HTMLサイトマップ作成のプラグイン「WP Sitemap Page」を設定する手順や使い方について解説しています。
新規でブログを開設する方、もしくはこれまで使っていたサイトマッププラグインから移行する方は是非ご参考になさってください。

僕の場合、これまで使っていた PS Auto sitemap が長いこと更新されなくなったことを機に「WP Sitemap Page」へと移行しました。

「WP Sitemap Page」の設定はめちゃくちゃ簡単なので、以下の内容を参考にまるごとマネしちゃってください。
この記事の対象者
- ワードプレスにHTMLサイトマップを設置したい方
- 既存のサイトマッププラグインから「WP Sitemap Page」に移行したい方
この記事のまとめ
- プラグインの「WP Sitemap Page」をインストール
- 「WP Sitemap Page」の一部をカスタマイズ
- ショートコードを固定ページに張り付けて作業完了
- 「WP Sitemap Page」は更新メンテがされているので安心
WP Sitemap Pageの使い方と設定方法

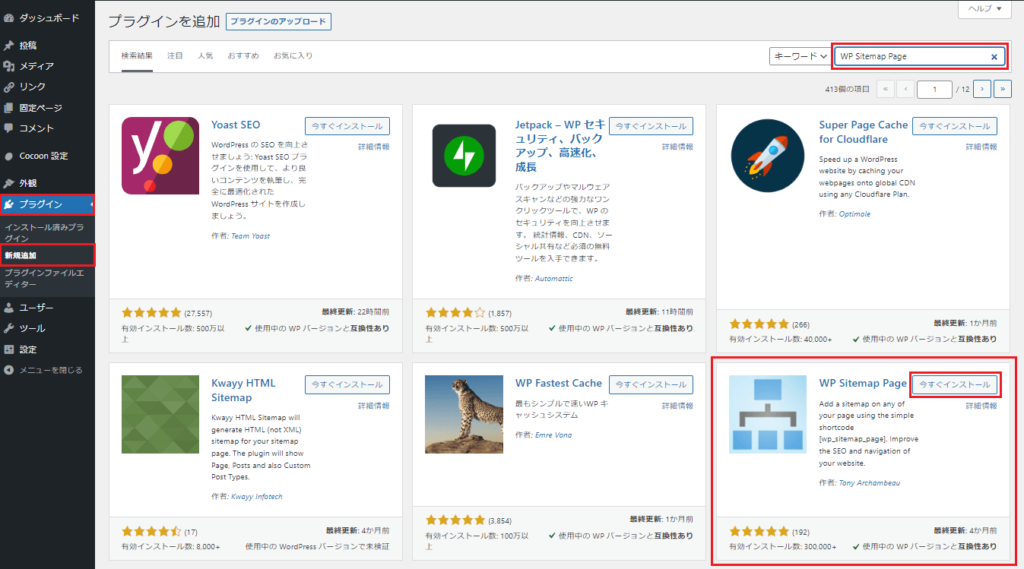
ダッシュボードのプラグインより「新規追加」をクリックし、クリック後の画面にある検索窓から「WP Sitemap Page 」と打ち込んでください。
WP Sitemap Page (画面赤枠で括ったもの)が表示されるので「今すぐインストール」をクリック。

検索結果でWP Sitemap Pageが先頭に表示されない場合、作者名で探してください。なお、作者名は「Tony Archambeau」となります。

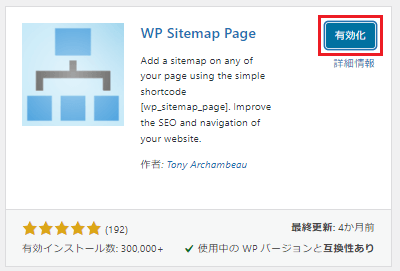
続けて「有効化」をクリック。

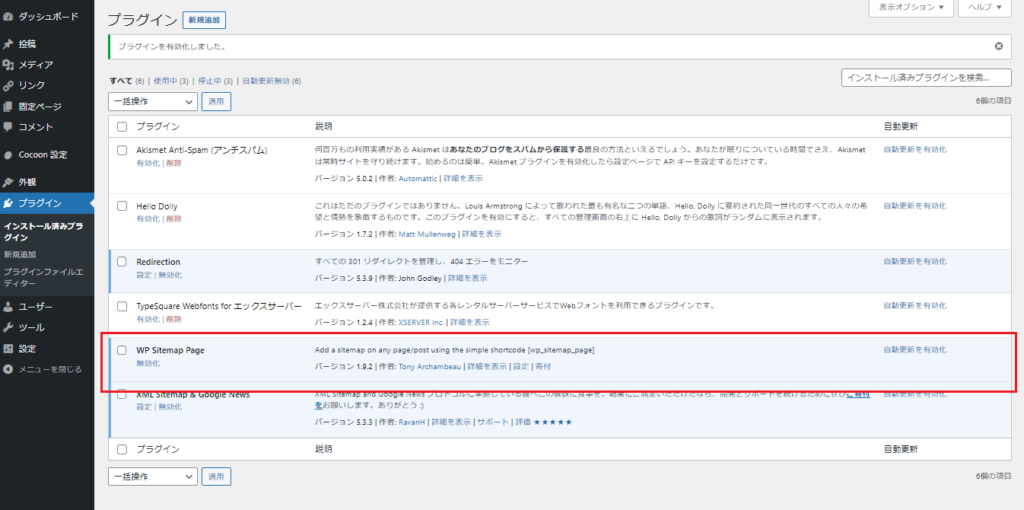
WP Sitemap Page がインストールされたことが確認できました。

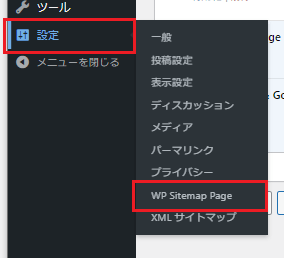
「設定」から「WP Sitemap Page」をクリック。
クリック後にWP Sitemap Pageの管理画面が表示されますので一部カスタマイズ(調整)しましょう。
WP Sitemap Pageをカスタマイズする箇所

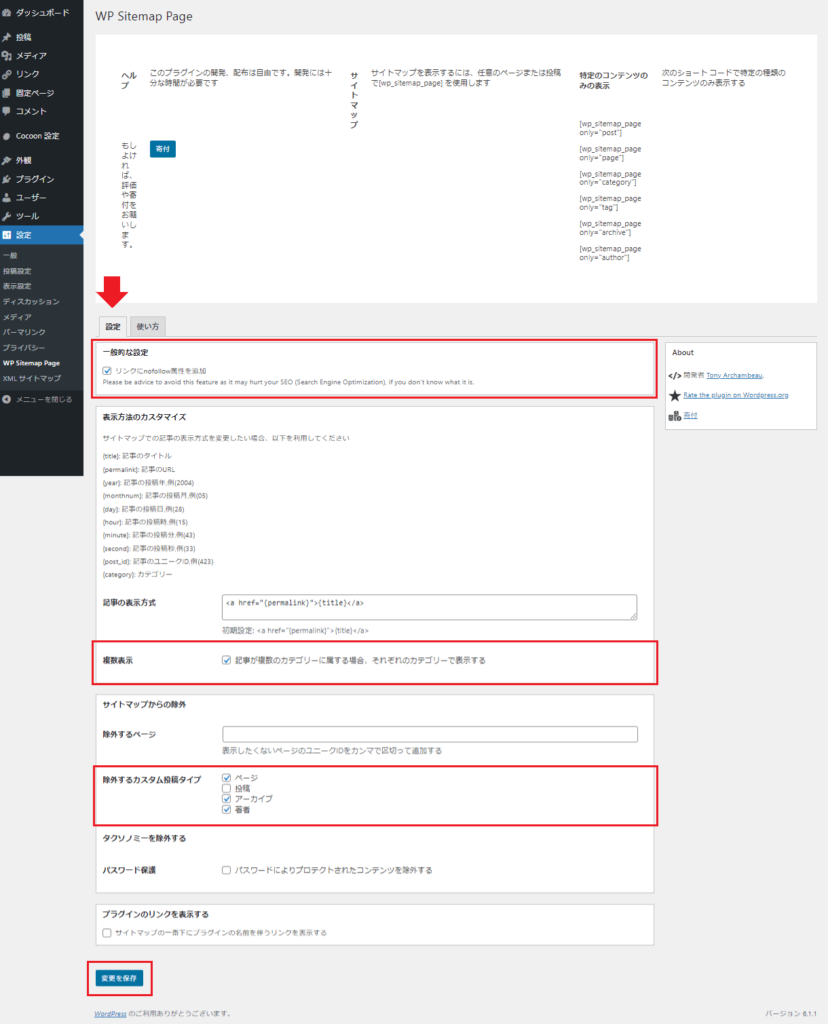
「設定タブ(画面赤矢印)」からカスタマイズします。

ここでは割と一般的で無難なカスタマイズになりますので、こだわりのある方はご自身のブログの運用方針に従ってアレンジしてみてください。
- 「一般的な設定」の項目にある「リンクにnofollow属性を追加」にチェックを入れる
- 「複数表示」の項目にある「記事が複数のカテゴリに属する場合、それぞれのカテゴリーで表示する」にチェックを入れる
- 「除外するカスタム投稿タイプ」の項目にある「ページ」「アーカイブ」「著者」にチェックを入れる
それぞれチェックを入れたら最後に「変更を保存」をクリック。

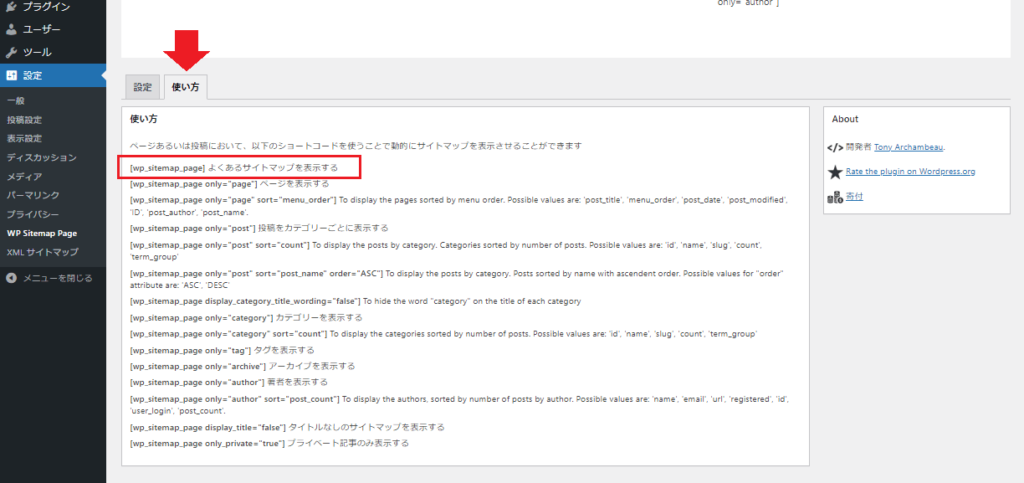
続けて「使い方タブ(画面赤印)」クリックしていただき、ショートコードをコピーしてください。
画面赤枠で囲った箇所(「よくあるサイトマップを表示する」の箇所)にあるショートコードをコピーします。

続けて固定ページより「新規追加」をクリック。

先程のショートコードを貼り付けてください。
なお、固定ページのタイトルやURL(スラッグ)はお好みで構いませんが、考えるのがめんどくさいという方は無難なところで「タイトル=サイトマップ」「URL(スラッグ)=sitemap」としておきましょう。
設置し終わったら最後に「公開」をクリック。
以上で設定は完了です。
wordpressのサイトマップを確認する

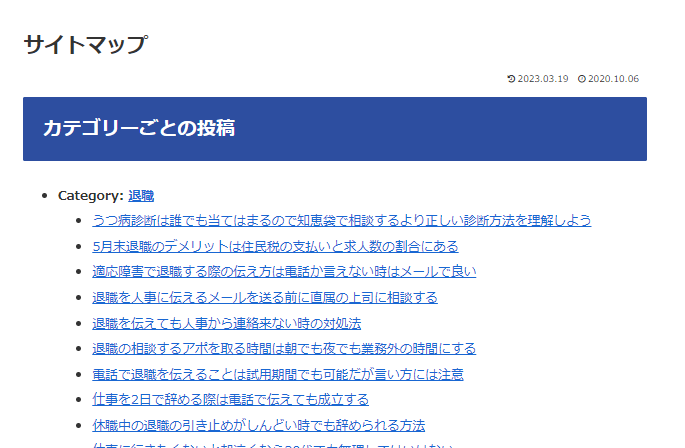
作成したページを表示させて実際にサイトマップができること確認しておきましょう。
(ちなみに、このサイトのWP Sitemap Pageで作ったサイトマップページはこちら。)
【補足】wordpressのサイトマッププラグインとしておすすめする理由
正直言えば他のプラグインでも全く問題ありません。
WP Sitemap Pageは設定が楽で、且つ定期的な更新もしているので安心して使えるしサクッとサイトマップを作りたい時に便利と思ってご紹介させていただいた次第です。
【補足】PS Auto Sitemapから乗り換える場合の手順
PS Auto Sitemapを無効化する

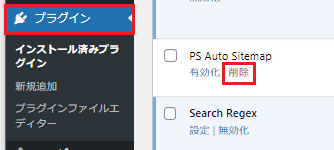
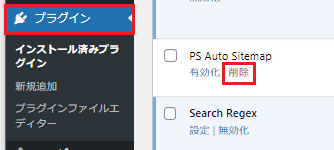
ダッシュボードより プラグイン>インストール済みプラグイン の順でクリック。
続けてPS Auto Sitemapの「無効化」をクリック。
PS Auto Sitemapのショートコードを差し替える

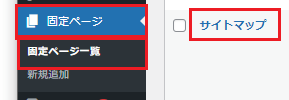
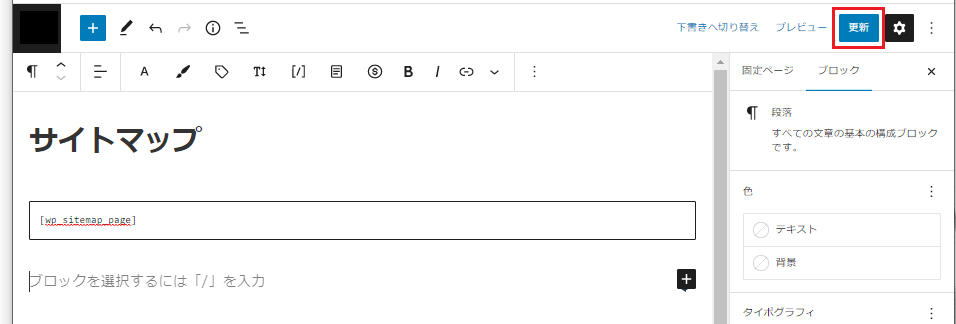
固定ページより、固定ページ一覧からPS Auto Sitemapを設定しているページ(ここではサイトマップと書かれたページ)をクリック。

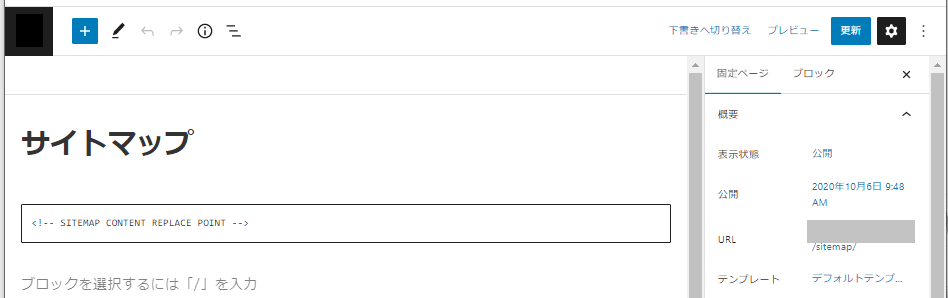
PS Auto Sitemapのショートコードがあるので、

WP Sitemap Pageのショートコードに差し替えましょう。
差し替えたら「更新」をクリック。

最後にプラグインより、「インストール済みプラグイン」をクリックして、PS Auto Sitemapの削除をクリック。
以上で対応完了です。
まとめ
以上、WP Sitemap Pageの設定方法でした。
小難しく考える必要はありませんので、お伝えした内容をそのまま真似して設定してみてください。