Chromeで使えるカラーピッカーのアドオンを設置した手順を解説してるよ。

ガンダムの色を確認するために設置しました。笑
【機能拡張】カラーピッカーのchromeのアドオンを導入する手順
Chromeで使えるカラーピッカーの代表的なアドオンが異常の2つ。
今回は「ColorPick Eyedropper」を導入したので、その手順を解説します。

これを入れるよ。
カラーピッカーをダウンロードする

Google ChromeでChromeウェブストアにアクセス。
「Chromeに追加」をクリックしてColor Pickerをインストールします。

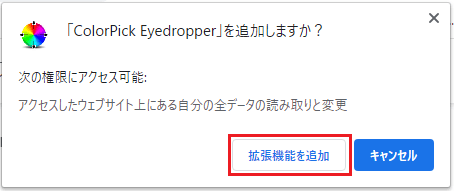
こちらの画面が出てくるので「拡張機能を追加」をクリック。
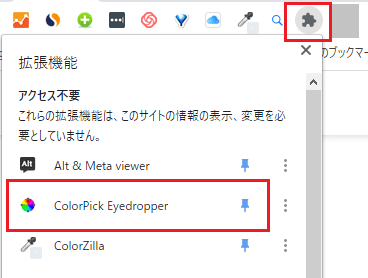
拡張機能がインストールされました。

ブラウザにColorPick Eyedropperが表示されていればOK。

アドオンが多すぎて埋もれたり、インストールしたけどブラウザに表示されない場合、「拡張機能(画面赤枠)」をクリックし、続けて「ColorPick Eyedropper(画面赤枠)」をクリック。

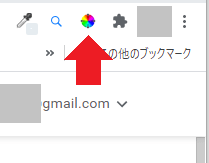
ブラウザ上に表示されます。

つづけてカラーピッカーの使い方を解説します。
カラーピッカーの使い方

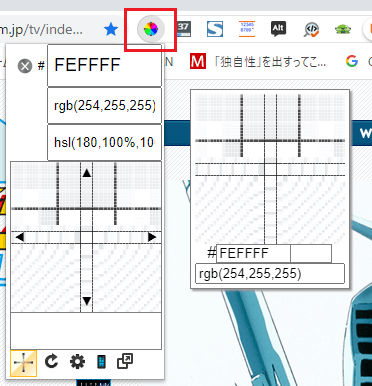
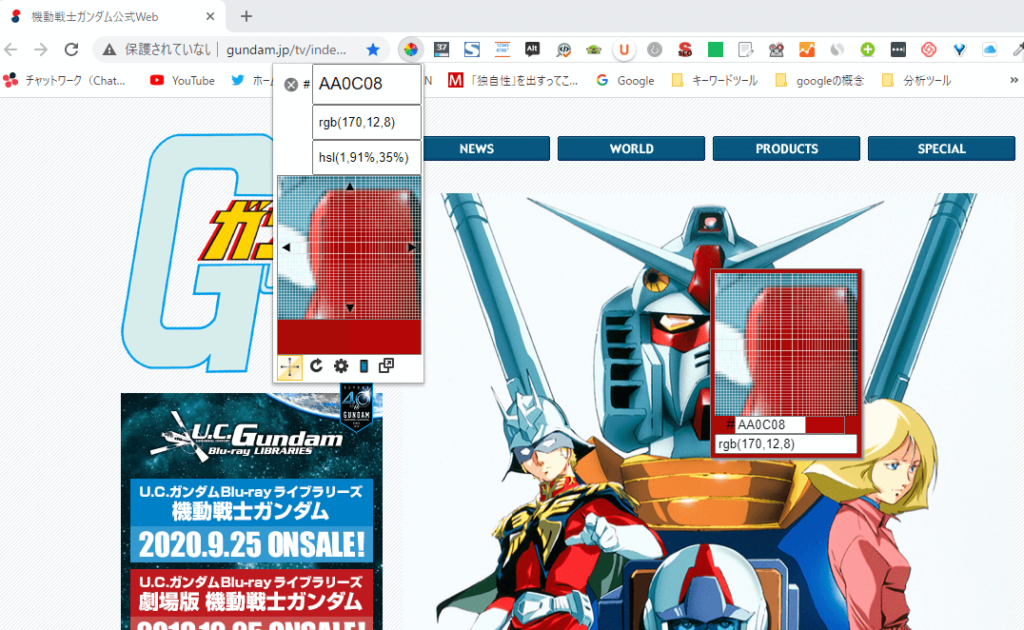
アイコンをクリックします。

カーソルが「十字マーク」になり選択できる状態になりますので、色味を調べたい箇所にカーソルを動かしていただき、

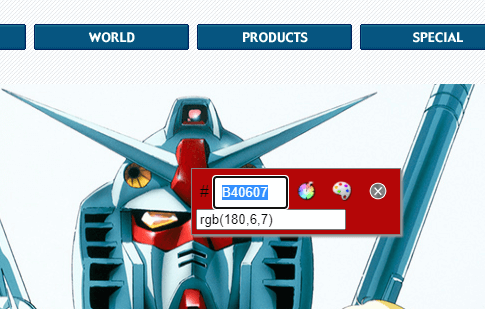
調べたい箇所をクリックするとカラーコードが表示されます。(表示されたカラーコードはそのままコピーできます。)
閲覧しているサイト内の色を取得したい時に便利な拡張機能です。
注意!対象はブラウザのウィンドウ内のみ
アドオンや拡張機能のカラーピッカーは色を取得できるのはそのブラウザのウィンドウ内のみとなります。
よって、ブラウザ外で画面内のどこの色でも色味のデータを取得したい場合は「カラーピッカー(Color Picker)」というソフトをPCにインストールしてご活用ください。
カラーピッカー(Color Picker)なら、画面内のどこの色でもが可能です。
【補足】Color Pickerの使い方
- ダウンロードしたzipファイルを解凍
- 解凍したフォルダ内の「ColorPicker.exe」をダブルクリックで起動
- クリックまたはEnterボタンでカーソルの部分のカラーコードを取得してクリップボードに保存
- 【終了方法1】Escで常駐をしつつ終了
- 【終了方法2】Alt+F4で常駐せずに終了
まとめ
弊社のようなWeb系のお仕事をしていたり、普段からブログを作ったりしている人であればChromeでの作業が多いと思いますので、カラーピッカーのアドオンは重宝する拡張機能ですからぜひ活用してみてくださいね。

ガンダムの「赤」は#40607だったのか。。。


