Cocoon(以下、コクーン)でアドセンスの関連コンテンツユニットを設置する手順を解説しています。
関連コンテンツユニットが解放されたらお試しください。

1分作業ですごい簡単なので、以下の手順のを真似してみてね。
コクーンでアドセンスの関連コンテンツユニットを設置する手順

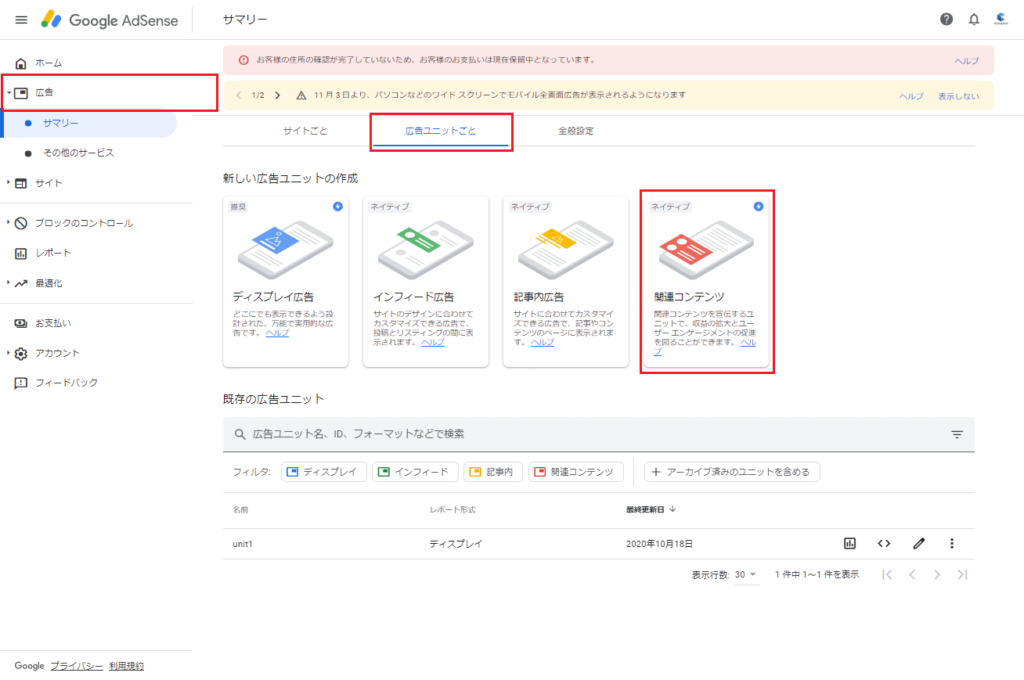
アドセンスの管理画面より 広告>広告ユニットごと>関連コンテンツ の順番でクリック。

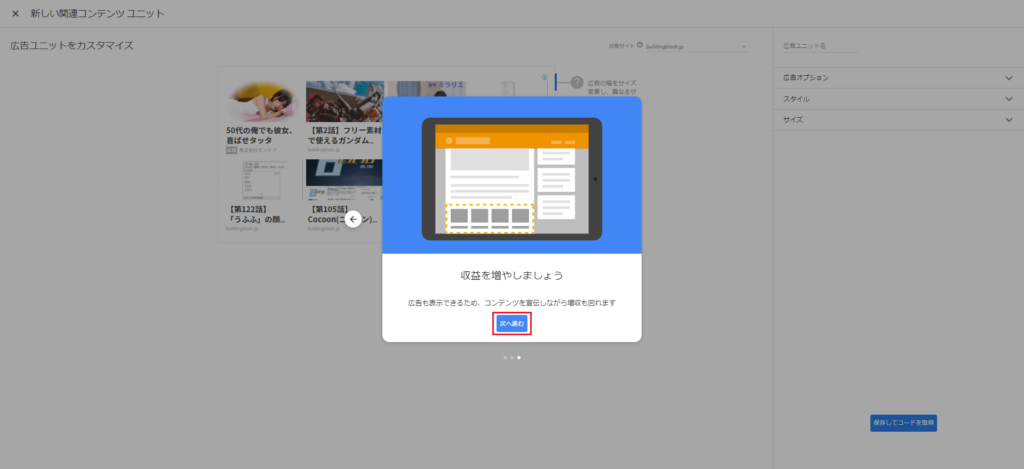
初めての場合、案内が表示されるので読み進めていきます。

すべて読み進めたら「次へ進む」をクリック。

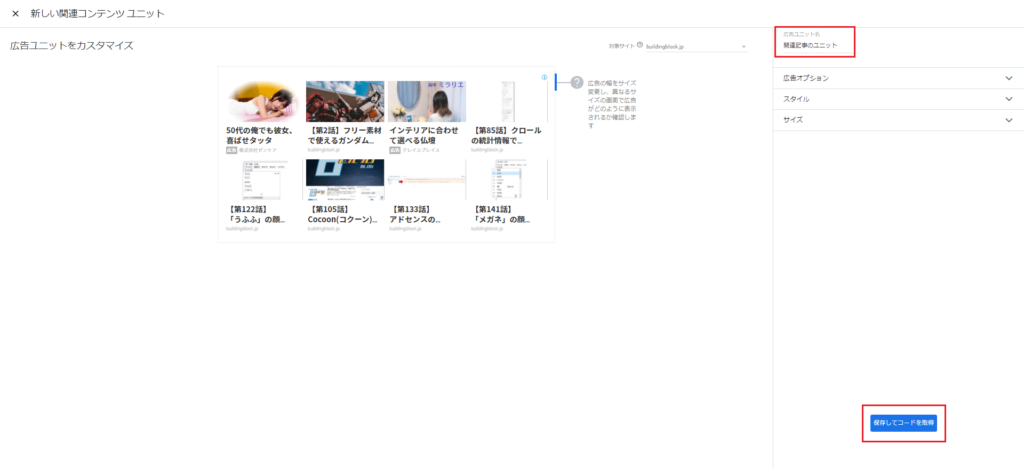
画面右上にある「広告ユニット名」をご自身で分かりやすい名称にしてください。
僕は「関連記事のユニット」としました。よくわからなければ僕が設定した名称をコピペしてそのまま使ってください。
記入したら「保存してコードを取得」をクリック。

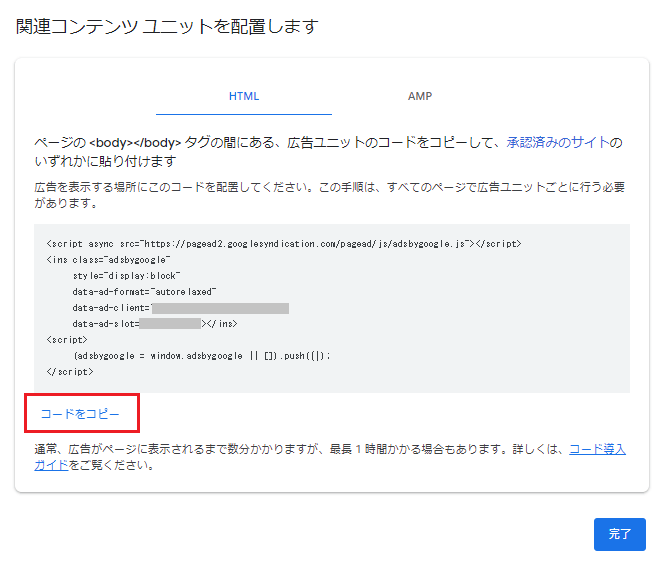
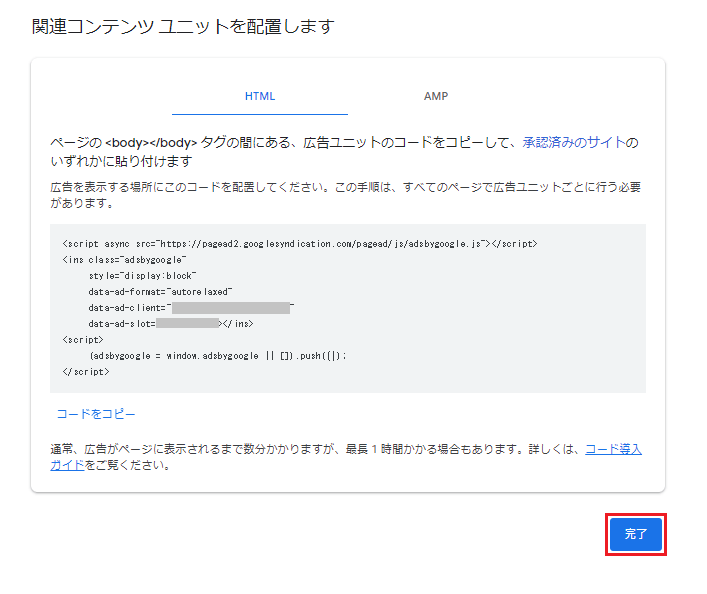
関連コンテンツ用のコードが表示されるのでコピーします。
左下にある「コードをコピー」をワンクリックすればコードがコピーできるので便利でおすすめ。

「HTML」と「AMP」のタブで分かれていますがAMPサイトの設定をしていないのであれば「HTML」で問題ありません。(「びるぶろ」もHTMLで進めています。)

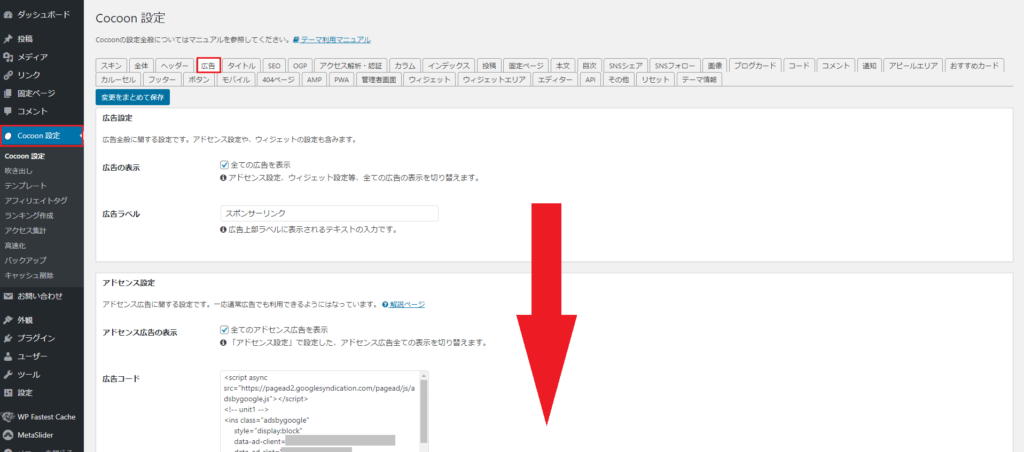
ワードプレス(ご自身のサイト)のダッシュボードより Cocoon設定>「広告」のタブ をクリック。
少し下にスクロールします。

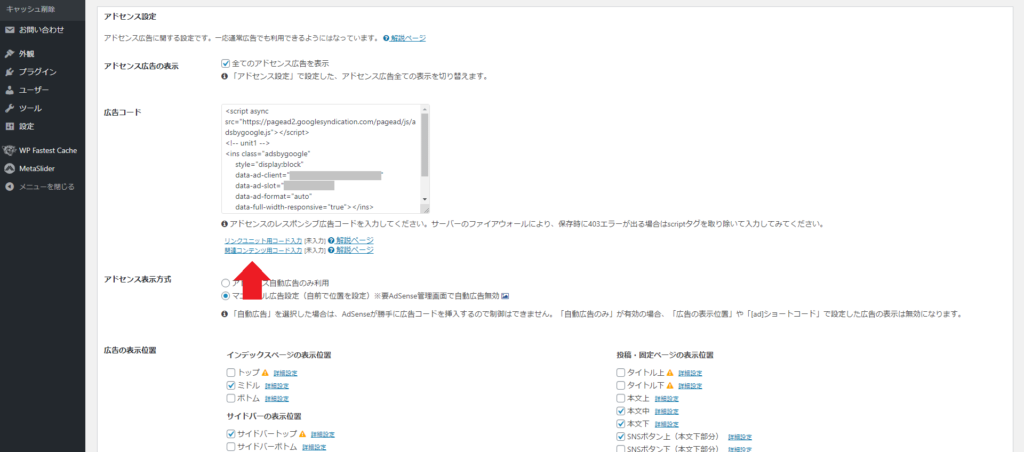
広告コードエリアに「関連コンテンツ用コード入力」があるのでクリック。

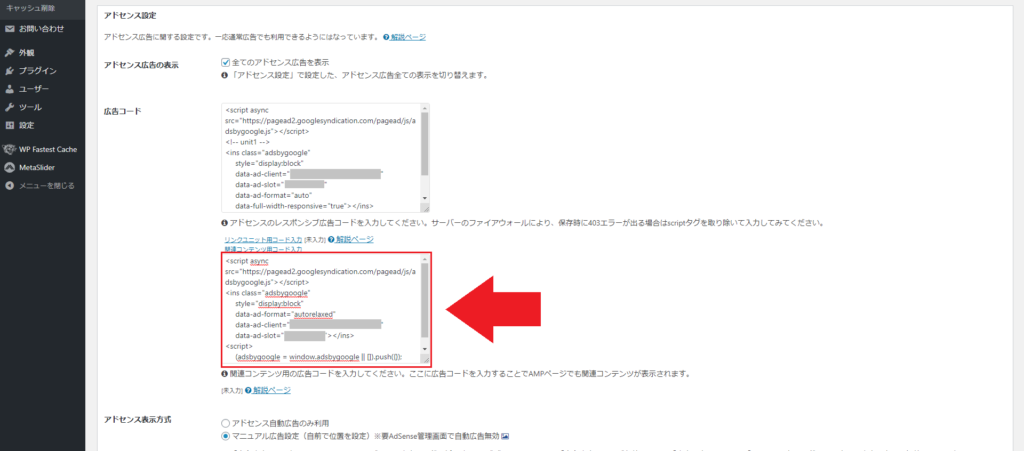
コードを記述するエリアがあらわれるので、先ほどコピーした関連コンテンツのコードを貼り付けます。

画面下にある「変更をまとめて保存」をクリックして設定を保存します。

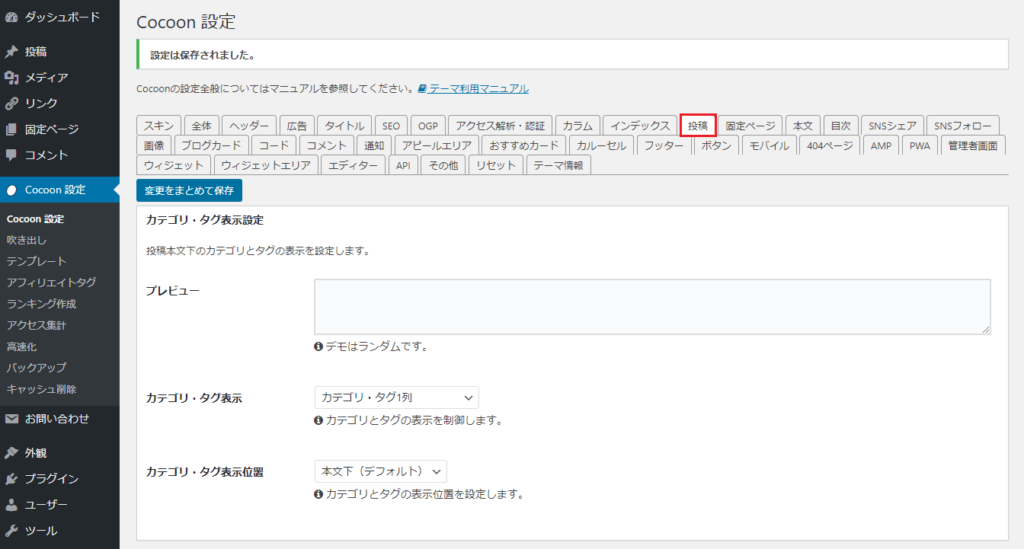
続けて「投稿タブ」をクリック。

少し下にスクロールしてもらうと表示タイプのエリアに「Adsense関連コンテンツユニット」とあるのでチェックを入れてください。

画面下にある「変更をまとめて保存」をクリックして設定を保存します。
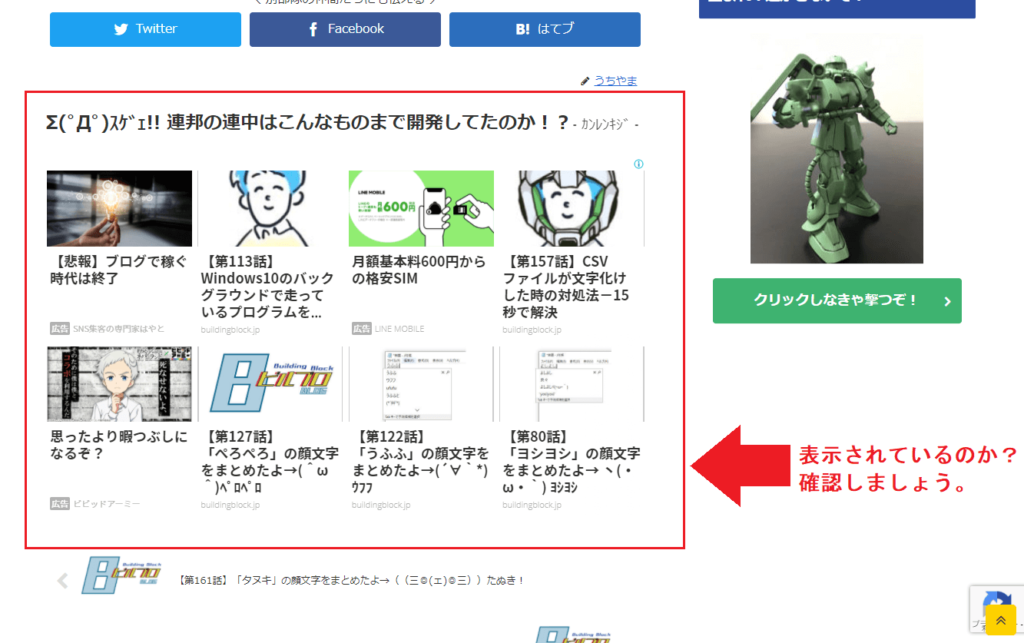
関連コンテンツが表示されていることを確認する

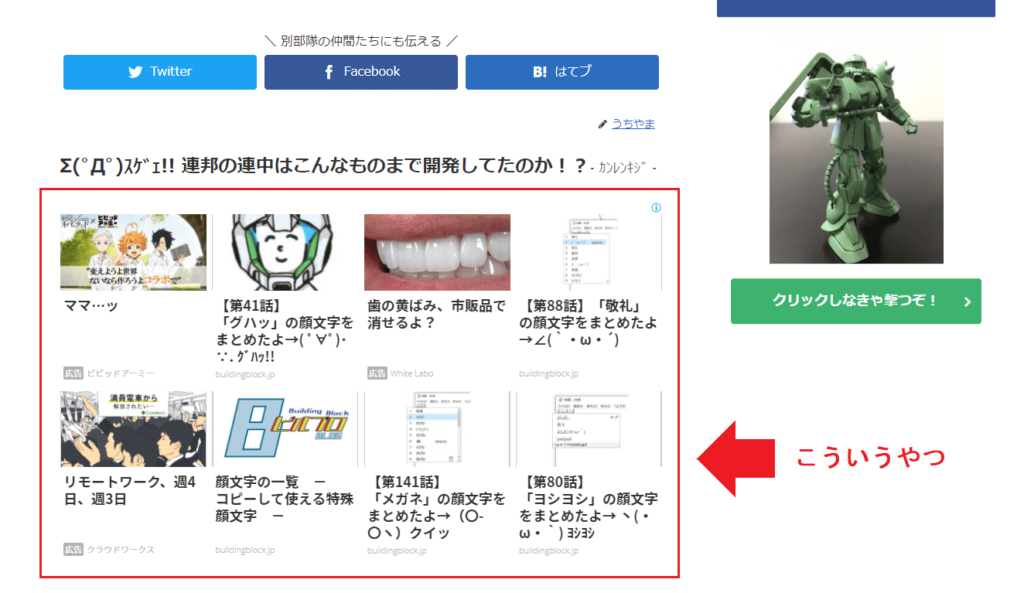
実際の画面で関連コンテンツが表示されているのか?を確認しましょう。
表示されていればOKです。

アドセンス側にコードが残っている場合、「完了」をクリック。

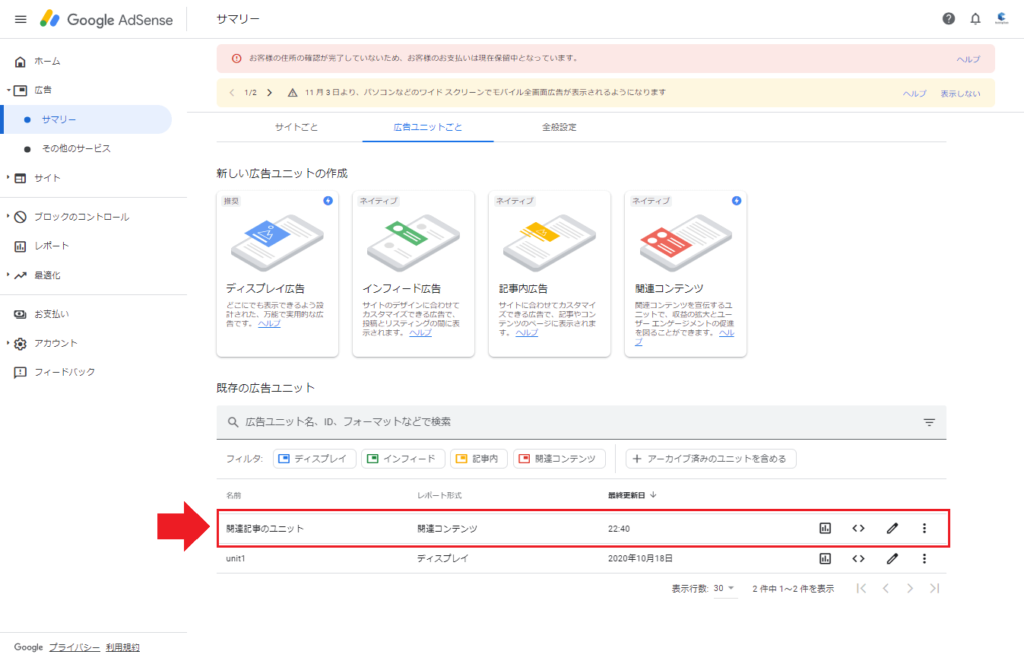
「広告ユニットごと」の画面で関連コンテンツユニットが追加されたことが確認できます。
以上で設定作業は完了です。
関連コンテンツが表示されない場合
参考:関連コンテンツ において、記事が表示されない – AdSense Community
関連コンテンツユニットを作成したばかりの場合、コードを設定してもすぐには表示がされないことがあります。
「びるぶろ」でもコードの設置直後は表示されませんでした。
これは設置後のアドセンス側の調整期間みたいなものでしばらくすると表示されます。

「びるぶろ」では晩に設定作業して翌朝チェックしたら反映されてました。
新規記事作成後すぐは表示されないこともある


正にこの記事が該当ですが、新規記事公開後すぐにはエリアだけ用意されて広告が表示されないこともあります。
焦ってもしょうがないので時間を置いて再確認しましょう。

公開から3時間後に確認したら表示されていました。
アドセンスに限らずですが、往々にしてwebコンテンツ系は設定当初に調整期間があることが多いです。焦らずのんびりと対処すればいいと思います。
急に表示されなくなった場合
表示されなくなった前後にどんなことがあったのか?によるのですが、「サイトの変更」「テーマ(テンプレート)やプラグインのアップデート」などが影響して表示されなくなる可能性も0ではありません。
プラグインの削除、テーマの変更、少し時間を置いて待つ、などで戻らないか?を試みてください。
どうやっても原因がわからないときはアドセンスのサポート(Adsenseヘルプ)にも連絡してみましょう。
まとめ
関連コンテンツユニットが搭載されるだけで収益や回遊率が向上するといわれているので、サイト運用においてポジティブな影響を与えることには違いありません。
ぜひ設置してサイトのパフォーマンスを向上させてくださいね。

そもそも関連コンテンツユニットがいつから解放されるのか?を知りたい方は以下をご参照ください。


