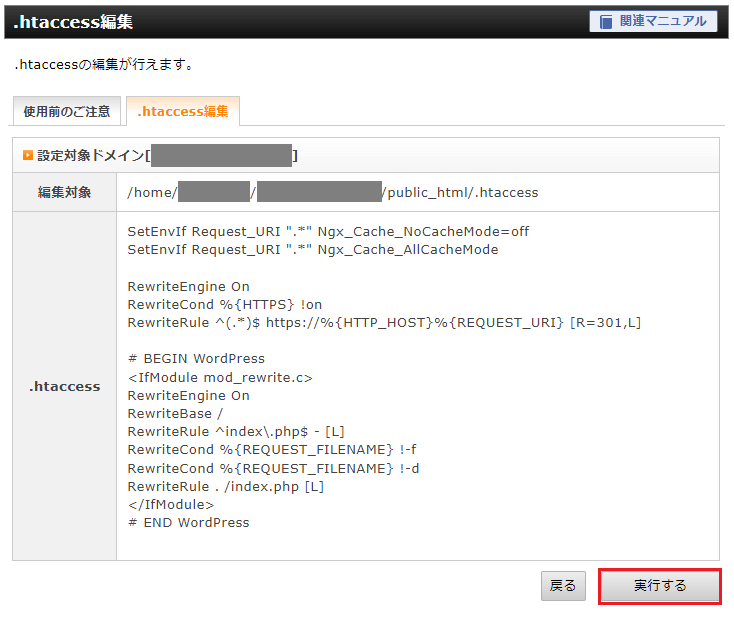
続けて「実行する」をクリック。

クリック後に「.htaccessの編集が完了しました。」と出たら無事完了です。
ここまで進めたら、一度ダッシュボード(ワードプレスの管理画面)に戻ってください。
ダッシュボードにログインしたらメニューより「設定」をクリックして一般設定の画面に遷移してください。

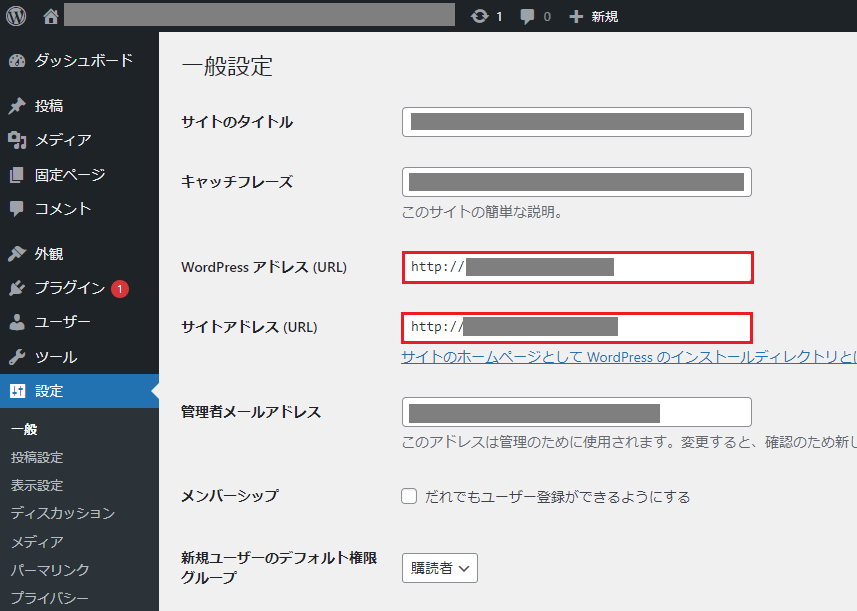
こちらの画面で
- WordPress アドレス (URL)
- サイトアドレス (URL)
それぞれに「s」を付与します。

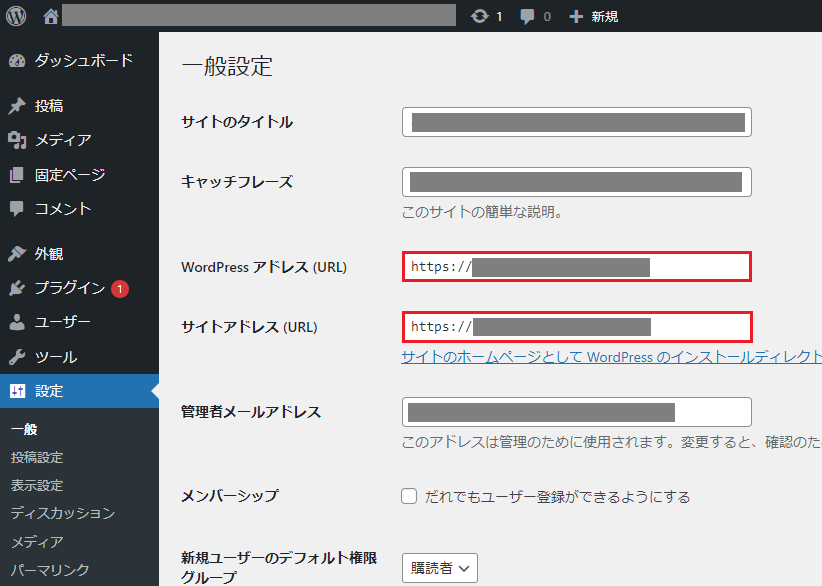
このようにそれぞれのURLに半角英数字の「s」を追記したら画面下にある「変更を保存」をクリックしてください。

SSL化(httpsにする作業)作業は以上で終了です。
テーマ(テンプレート)を設定する

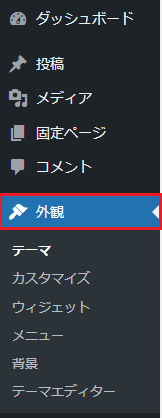
ダッシュボードのメニューより「外観」をクリック。

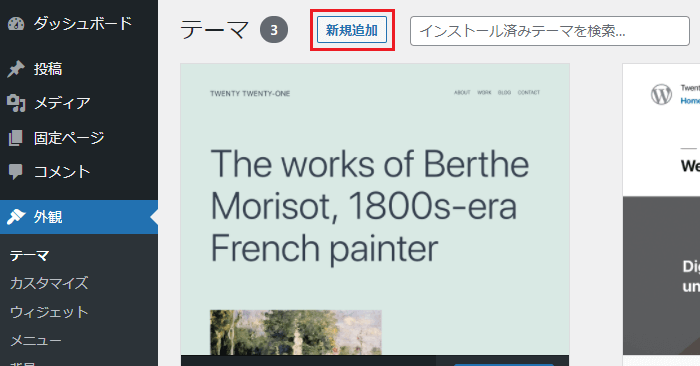
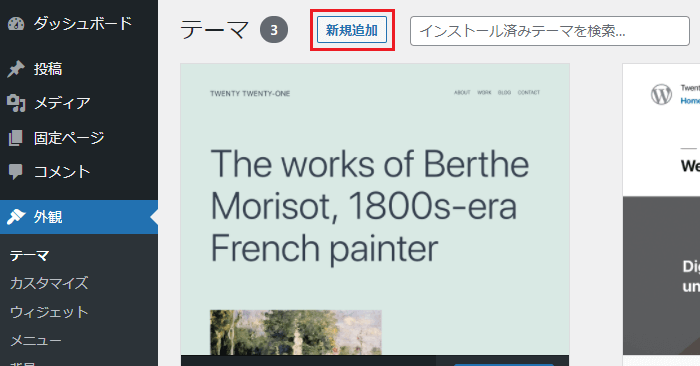
クリック後の画面(テーマ)で「新規追加」をクリック。

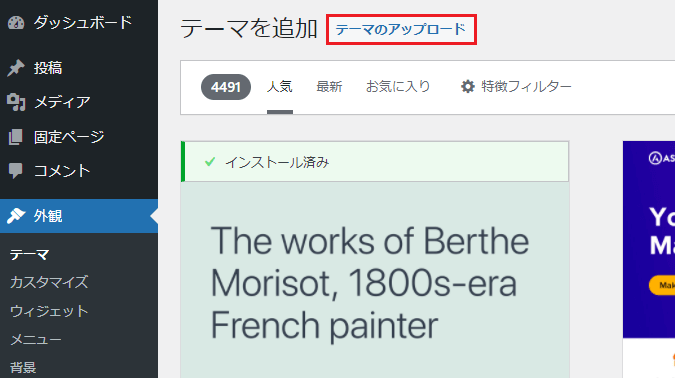
クリック後の画面(テーマを追加)で「テーマのアップロード」をクリック。

今回はCocoonを使用した体で解説しますので
事前にCocoonのダウンロードページから親テーマ・子テーマをダウンロードしておきましょう。

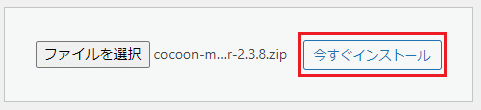
まずは親テーマをインストールします。「ファイルを選択」から親テーマを選択して「今すぐインストール」をクリック。

インストールしたら「テーマのページに戻る」をクリックし、続けて「子テーマ」のインストールを進めましょう。
流れは同じです。

新規追加から子テーマ―をアップロードします。

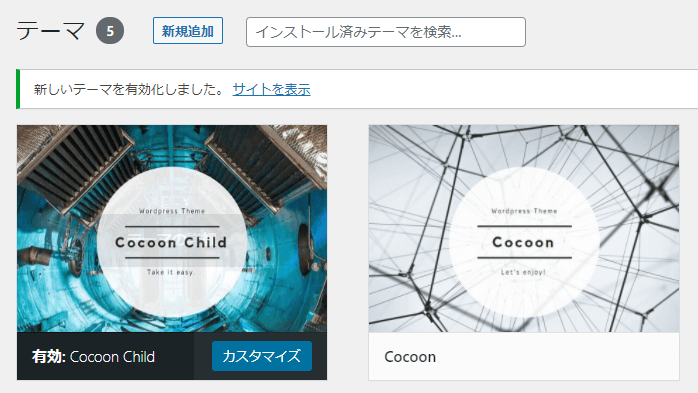
そしてcocoonの場合は子テーマを有効化します。

このような画面になっていればOKです。
念のため実際のサイトを見てテーマが反映されているか?も確認しておきましょう。
テーマの設置は以上で完了です。
初期設定として
ブログの設定ってどういうブログにしたいか?によって判断が異なるので絶対の指標は無いのですが、「個人的には毎回これだけはやってるよ」というものを3つお伝えします。
その1

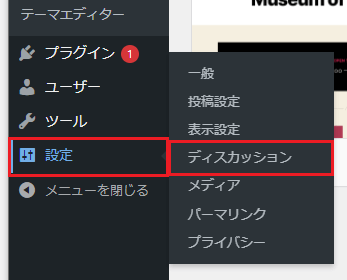
ダッシュボードより 設定>ディスカッション をクリック。

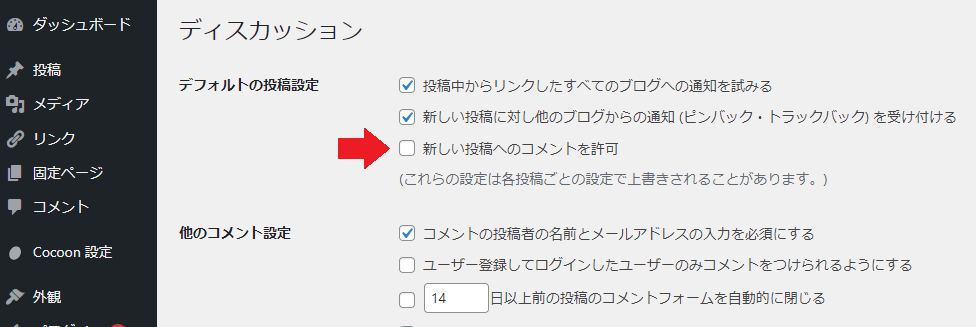
「新しい投稿へのコメントを許可」のチェックを外すしたら

画面下にある「変更を保存」をクリック。
この意味合いですが、新規記事を書いたときに記事下にコメント欄が用意されます。
ですが、コメント欄を利用して荒らしてくるめんどくさい人も世の中にはいます。そういう輩からの被害を受けないように「新しい投稿へのコメントを許可」のチェックを外すことで記事下にコメント欄が表示されなくなるので、その設定です。
その2

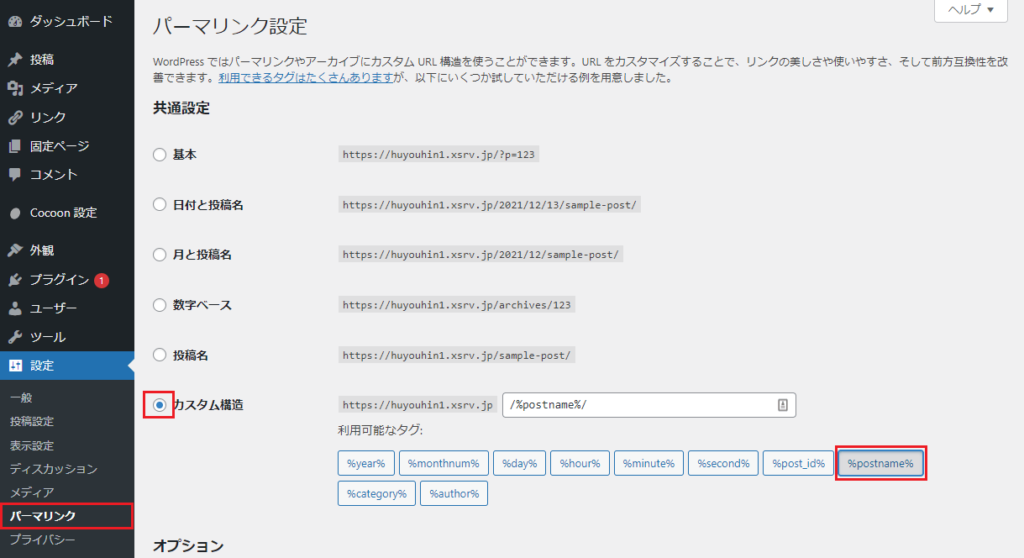
ダッシュボードより 設定>パーマリンク をクリック。
「カスタム構造」にチェックを入れて「postname」をクリックして設定しましょう。

最後に画面下にある「変更を保存」をクリックして完了です。
この意味合いですが、新規記事を書いたときに記事のURLを自分でカスタムできる設定になります。
その3

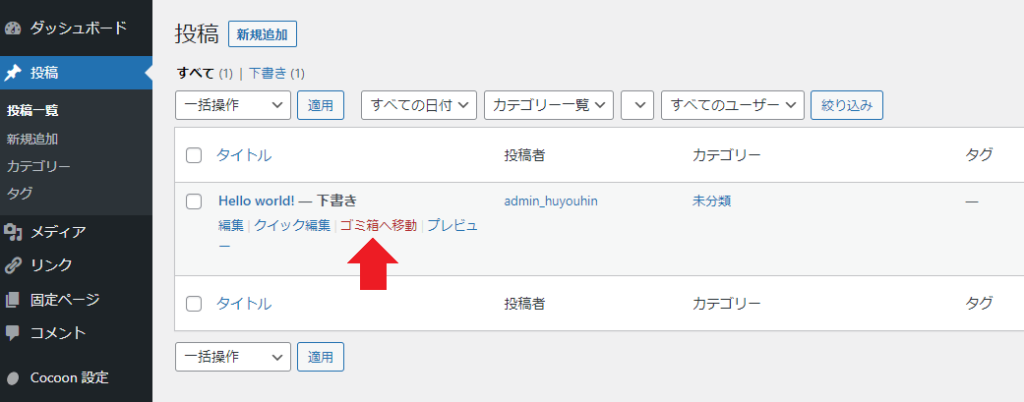
最初にHello world!という記事がありますが、残しておくとHello world!という記事がインデックスされてしまいます。
これから作るブログには関係無いと思いますのでこちらは削除しておきましょう。
まとめ
以上、Xサーバーでワードプレスをインストールするまでの流れでした。
慣れない人からすると割とヘビーな作業だったかと思いますので、ここで一旦休んで置きましょう。(ホント大変だったと思いますので。汗)
一旦休んで、元気が出てきたらセットアップしたワードプレスを元にブログ運用を進めてみてくださいね。


