ワードプレスで作ったサイト(ブログ)にメニューを設置する手順を解説しています。


こういうのを作る方法です。

めちゃ簡単なので、以下の作業方法をそのまま真似して進めてみてね。
ワードプレスでのメニューの作り方

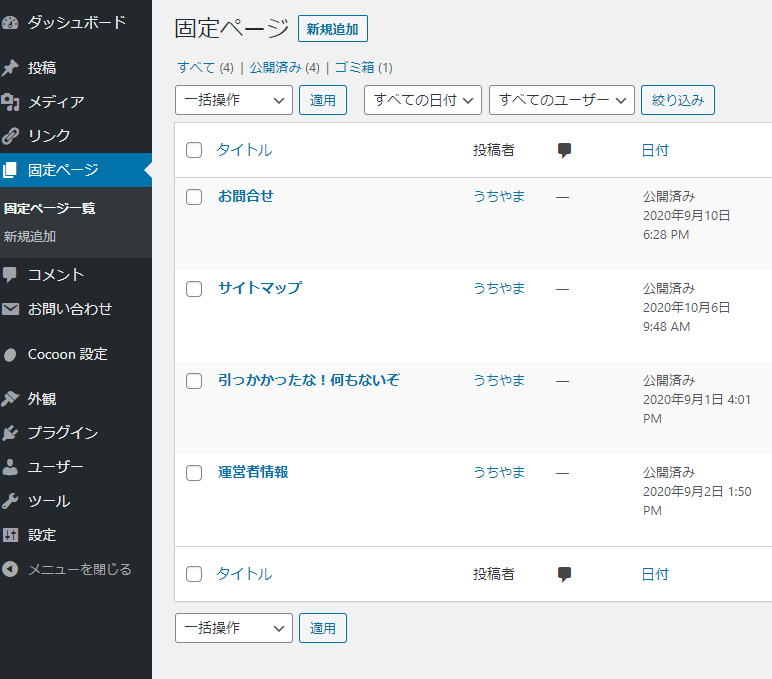
あらかじめメニューに設置すべき必要なページを作成しておきましょう。
メニューに何を用意するか?は人それぞれですが基本的な項目としては「問合せ」「運営者情報」「プライバシーポリシー」などが多いです。

本記事ではメニューに設置すべきページが既に用意できていると仮定して進めてきます。

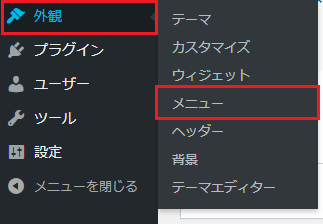
ダッシュボードより 外観>メニュー をクリック

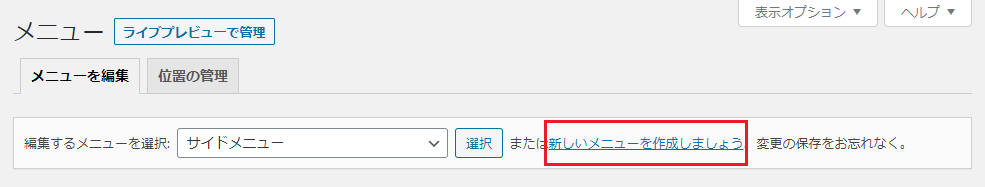
「新しいメニューを作成しましょう」をクリック。

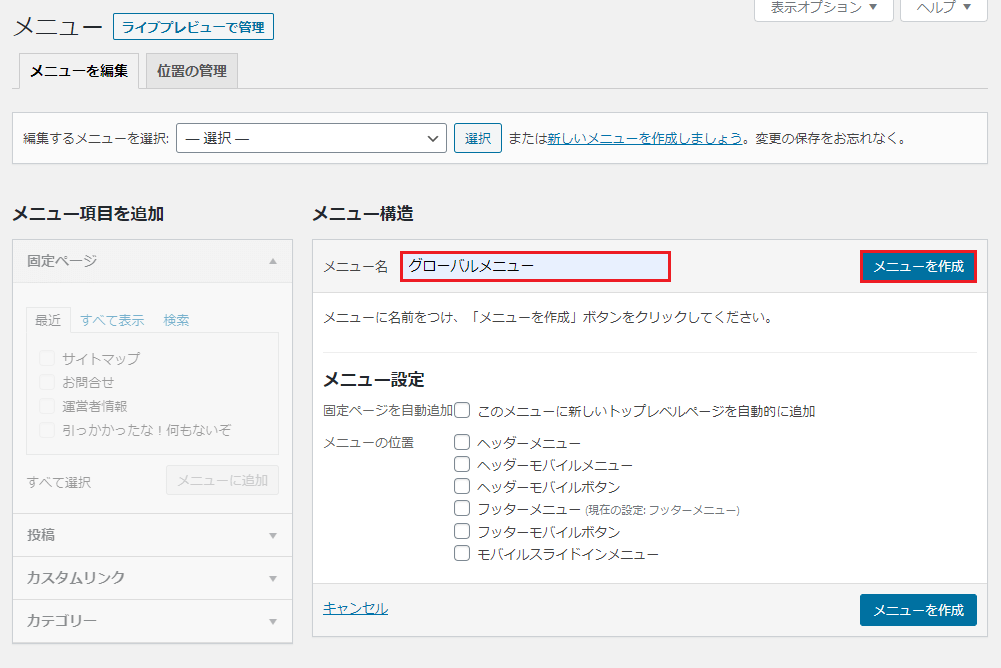
今回はグローバルメニュー(ヘッダー領域のメニュー)を作るので「グローバルメニュー」と記述しましたが、ご自身でわかりやすいメニュー名を記述していただければOKです。
記述したら「メニューを作成」をクリック。

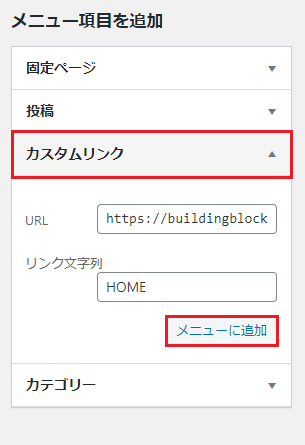
任意の記事をメニューに用意する場合、「カスタムリンク」からメニュー項目を設定します。
記入例参考
| URL | 任意のURLを記入 |
| リンク文字列 | メニューに表記させたい名称を記入します(HOME、TOP等) |

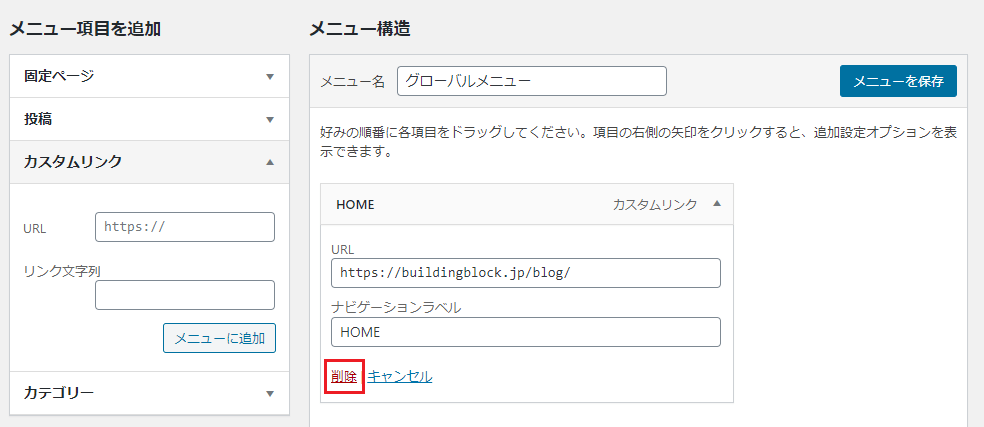
なお、余分なメニューを設置してしまったときは「削除」をクリックすればOKです。

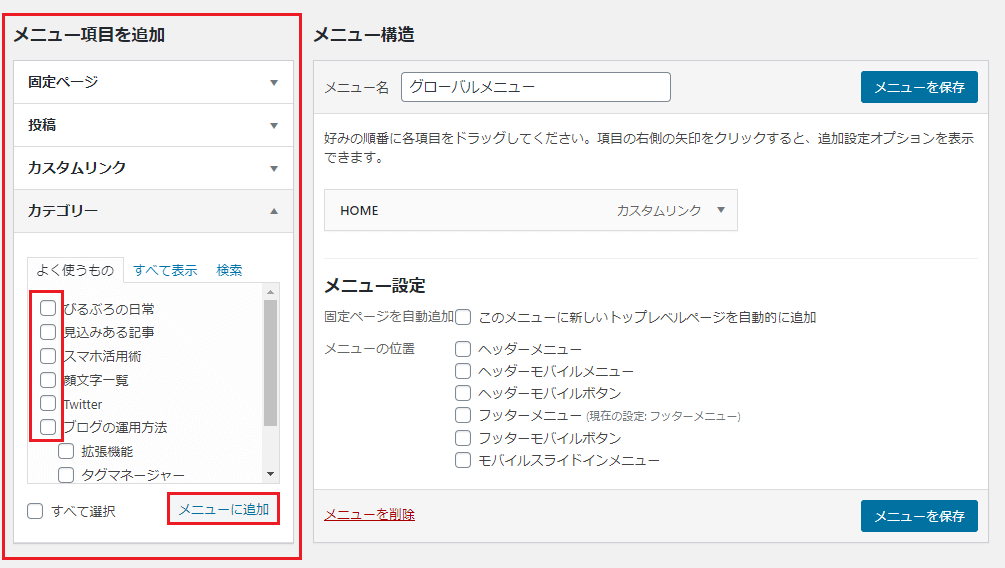
メニュー項目からグローバルメニューに設定したいメニューにチェックを入れて「メニューに追加」をクリック。

メニューに追加されます。
グローバルメニューに絶対のルールはありませんが、「TOPページ」「各カテゴリTOPのページ」「お問合せ」などへ繋げるページを用意することが多いです。
なお、自分のサイト(ブログ)としての個性を出したい方は「独自のページ」や「メルマガ申し込みページ」などをグローバルメニューに設置することもあります。
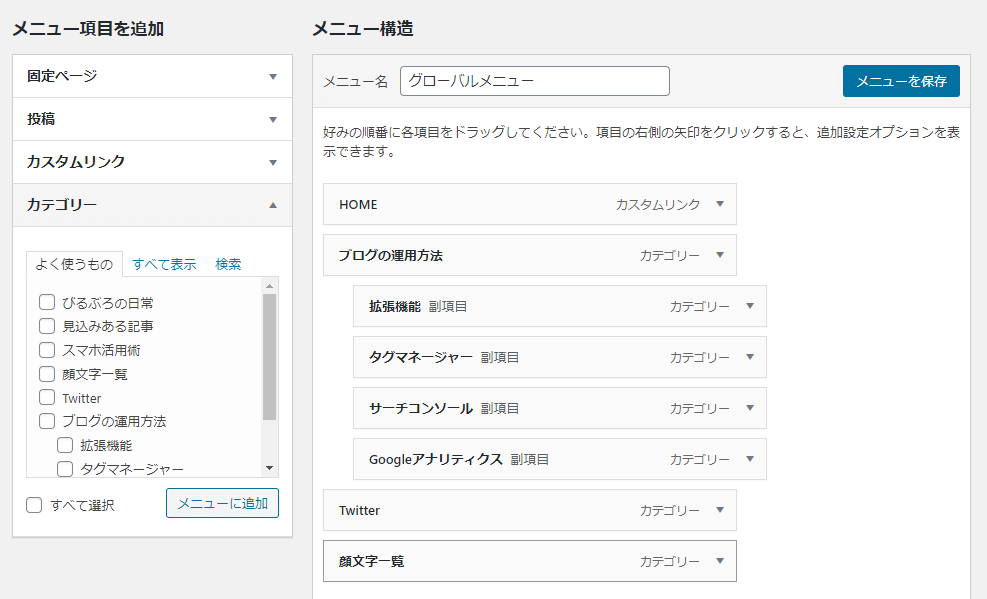
WordPressでドロップダウンメニュー表示にさせる場合

設置エリアを1段下げると実際のメニューではドロップダウンでの表示になります。

情報カテゴリーが細かく区分けされているときはドロップダウン形式でまとめると便利です。
では、話戻します。
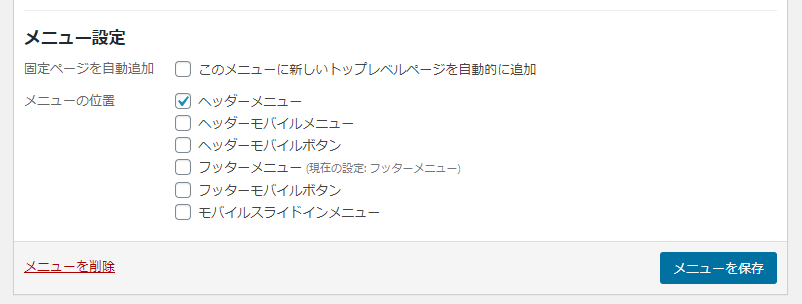
メニュー項目を選んだら「メニュー設定」よりサイトのどの箇所にメニューを設定するか?を選定します。

グローバルメニューの場合「ヘッダーメニュー」にチェックを入れ、「メニューを保存」をクリック。
[PC画面]

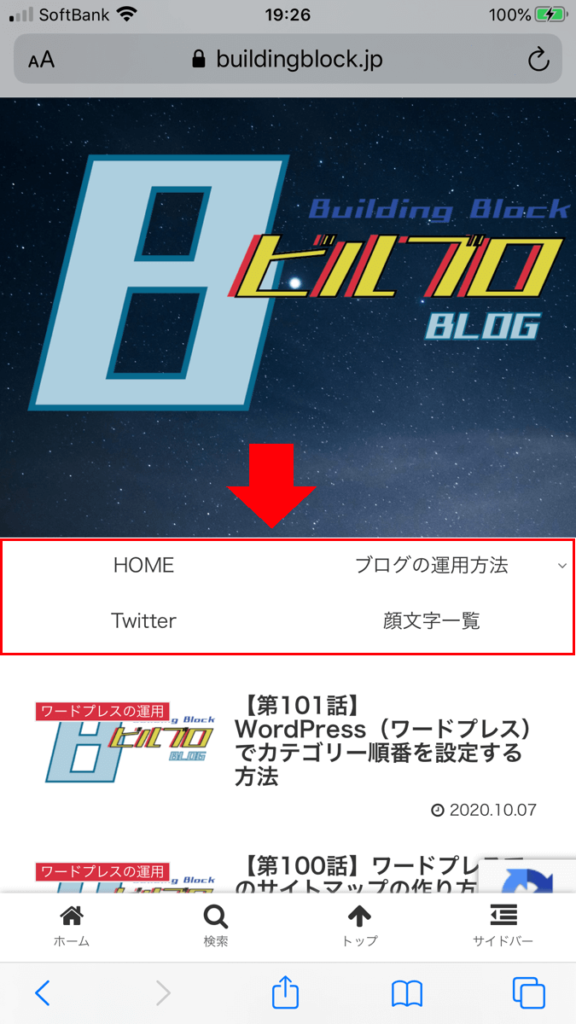
[スマホ画面]

スマホで見た時は「メニュー」という項目が表示されるので、

タップすればメニューが表示されます。
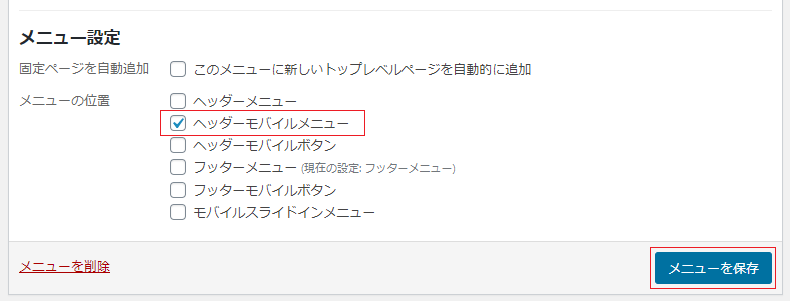
なお、クリックせずともスマホでもメニューを表示させたい場合、

「ヘッダーモバイルメニュー」にチェックを入れておきましょう。

作業としては以上で終了になります。
もっとメニューをカスタマイズして個性を出したい!という場合は以下をご参照ください。
【次回予告】
コクーンのメニューをカスタマイズする方法
WordPressの外観で作ったメニューが表示されない場合

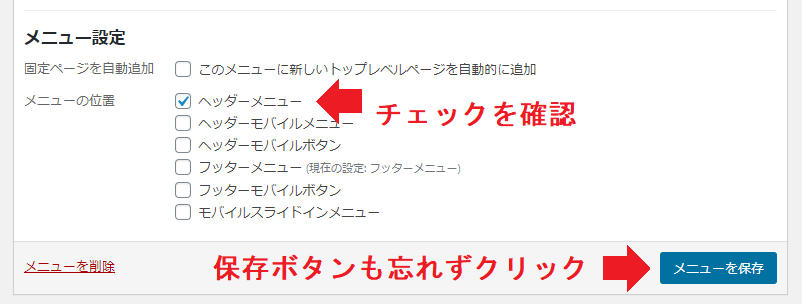
メニューは作成したけど作成しただけで設置の設定を行っていない、という可能性が高いので改めてメニュー箇所を確認しましょう。

僕自身もそうですが、保存ボタンのクリックし忘れってたまにあります。汗
メニューを用意する箇所
- グローバルメニュー(ヘッダーメニュー)
- フッターメニュー
- サイドバー
メニューを設置する場合の該当箇所です。
全て用意しても良いですし、どれかだけ設置でも構いません。
(Web上の絶対的なルールがあるわけじゃないです。)
あくまで読み手目線で考えた上で「この箇所にメニューがあったら読み手からしたら便利だろうな」と思える箇所に用意しましょう。
悩むようなら基本的にはヘッダーメニュー(グローバルメニュー)とフッターメニューを用意しておけばOKです。
まとめ
メニューの設置は必須ではありませんが、有った方がユーザーからすれば使いやすくなるため親切な機能と言えます。
特に記事数が多くなってきたサイトはメニューを設けた方が細かな記事へ遷移しやすいため、中長期的にサイト運用を検討しているのであればメニューは必ず用意しておきましょう。


