ワードプレスサイトにサイトマップ(HTMLサイトマップ)を作成・設置するまでの手順を解説します。
サイトマップが無くともサイト運用自体は成立しますが、有った方が便利で好ましいです。(且つ、若干の内部リンクSEOも期待できます。)
プラグインを利用すれば2分作業で簡単にサイトマップを設置することができるので、本記事の解説を参考に設置してみてくださいね。
注意!
本記事でご紹介する「PS Auto Sitemap」というプラグインですが、2023年現在では新規追加の検索で表示されずインストールできない状況になっています。また、更新も長年されていません。
そのため、現在は「WP Sitemap Page」というプラグインを使ってサイトマップを作成することを推奨していますので、以下の記事よりご覧いただければと思います。
↓WP Sitemap Pageを使ってサイトマップを作る方法↓
ワードプレスでサイトマップページを作成する手順
プラグイン「PS Auto Sitemap」で設置する場合

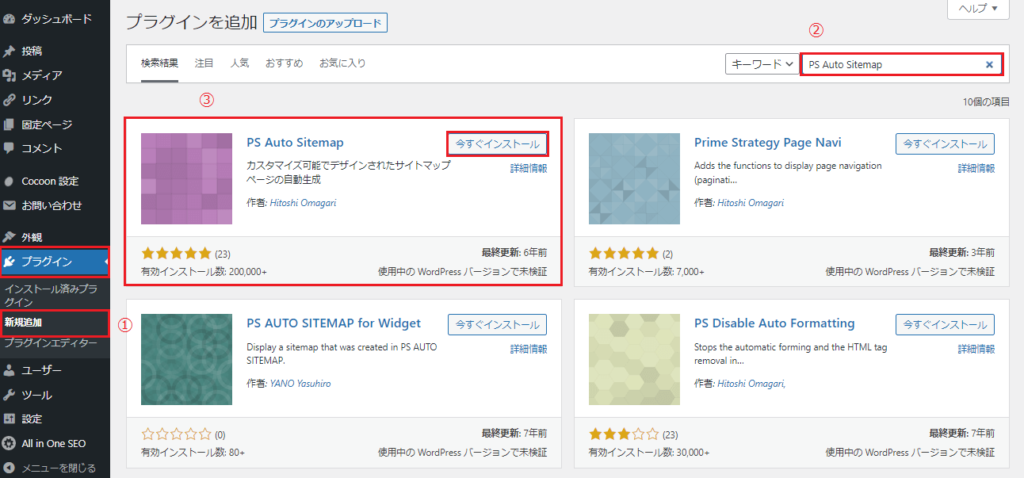
ダッシュボードより プラグイン>新規追加 とクリック。(画面赤枠①)
続けて検索窓に PS Auto Sitemap と入力して検索。(画面赤枠②)
PS Auto Sitemapが表示されたら「今すぐインストール」をクリックしてインストールします。(画面赤枠③)

インストールが完了すると「有効化」というボタンが表示されるのでクリック。
以上でPS Auto Sitemapを有効化してWordPressに設置するまでが完了したので、続けてサイト内にサイトマップを設置していきます。
「PS Auto Sitemap」の設定方法

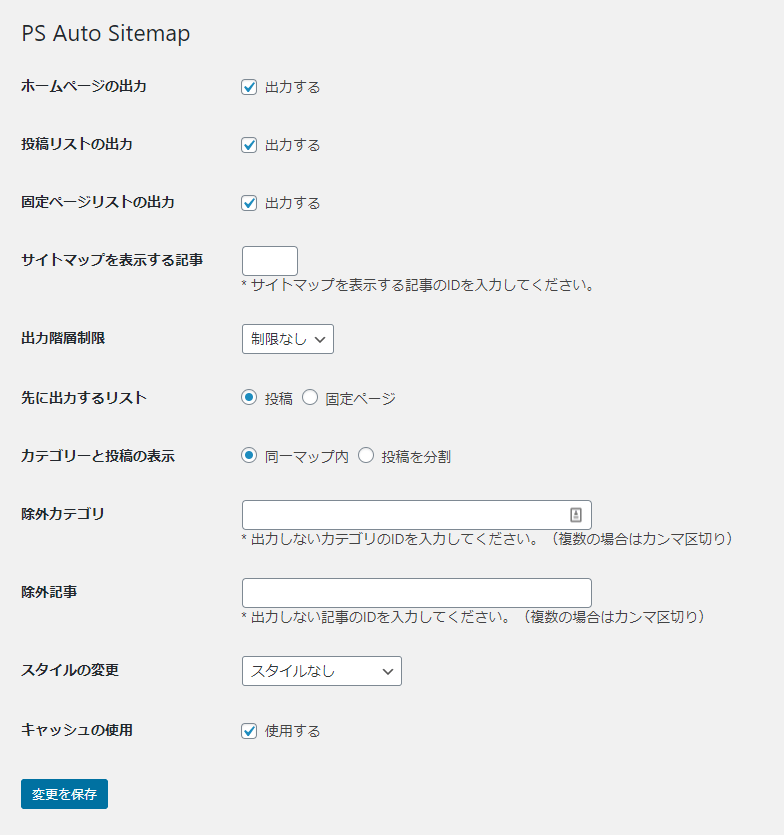
ダッシュボードより 設定>PS Auto Sitemap をクリック。

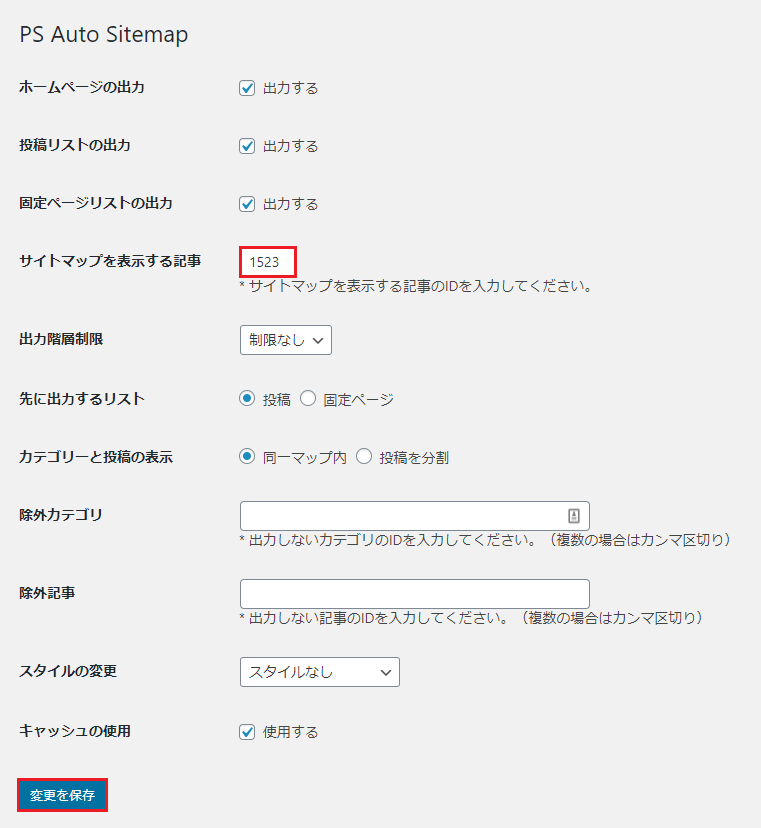
設定画面には各種の細やかな設定がありますが基本的には初期設定のままで構いません。

画面上部にある「サイトマップを表示する記事」は再度編集しますので、現時点ではその存在だけ覚えておいてください。

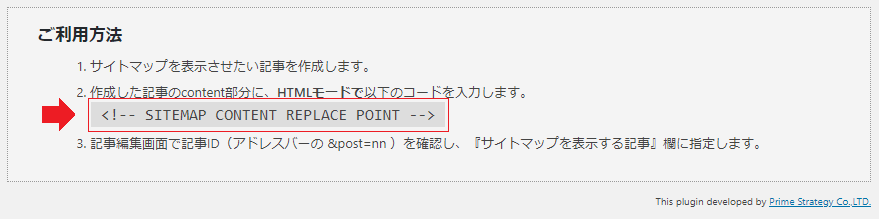
設定画面の下の方にある「ご利用方法」に書いてある <!– SITEMAP CONTENT REPLACE POINT –>(画面赤枠箇所全て)のコードをコピーしておきましょう。
コピーしたコードを固定ページに貼り付けることでサイトマップページが作成できます。

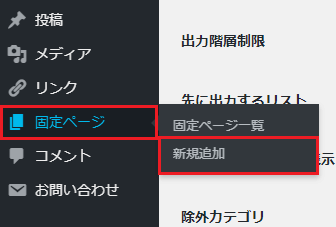
ダッシュボードのメニューより 固定ページ>新規追加 をクリック。

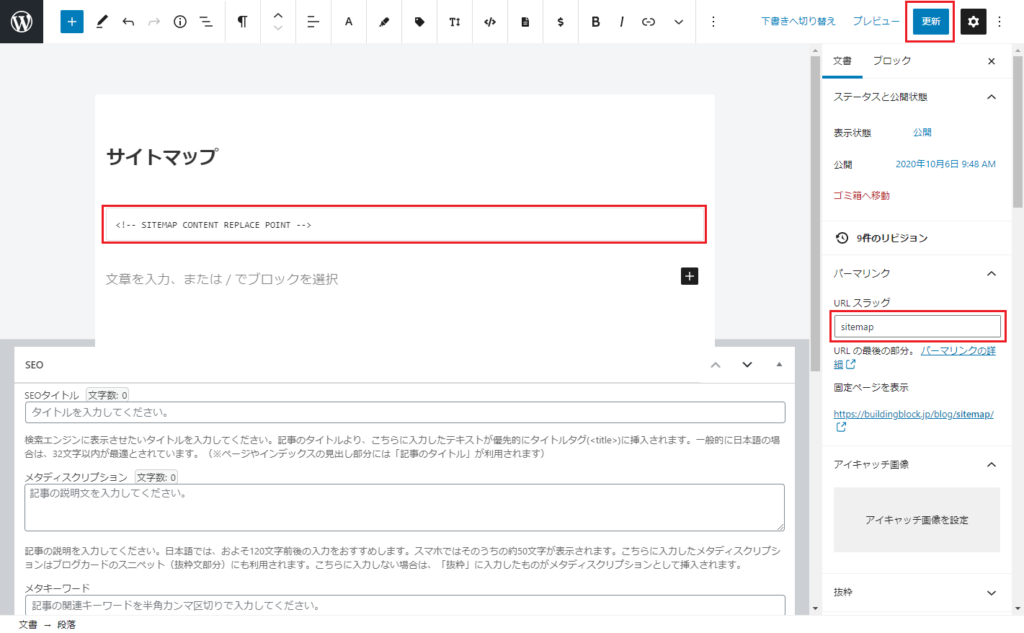
画像を参考に必要事項を記入したら公開します。
| 本文 | 「カスタムHTML」のブロックを選んで <!– SITEMAP CONTENT REPLACE POINT –> のコードを記入 |
| URLスラッグ | 「sitemap」と記入(「site-map」「sitemaps」など他の表記でもOK) |
| 更新 | 最後に「更新」をクリック |
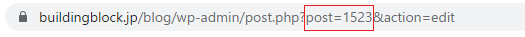
記事を公開するとアドレスバーに記事IDが表示されます。
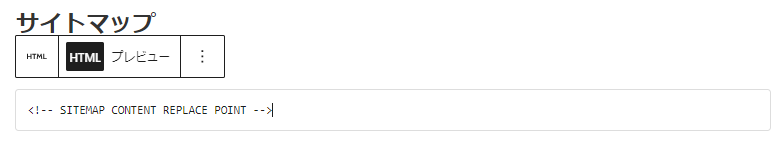
【補足】「カスタムHTML」のブロックを用意して記述する方法

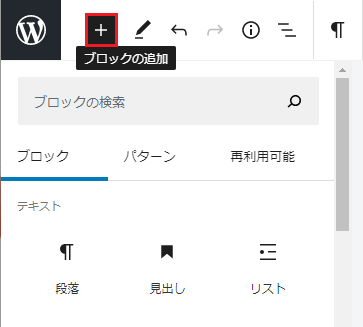
画面上部にある「ブロックの追加(「+」ボタン)」をクリック。

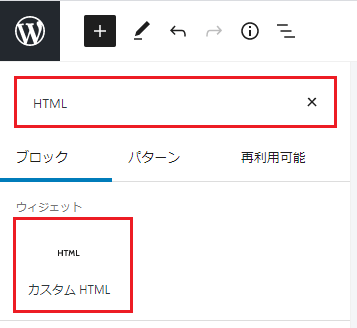
検索枠に「HTML」と打ち込んでいただくと「カスタムHTML」が表示されます。

「HTML」を選んで、枠内に張り付けます。

固定ページを作成し、記事を公開すると、アドレスバーに記事IDが表示されます。
(「post=○○」という表示が該当。この画像の記事IDの場合、「1523」となります。)
ここに表示される数字をコピーまたはメモしておきましょう。

この時点ではページは作成されてもサイトマップの表示はまだの状態ですので、続けて以下の作業を行いサイトマップを表示させていきましょう。

記事IDを「PS Auto Sitemap」の設定画面にある「サイトマップを表示する記事」に記入して「変更を保存」をクリックすればサイトマップページが表示されるようになります。
「サイトマップページ」をメニューに設定
作成したサイトマップページをメニューに設置します。
メニューをはじめ、サイト内にサイトマップのページに案内できる導線がなければ読み手は利用できませんからね。

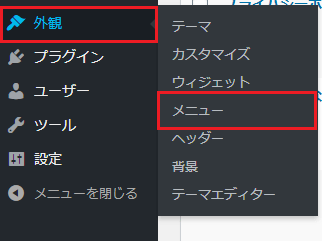
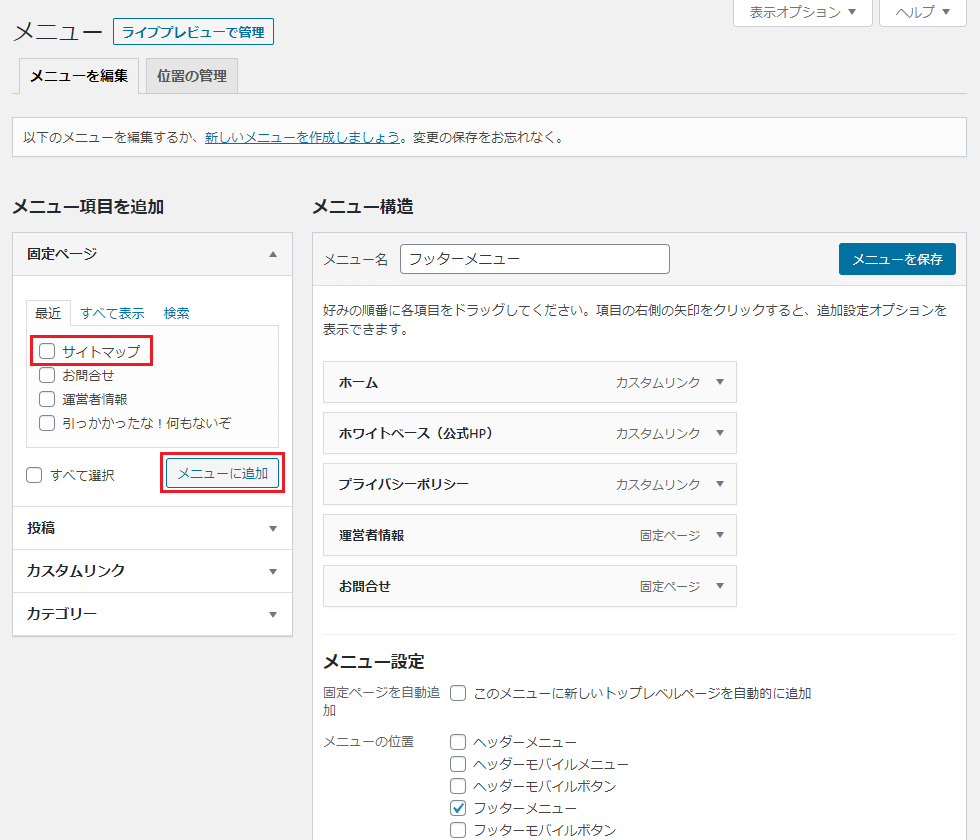
ダッシュボードより 外観>メニュー をクリック。

固定ページの項目から作成したサイトマップページにチェックを入れて「メニューに追加」をクリック。

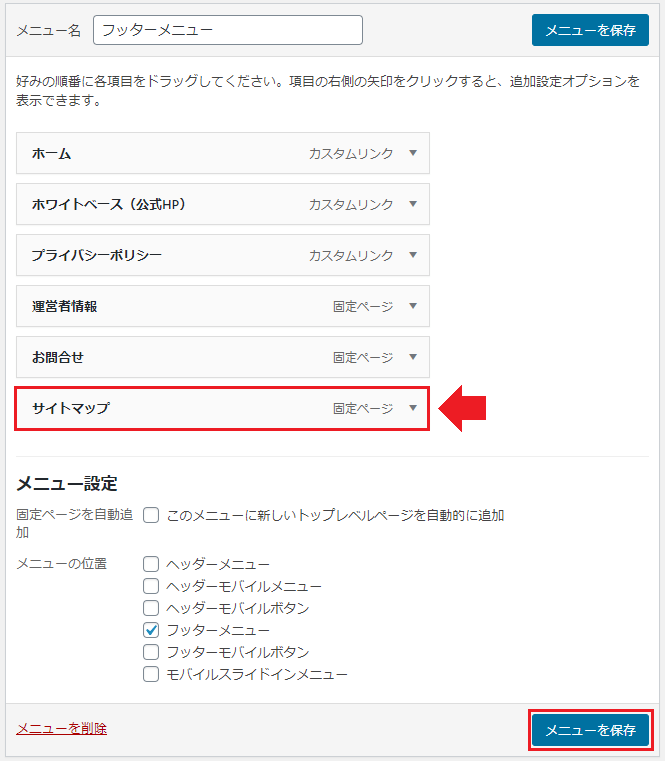
追加されたことを確認したら「メニューを保存」をクリック。

メニューに追加されました。
Cocoonでサイトマップを作る場合
テーマがCocoonであればCocoonの機能のとしてサイトマップ生成が備わっています。
サイトマップのショートコードをすれば完成です。
詳しくはCocoonのオフィシャルページにサイトマップ設置の解説があるのでご参考になさってください。
びるぶろもCocoonを使っているのでプラグインを使用せずにCocoonの機能からサイトマップを生成しても良かったのですが、PS Auto Sitemapを使ったサイトマップ作成になれてたのでPS Auto Sitemapを活用しました。
【補足】XMLsitemapもワードプレスで設定しよう
サイトマップは通称「HTMLサイトマップ」と呼ばれます。
一方でサイト運営にはもう一つのサイトマップがあり「XML sitemap(XMLサイトマップ)」と呼ばれています。

本記事で解説しているサイトマップは「HTMLサイトマップ」となります。
HTMLサイトマップは読み手に必要なサイトマップ機能ですが、XMLサイトマップは「検索エンジンに自分のサイトにはどんな記事が用意されているのか?」を伝えるサイトマップとなります。

似た名称でもそもそもの役割が違う。
XML sitemap の作成手順・詳細は以下の記事を参考にしてください。
説明文通り機械的にポチポチしてけば勝手にできあがりますので^^
ワードプレスでサイトマップが表示されない時の原因
一般投稿ページで作っている場合に発生するトラブルです。
固定ページで作り直してください。
IDの確認、および設定ページのIDが記載されているか?の確認をしてください。
(クラシックエディターの場合「テキストモード」で入力されていない、が該当。)
ただの段落で記載しているので注意。
サイトマップを用意するためのコードはカスタムHTMLで記載してください。
テーマの機能を活用する・テーマの機能を無効化した上でPS Auto Sitemapを有効化する、等の対応になります。
記事が無ければサイトマップは表示されません。
パーマリンクを「sitemap」にしたことで表示がされない、という例もあるようです。
「sitemaps」「site-map」「ichitran」など、別のURLスラッグに変更してみてください。
サイトマップとは?役割や意味合いを考える
サイトマップの(HTMLサイトマップ)は、該当サイトにどんな記事が用意されているのか?を伝える役割を持ちます。
その名の通りサイトのマップ(地図)の役割です。

そのサイトのどこに何の情報が用意されているのか?という地図、ですね。
自分のサイトに興味関心度が強い方・ファンになってくれた方であれば「サイトにはどんな記事・情報が用意されているのか?」と気にしてくれます。
そんな時にサイトマップを用意しておけば読み手に対して親切(読み手のニーズを満たすことが出来る)です。
自分のサイト改善用としても使える
記事が増えてくると内部リンク構成を再度客観的に精査したいなどと考えてくるんですね。
そんな時に自分のサイトの自分のサイト構造(サイトマップ)がわからないと精査が難しいんです。汗
よって、自分のサイトメンテナンス用としてもサイトマップが用意されていると便利です。

本記事は100記事目の記事なんですが「今更ながらサイトマップが無いぞ。汗」って気が付いたので、慌てて用意しました。汗

なお、サイトマップにより内部リンクが増えるので(多少ですが)内部リンクSEOとしてのポジティブな働きも期待できます。
まとめ
サイトマップは読み手の利便性を高めてくれるツールであり、サイト運用上重宝しますので設置しておきましょう。
内部リンクのクリック率調査などこだわったサイト運用をお行っていくと『意外とサイトマップページへのクリック多いな』ということがわかったりしますよ。

クリック率調査を行いたいならこちらをお試しください。



