ブロックエディター(Gutenberg)のハウツーや利便性を知りたいのではなく、「使いにくいからどうしたら解決できるんだ!」が知りたい人向けの解決方法を解説しています。
現時点では「WordPressのブロックエディターが使いにくい」という悩みに対して1番的スカッとする記事である自信しかないです。笑

このやり方、知り合いにも教えたけど喜んでたよ。
ノンストレスでやる方法だからね。
ブロックエディターの基本的な使い方とかブロックエディタのメリットという的外れの記事しか検索結果に出なかったので自分で普段してることを書きました。

ちなみに、この記事自体が今回のやり方でサクッと作った記事です。
WordPressのブロックエディターが使いにくいと感じた時の対策
【推奨】コピペの貼り付け
- STEP1本文をメモ帳に記述する
- STEP2hタグなどもメモ帳に記載する
- STEP3ぜんぶ書き終える
- STEP4コピペしてブロックエディタに張り付ける
- STEP4完成
画像の処理は仕方なしにその都度編集しますが、それ以外はすべて「メモ帳に記載してからコピペしてブロックエディタに張り付ける」が一番スムーズにできます。
なお、hタグとか書かれていますが小難しい感じに思う必要もなければ焦る必要も無いです。
タグもコピペで設置すればOK
メモ帳にテキストだけ打ち込んだときに抜けてしまうのが「見出し(hタグ)」を中心とした専門的なHTMLタグの記述です。
ブログの記事を書くときに多く使われるのは「見出しタグ」「テーブル(表組)タグ」ですので、これらを予め用意出来ればその旨をメモ帳に記載してコピペするだけで一瞬で完成します。
見出し用のhタグのついて
- 見出しh2
- 小見出しh3
が主な使用範囲なのでhタグはh2とh3を使用するものと考えます。
テーブルタグについて
テーブルタグはブロックエディタの機能で後で手動でサクサクできちゃいますが、「最初っからコピペで楽したい!」という方はテーブルタグを自動生成してくれるツールを使いましょう。
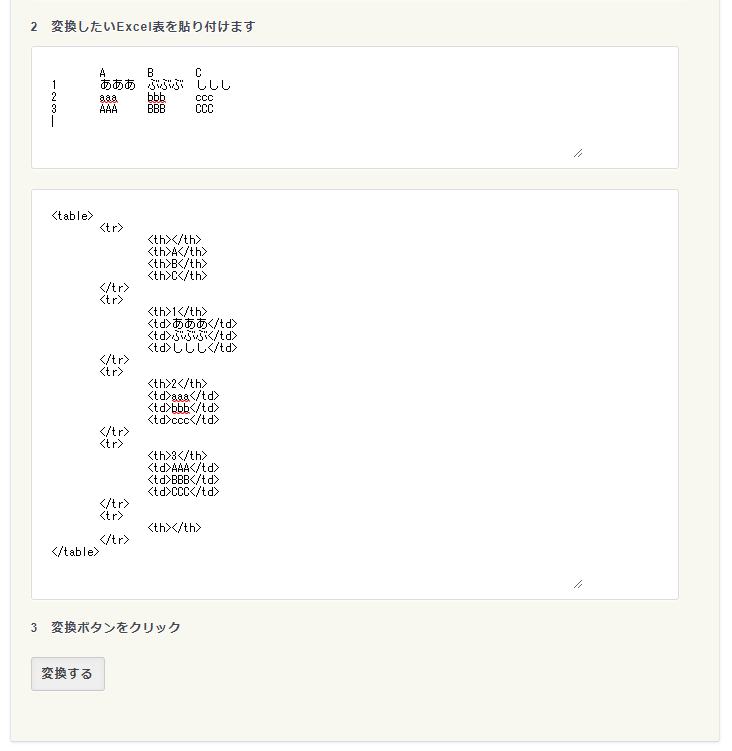
Excel to Table | Excel表からHTMLテーブルへ一発変換
エクセルに記述して、記述したエクセルをコピペし、上記のツールに打ち込んで「変換する」をクリックすればテーブルタグが生成されます。

Googleドライブでもイケました。エクセルが無い人はぜひ代用品として。
【実践例】コピペ張り付け作業の手順

文章をメモ帳に記述します。

h2 h3なども記述

hタグはh~/hまでで1つのまとまりなので/hまで記述しましょう。

ブロックエディターにコピペしたらこんな感じ

実際の画面がこちら。

すぐ出来たでしょ?笑

漏れがあったら

その箇所だけ手動で見出し設定すればOK
必要最低限で納められるのは大きいと思います。
なお、テーブルタグも設定できるので上記で紹介したツールから生成します。

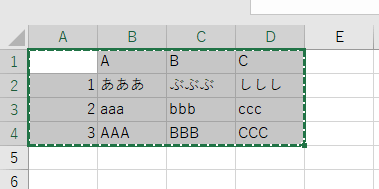
エクセルで記述したものをコピーして、

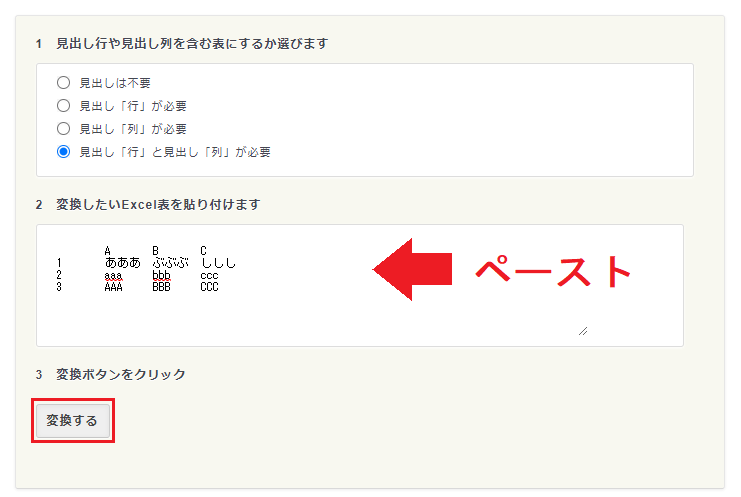
ペーストして「変換する」をクリック。

テーブルタグが生成されます。
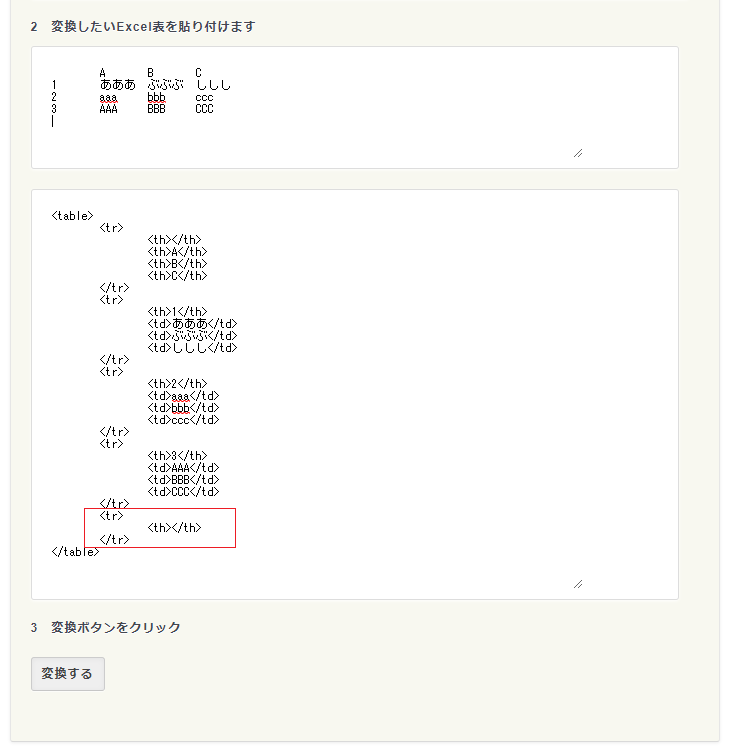
ワンポイント


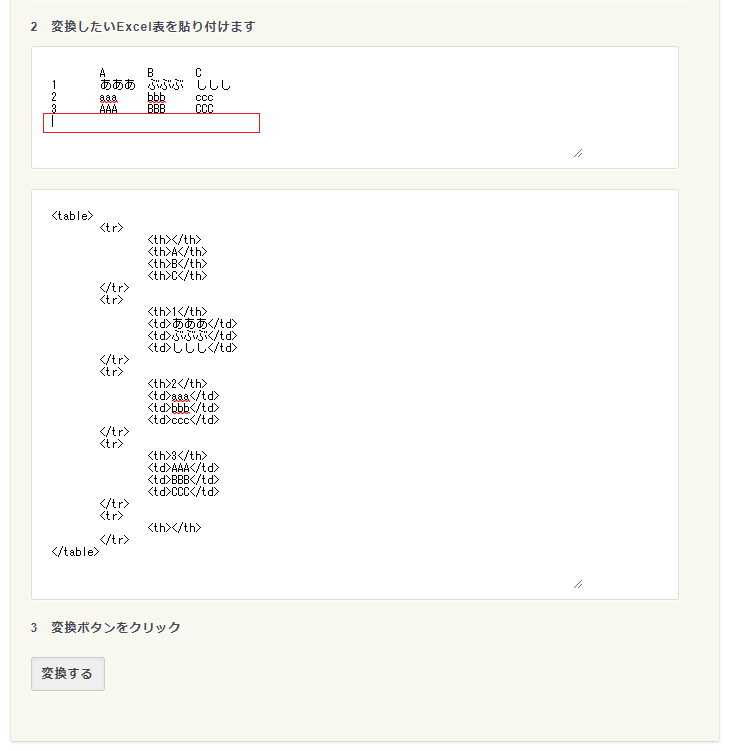
一番最後のタグが余ってしまいがちなので確認して余りがあるときは削除しましょう。


ペーストした箇所の一番最後らへんに余分なスペースがあるのが原因なので削除すれば消えます。そして再度「変換する」をクリックすれば綺麗なテーブルタグが再度生成されますよ。

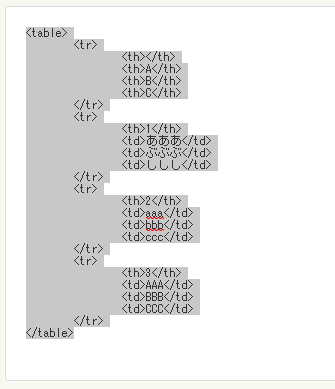
生成されるタグをコピーして

メモ帳に張り付けて

ペースト

簡単にできたでしょ?
▼実際に作ったサンプル▼
| A | B | C | |
|---|---|---|---|
| 1 | あああ | ぶぶぶ | ししし |
| 2 | aaa | bbb | ccc |
| 3 | AAA | BBB | CCC |
【補足】クラシックエディターについて
「Classic Editor」は2021年まではサポートを続ける予定ですが、そもそも論として現在はクラシックエディターであることが普通、という世界です。
これから頑張るぞ!って人であれば旧来の方法は推奨しません。
最初からブロックエディターで始めればOKですし、ブロックエディターでの始め方は本記事のコピペメソッドで実践いただければめちゃくちゃ簡単にできますよ。

「コピペメソッド」って使いたかっただけ。笑
ブロックエディターが使いにくい理由

1番の理由は「挙動の遅さ」と「新しい概念」であること
ブロックエディターって旧来の方法と比べて根本的な概念や構造が一新され過ぎているんですよね。汗
メモ帳やワードなど普段から使うようなソフトと動き方や概念が違い過ぎるのがストレスの原因。
だからストレスがたまりやすい=使いにくいと感じる!って感じです。

挙動もカクカクするしカーソルを合わせてクリックした後の挙動もワンテンポあって遅いので、作業にストレスを感じます。汗
メモ帳等のように改行すれば下に下にとサクサク進むことが当たり前の概念から
改行してもブロックごとに下に下に動くようになる、という新しい概念はストレスが凄いです。

いまだに苦手です。汗
旧エディタとの互換性が低い
これから頑張る!って人に関係ないのですが、これまで旧エディタで取り組んできた人からするとブロックエディターって旧エディタとの互換性が低いです。
旧エディタで書いた記事をブロックエディターで開くと一部のタグが消滅してレイアウト崩れが起きるなどがあります。
この辺も使いにくさを助長しています。

だかこそ尚更に「これから頑張る!」って人は旧エディタは使わない方が良いよ。後で修正するのが尋常じゃないぐらい面倒だから。汗 (経験済み)
テーマが対応していない
ブロックエディターが2018年11月ごろからリリースされ、既に2年弱経過しました。
著名なテーマやプラグインはブロックエディターに対応すべく移行していますが、一部のテーマやプラグインは旧来のクラシックエディター前提・推奨の仕様である者も多いため、未対応のテーマやプラグインを使っていると使いにくさを感じやすいです。
テーマを変えたところで劇的な解決にはならない
○○というテーマに変えたから良くなったよ!といった意見もあるんですが、個人的にはぶっちゃけそこまで劇的なことは感じないです。
もちろん多少の改善はありますし間違いなくポジティブなことではあるのですが、現時点ではテーマを変えたからといって劇的な変化があるわけでは無いです。

「ブロックエディターの構造」というそもそも論なので。汗
よって、手間ですが徐々に慣れてくしかないです。
慣れるしかない!一番の方法はメモ帳→コピペメソッド
メンドイですがブロックエディターが標準の世界になっちゃうので、慣れるしかないです。
かといって慣れる必要があるとは言えども苦労してまで頑張る!ってのはコスパが悪いと思うので、今回のコピペ戦略のように楽にできる方法を元に慣れてけばいいと思います!
本記事でお伝えした方法でかなり作業ストレスは減りました。
ブロックエディタに触りたてで、同じような悩みを持っている人はお試しくださいませ^^

楽できてすっきりストレス解消!って人が増えてくれたら嬉しいね。

記事作成ができたら、次は「リード文」や「ディスクリプション」にこだわってみるといいコンテンツ出来るよ。


