Cocoon(以下、コクーン)でパンくずリストを操作・カスタマイズする箇所と手順を解説しています。
コクーンでパンくずリストを設定・調整する手順
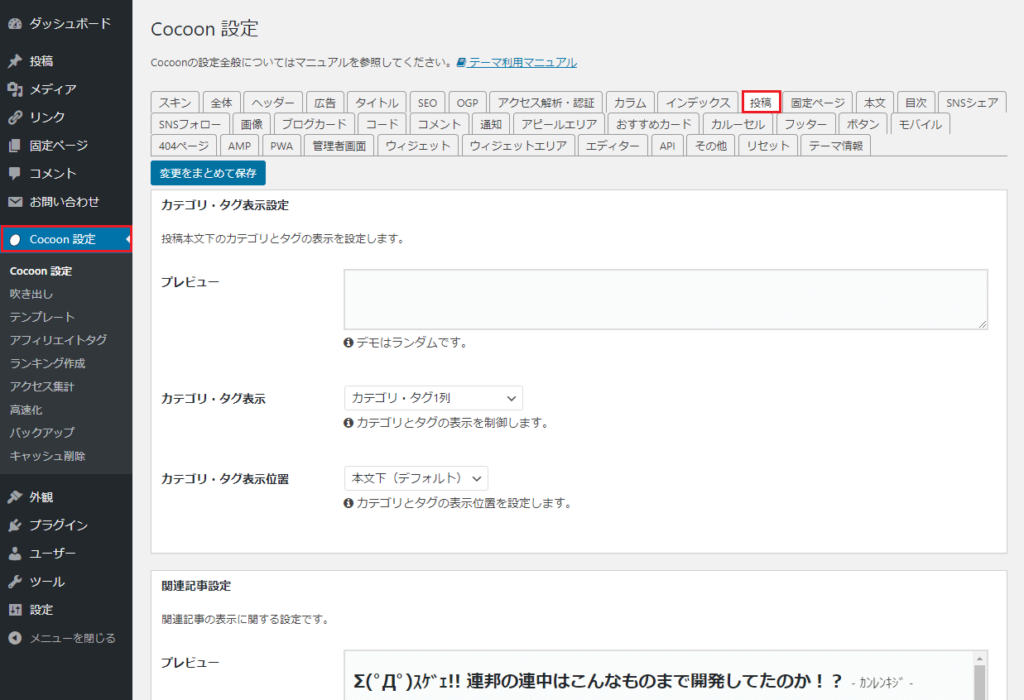
投稿ページの場合

ダッシュボードより Cocoon設定>投稿のタブ をクリック。
編集が終わったら、最後は忘れずに「変更をまとめて保存」をクリックして作業を終えてください。
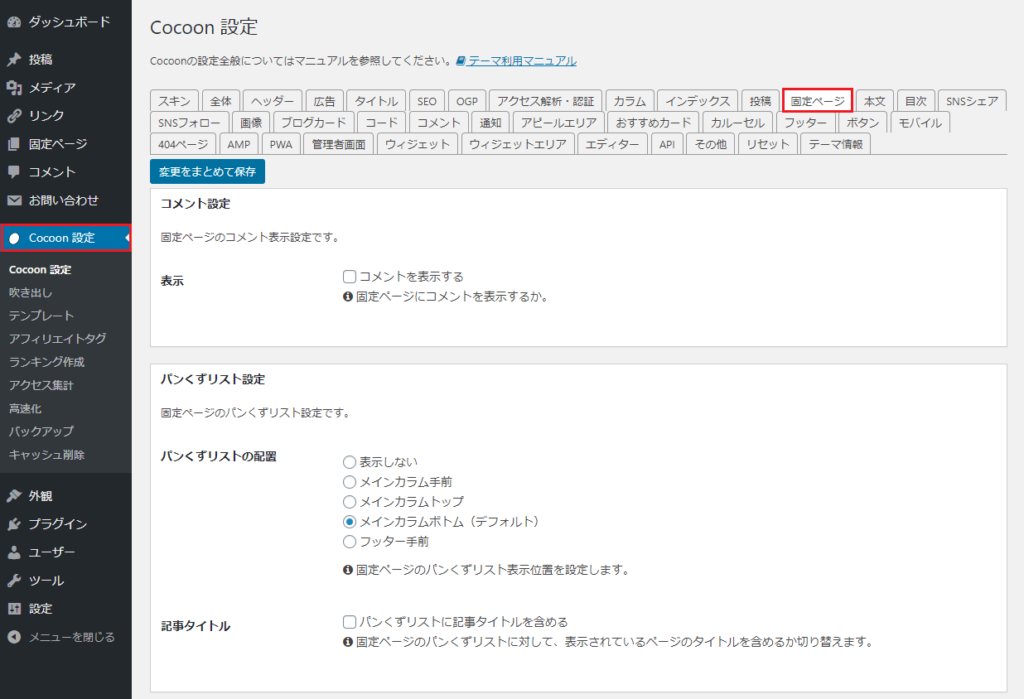
固定ページの場合

ダッシュボードより Cocoon設定>固定ページのタブ をクリック。
編集が終わったら、最後は忘れずに「変更をまとめて保存」をクリックして作業を終えてください。
カテゴリページの場合
カテゴリーページではパンくずリストが表示されないので、コードを書きこんでカスタマイズする必要があります。
詳しくは公式のサポートフォーラムでの回答をご覧ください。
カテゴリーページでパンくずリストを表示 | Cocoonテーマに関する質問 | Cocoon フォーラム
パンくずリストの位置

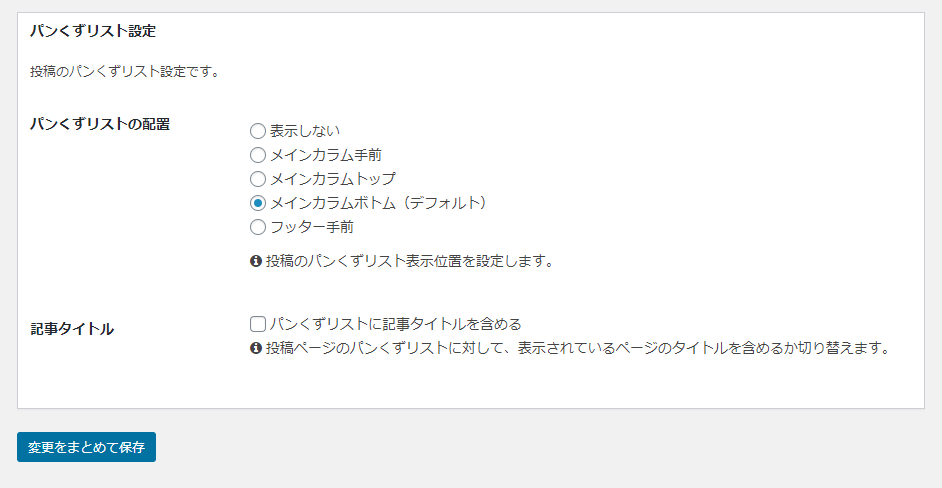
投稿・固定ページそれぞれ共通で編集画面の最下部周辺にパンくずリストの位置を選択する箇所があります。
表示しない
パンくずリストはどこにも表示されません。
メインカラム手前

メインカラムトップ

メインカラム(デフォルト)

フッター手前

パンくずリストに記事タイトルを含める

パンくずリストに該当ページの記事タイトルが表示されます。
非表示にすべきか?
Cocoonに限らずパンくずリストの扱いに関しては「サイトによる」というお答えになります。
そもそもパンくずリストは、たくさんの情報がある中で自分がどの場所にいるのか?を読み手や検索エンジンに理解してもらうためのサポートの役割を持ちます。
そのため、パンくずリストの必要・不要の考え方としては「情報量が多いサイトかどうか?」になります。
不要な場合
販売ページのような1ページもの、もしくは数ページ以内の会社のホームページ、などであればパンくずリストは無くても問題ありません。
ページ数が少ないのでパンくずリストというガイドを設けなくてもユーザービリティを毀損することが無いためです。

むしろ最近ではパンくずリストを設置しないコーポレートサイトデザインの方がトレンドだったりします。
必要な場合
一方で、情報量の多いサイト。
オウンドメディア・ブロガーさんのブログ・まとめサイト、などはパンくずリストが必須となります。

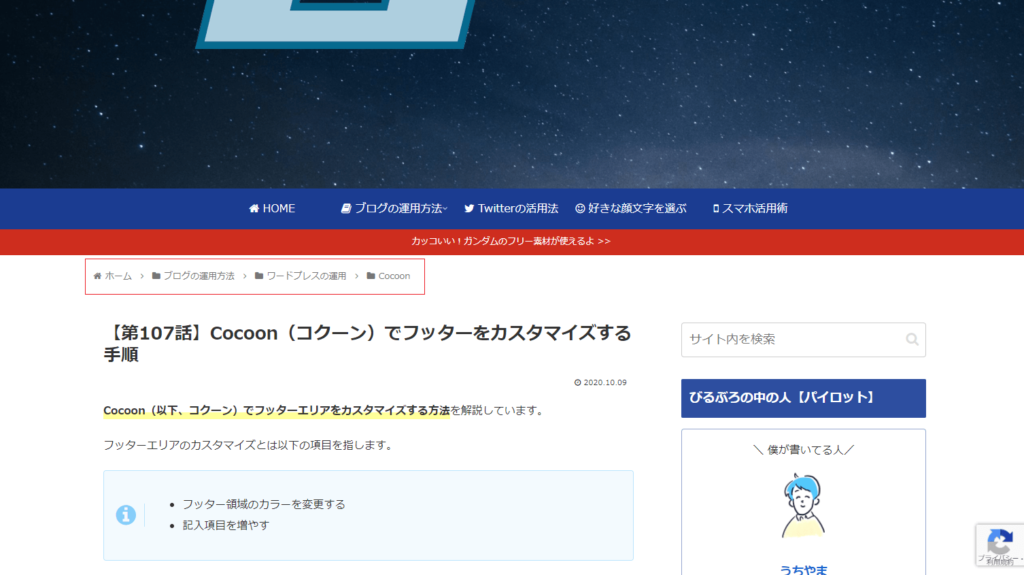
びるぶろでもパンくずリストは用意しています。

弊社もWeb制作やSEO対策を行っている会社なのでこの辺は適宜サイトに合わせてクライアントに提案しています。
Cocoonでパンくずリストが表示されない場合の対処法
- 投稿ページを編集したいのに「固定タブ」で編集している
- 固定ページで編集したいのに「投稿タブ」で編集している
- 設定したパンくずリストの位置がどこか?が見当たらない
など、作業してはみたものの反映箇所を誤っている可能性があります。
どの種類のページを編集し、どの箇所に設定したのか?を今いちど確認してみてください。
まとめ
パンくずリストは記事更新型のメディア運営においてはほぼ必須と言えます。
ご自身のブログにも表示させて、読み手と検索エンジンとそれぞれに対して優しいサイトになるようにパンくずリストを設定しておきましょう。


