WordPressで作成した弊社のホームページに、別途WordPressのブログをインストールしたので備忘録がてら手順を残しておきます。
WordPressに更にWordPressをぶっこむ、なんてことは滅多にやらないと思いますが「興味はあったけどなんとなく怖くて迷ってた」という人がいれば参考にしてね。

ホームページで書くと誤解されそうなことをブログに書きたいから試したんだ。

ちなみにXサーバーで作業したのですが、エックスサーバーを検討してるけどまだ申し込んでいないという人は以下の記事もご参考になさってください。
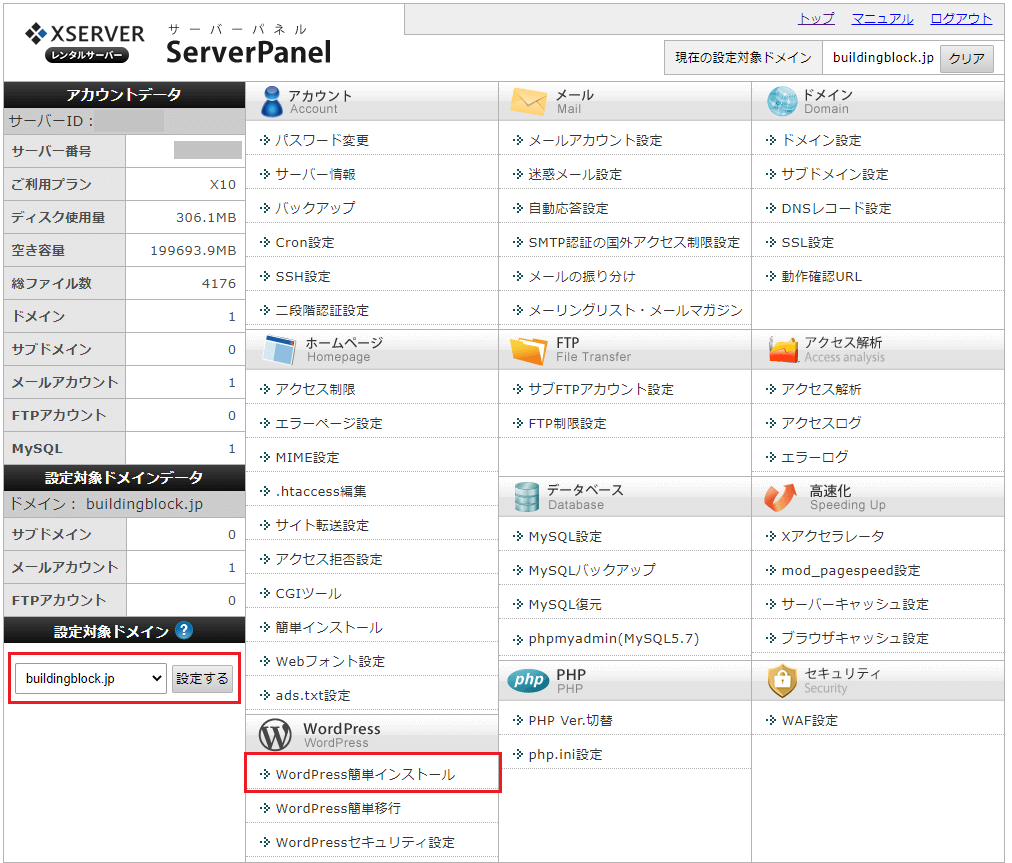
Xサーバーのサーバーパネルにログイン

Xサーバーのサーバーパネルで該当のドメインを選んでいただき、「WordPress簡単インストール」をクリック。

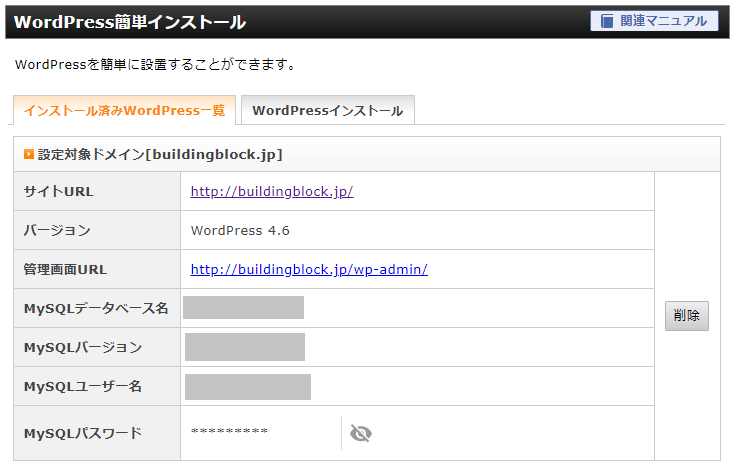
既にインストールされていることがわかる画面に遷移します。

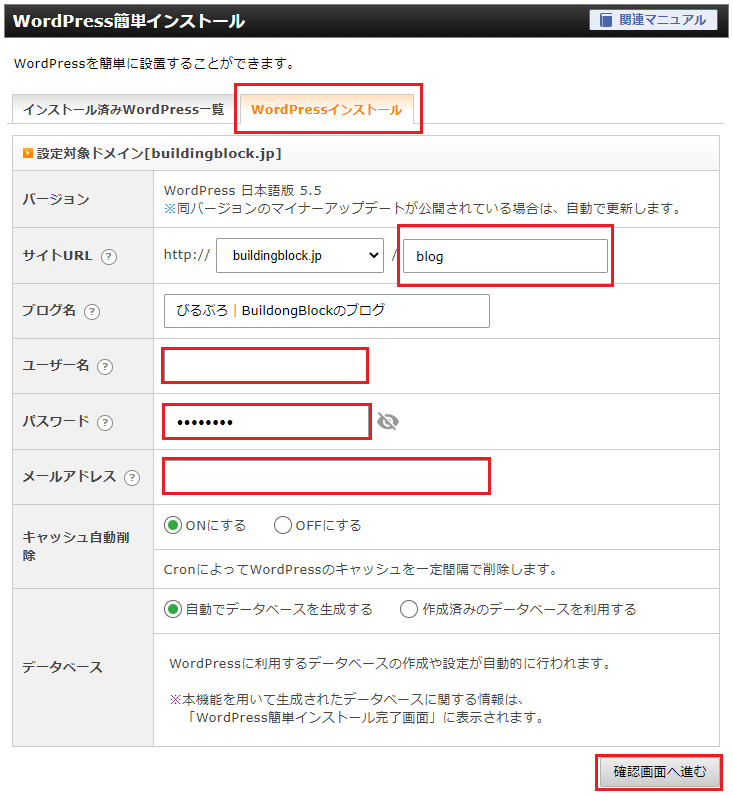
「WordPressインストール」のタブをクリックして、新たにWordPressをインストールしたいディレクトリを指定します。上記画像で言うところの「blog」が該当になります。
加えて「ユーザー名」「パスワード」「メールアドレス(普段よくお使いになるメアドが良いです。)」をそれぞれ記入して「確認画面へ進む」をクリック。

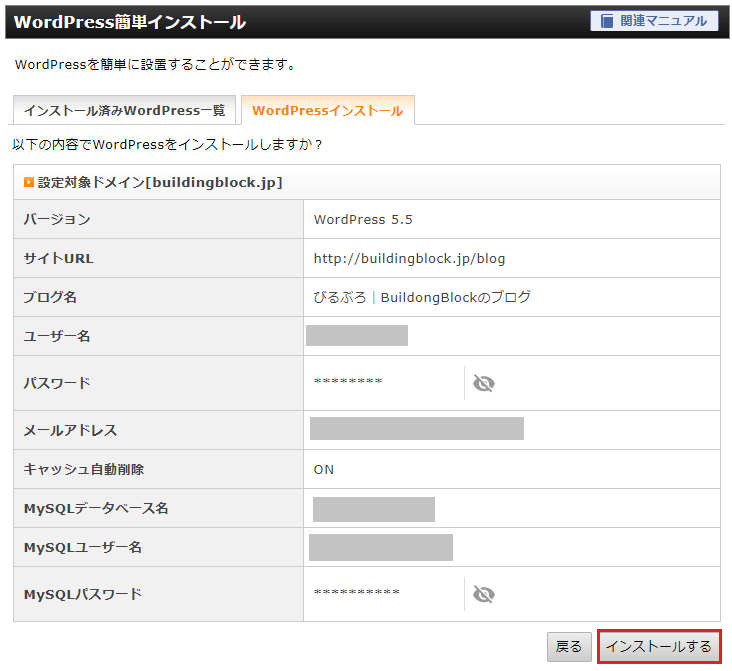
確認して問題ないようでしたら「インストールする」をクリック。

画面でも書かれているように、この画面の情報はWordPressを管理するうえで大事な情報なので、必ずメモに残しておきましょう。
WordPressにログイン

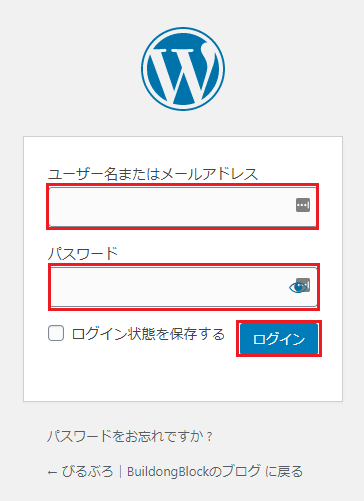
WordPressインストール時に設定したログイン情報を元にWordPressにログインします。

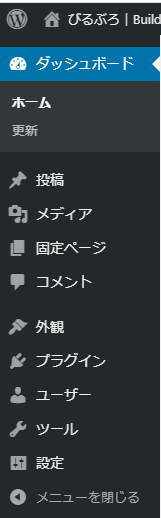
ログイン後の管理画面のことをダッシュボードと呼びます。ダッシュボード内のメニューを確認してください。

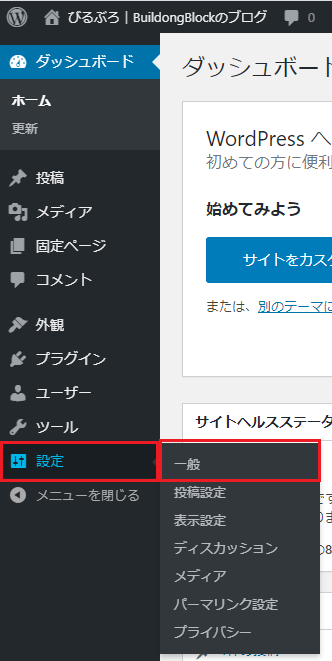
設定 > 一覧 をクリック。

弊社の場合、大本のホームページが既にSSL化していたので、新たにインストールしたWordPressも同様にSSL化仕様にします。
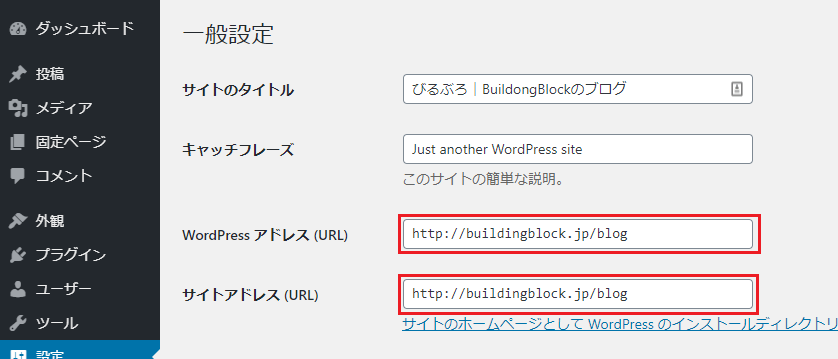
画面赤枠の「WordPressアドレス(URL)」「サイトアドレス(URL)」ではWordPressをインストールしたての「s」がついていない状態で表記されているので「s」を記入します。
\ こんな感じ /
WordPressアドレス(URL):http://buildingblock.jp/blog/
サイトアドレス(URL):http://buildingblock.jp/blog/
↓
WordPressアドレス(URL):https://buildingblock.jp/blog/
サイトアドレス(URL):https://buildingblock.jp/blog/
※わかりやすいように赤文字にしてます。

「s」の記入が終わったら、画面下にある「変更を保存」をクリック。

クリック後、一旦ログイン画面に戻されるので再度ログイン情報を記載して「ログイン」をクリックし、ログインが出来る事を確認しましょう。

この時点では上記画像のようなWordPressをインストールしたてのデフォルトの状態になります。
FTPソフトで.htaccessの編集
通常のWordPressインストール状態であればXサーバーのサーバーパネルから作業できるのですが、今回の作業はちょっと特殊なのでFTPソフトを使って作業します。


ftpソフトはFileZilla(ファイルジラ)を使いました。

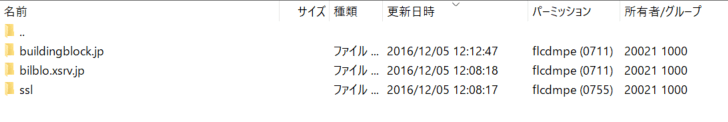
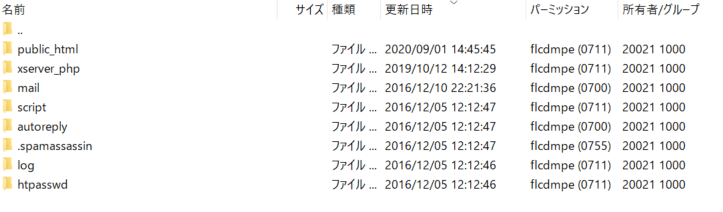
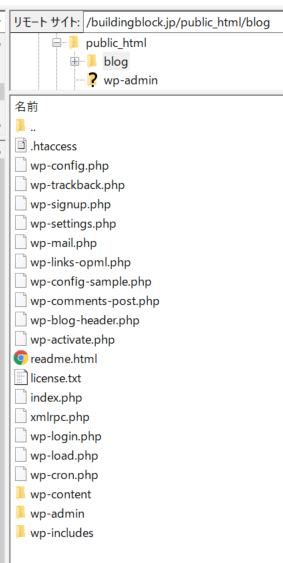
該当ドメインをクリック。(今回は「buildingblock.jp」が該当)

「public_html」をクリック。

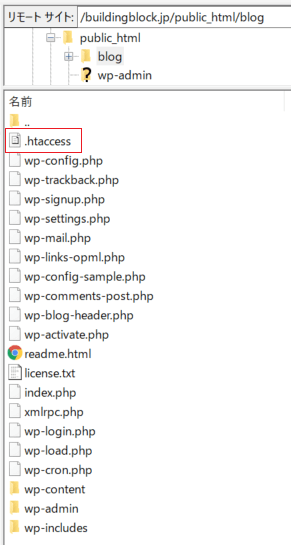
今回のインストール用に設けたフォルダ(「今回は「blog」が該当)をクリック。

「.htaccess」(画面赤枠)があるので一旦ローカルに落としてください。

編集用だけでなくバックアップ用もローカルに落としておきましょう。


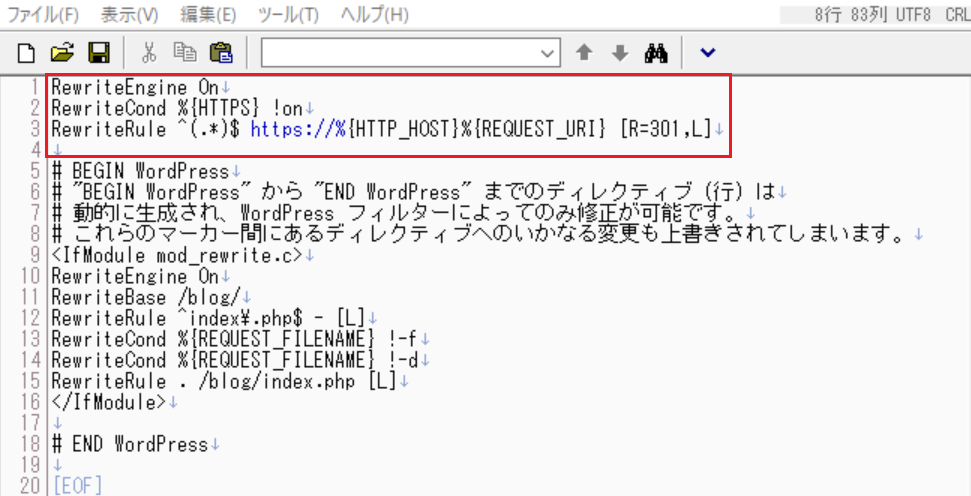
メモ帳やテキストエディタ(TeraPadでOK)で編集します。

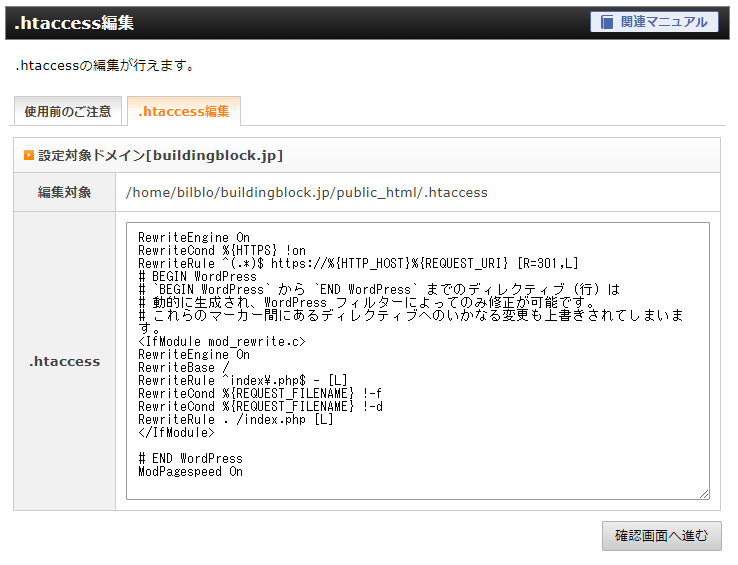
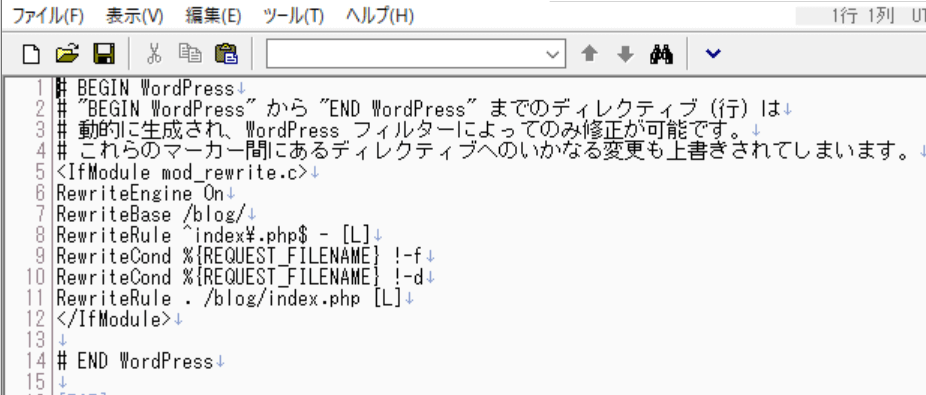
▼リダイレクト記述内容
Webサイトの常時SSL化 | レンタルサーバー【エックスサーバー】
画面赤枠のリダイレクト用の記述をしたら編集した.htaccessファイルを上書き保存します。

ローカルで編集した.htaccessファイルをftp画面に投入して上書きします。これで完成です。
テーマを導入する
今回はCocoonというテーマを活用させていただきました。
▼ダウンロード先
Cocoonテーマのダウンロード | Cocoon

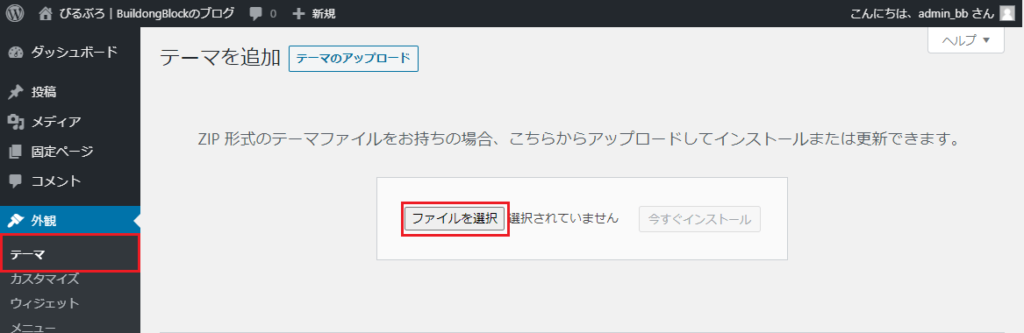
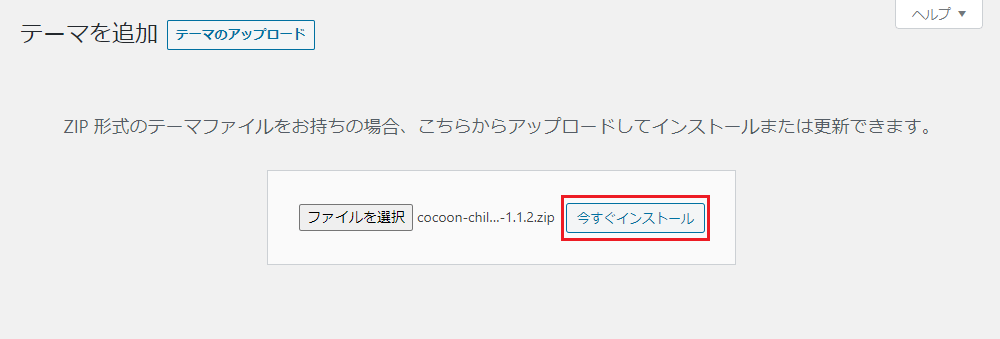
ダッシュボードのメニューで 外観 > テーマ と進んでいただき「ファイルを選択」をクリック。

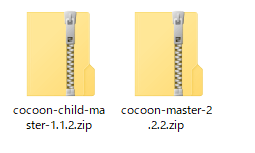
Cocoonには親テーマ・子テーマとあるのでそれぞれダウンロードしておきましょう。

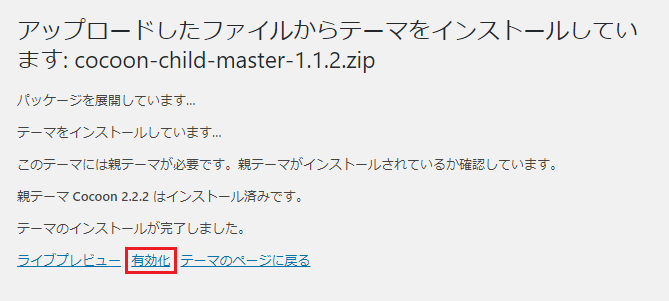
それぞれ「今すぐインストール」でインストールします。

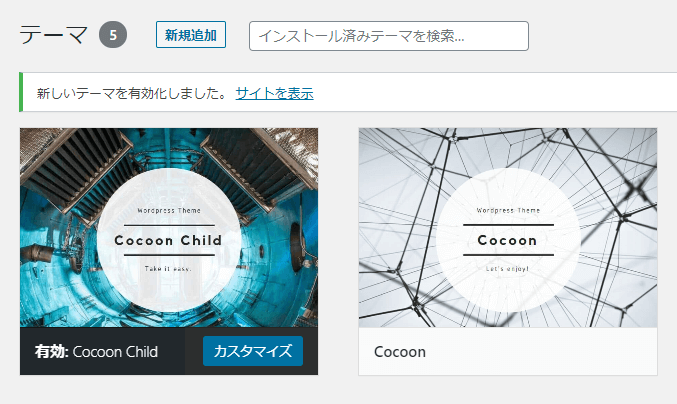
最終的に有効化させるのは子テーマとなります。

このような画面になればOKです。

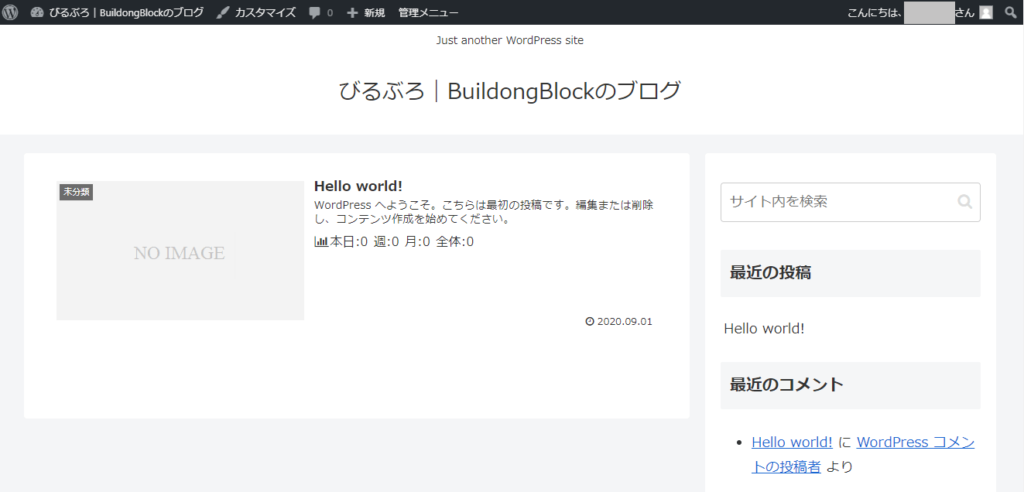
ブログのTOPページに遷移していただいてテーマがインストールされているか確認しましょう。

ロゴ入れたらこんな感じになりました。
以上、Xサーバーを使ってWordPress(ワードプレス)のサイトに別のWordPressのブログをインストールする手順でした。

参考にしてみてね。

ワードプレスもインストールして「さあ!ブログ運用を始めるぞ!」って人は、続けて以下の作業がおすすめだよ。

ちなみに、ワードプレス運用でたまに起こるPHPの更新トラブルに出くわしたら以下をご参考になさってください。



