Twitterのウィジェットを自分のブログに設置する方法がわかるよ。

すごく簡単だよ。
Twitterのウィジェットを埋め込み、設置する方法
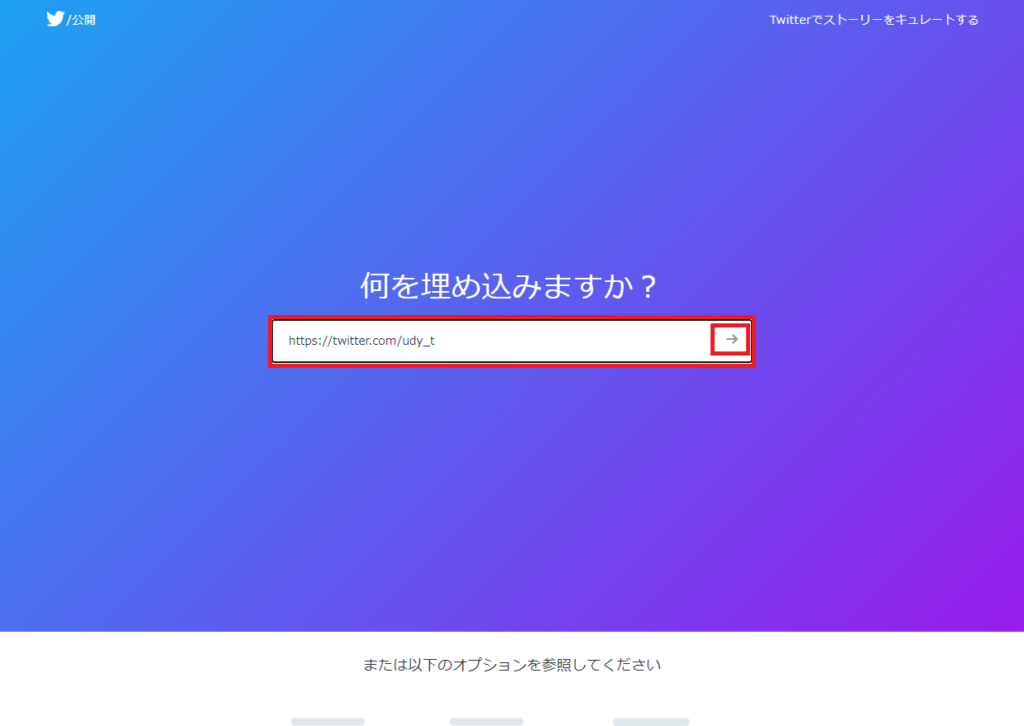
1、https://publish.twitter.com/に移動する

2、検索窓に自分のTwitterのURLを記入

僕の場合は「https://twitter.com/udy_t」と記入しました。
記入したら「→(矢印)」をクリック。
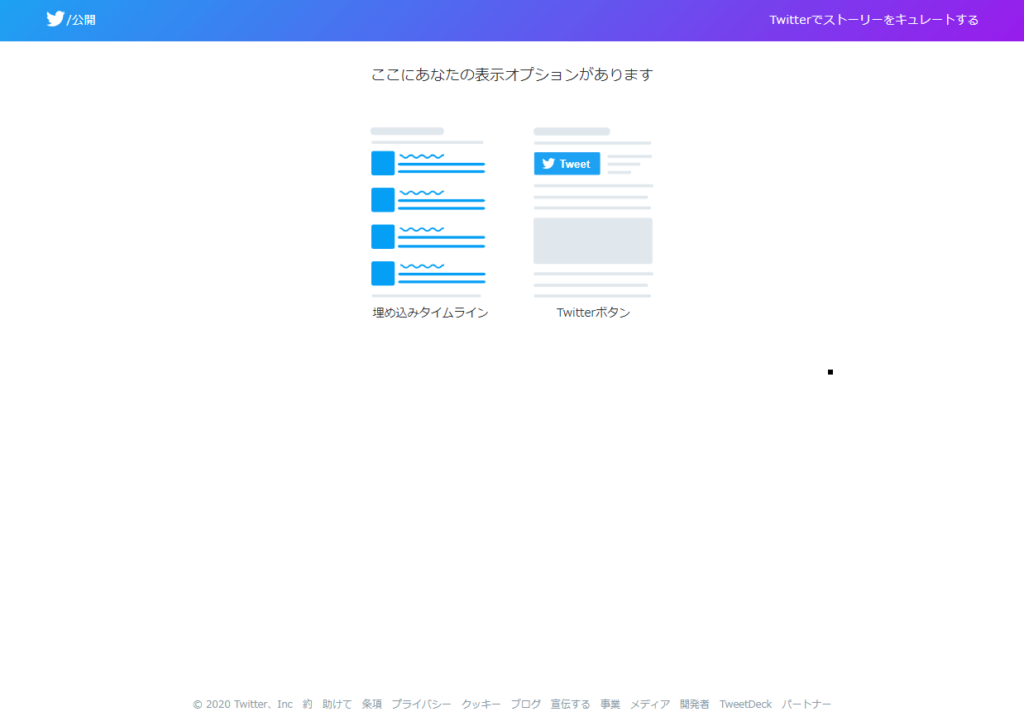
3、埋め込みたいタイムラインまたはTwitterボタンを選択

今回は「埋め込みタイムライン」を埋め込む体で進めます。
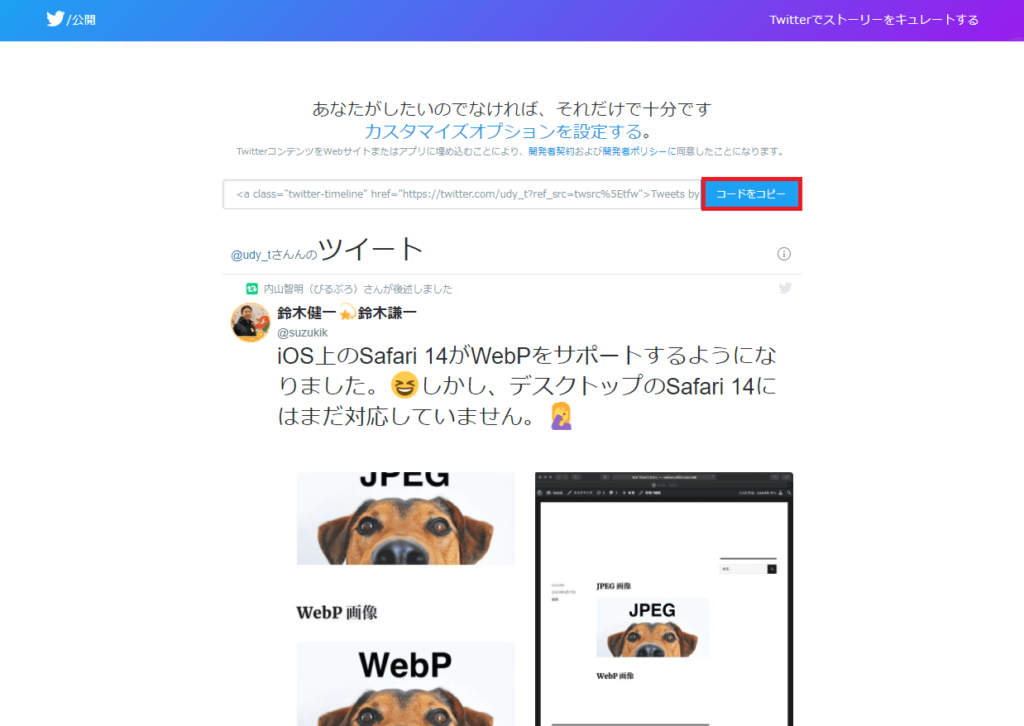
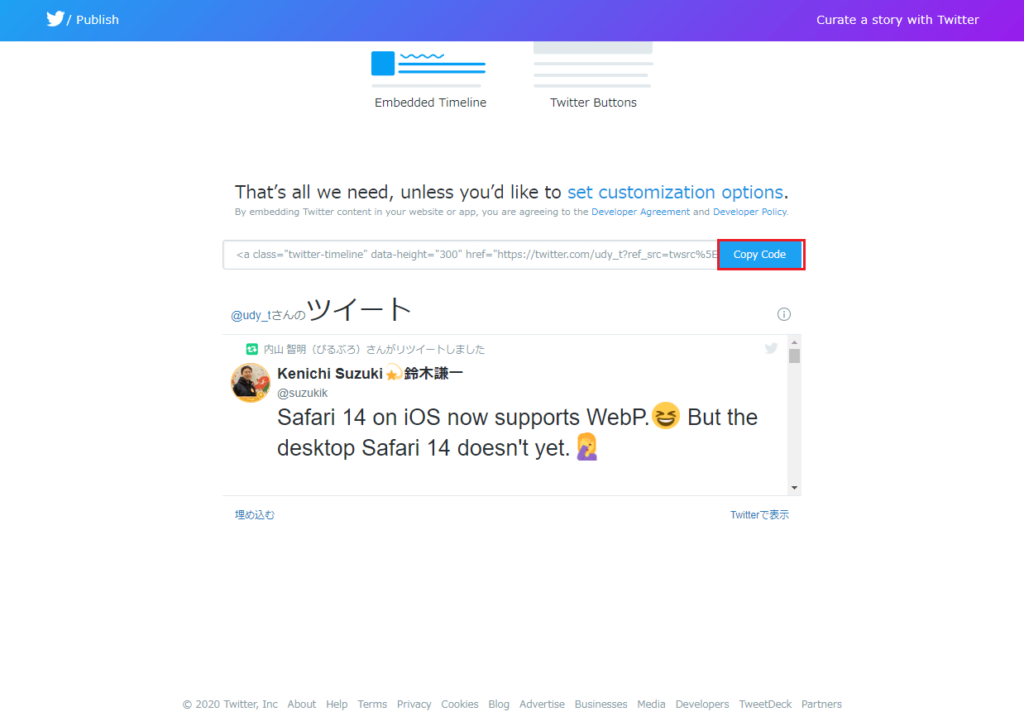
4、埋め込みのURLをコピー

「コードをコピー(Copy Code)」をクリック。

コピーが完了しました。
ブラウザがChromeで自動翻訳を使っている場合、日本語訳だとコピー機能がエラーになりやすいです。(画面が真っ白になる)そんなときは翻訳を原文の「英語」にしてやり直すと上手くいきます。
5、ワードプレスに埋め込む

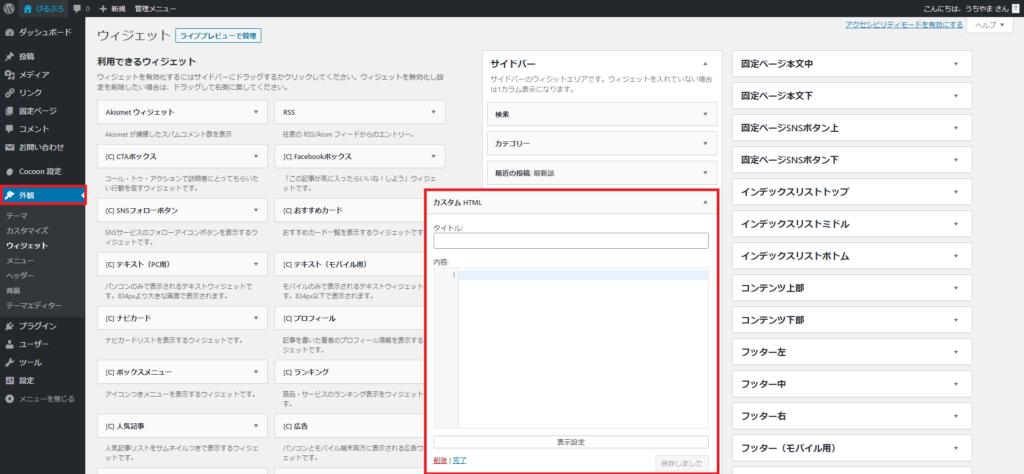
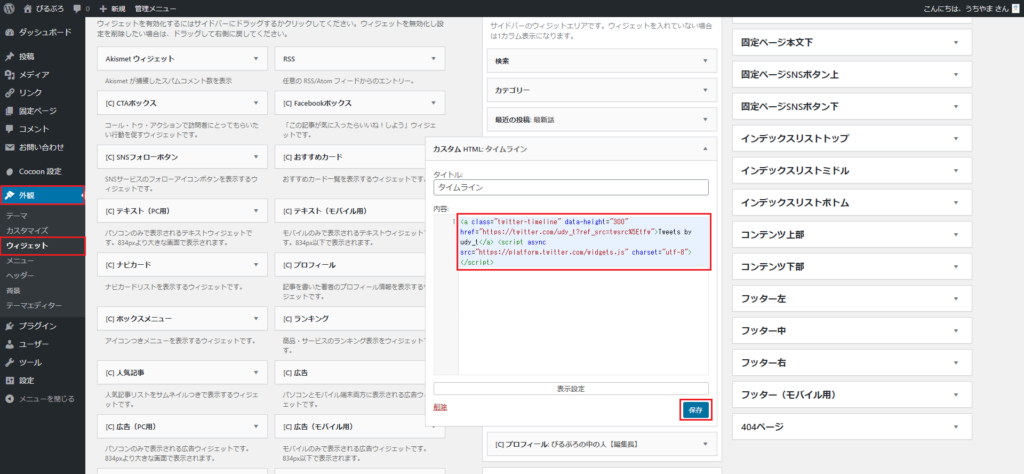
ダッシュボードより 外観>ウィジェット をクリック。
「利用できるウィジェット」のエリアから「カスタムHTML」(もしくは「テキスト」でも可)をサイドバーに設けます。

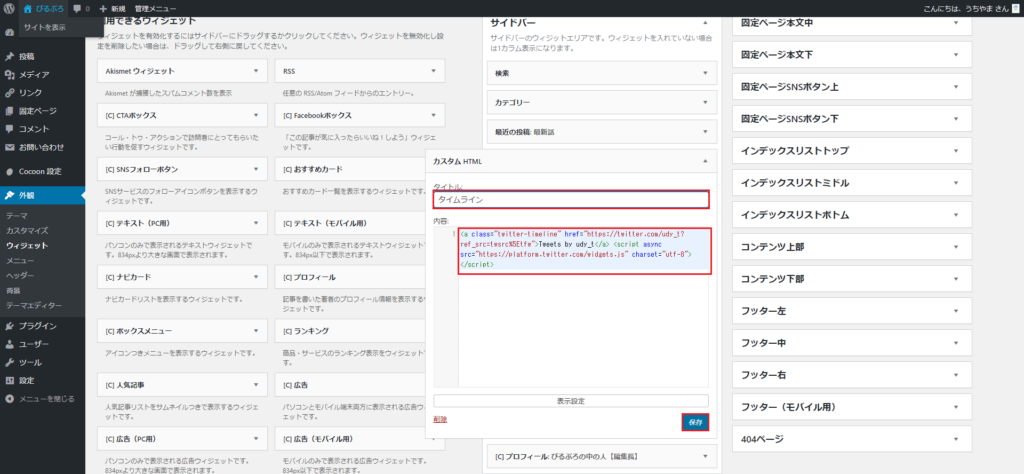
「4、埋め込みのURLをコピー」でコピーしたURLを埋め込み、タイトルを設定(今回は「タイムライン」にしました。)「保存」をクリック。

こんな感じになります。

実際のサイトで見るとこんな感じ。
初期設定のままだと「はみ出る」ので注意!

はみ出しちゃった。汗
デフォルトの設定ってめちゃくちゃ長いです。汗
よって、自分のサイトにマッチした長さに変更しましょう。
Twitterのウィジェットをカスタマイズする手順

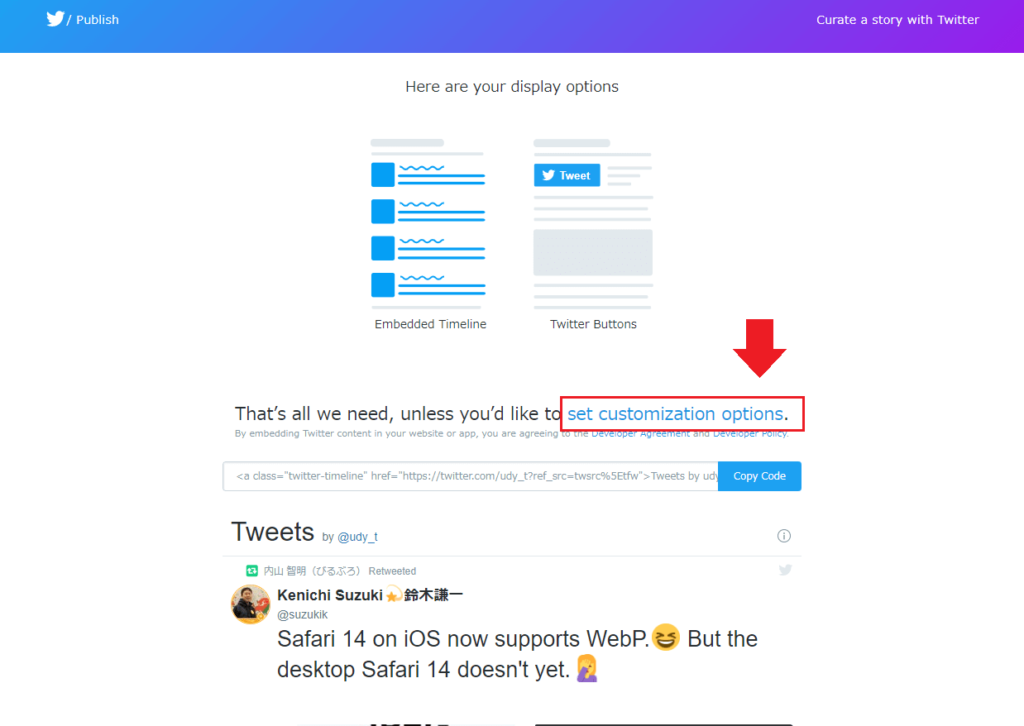
「set customization options」をクリック。

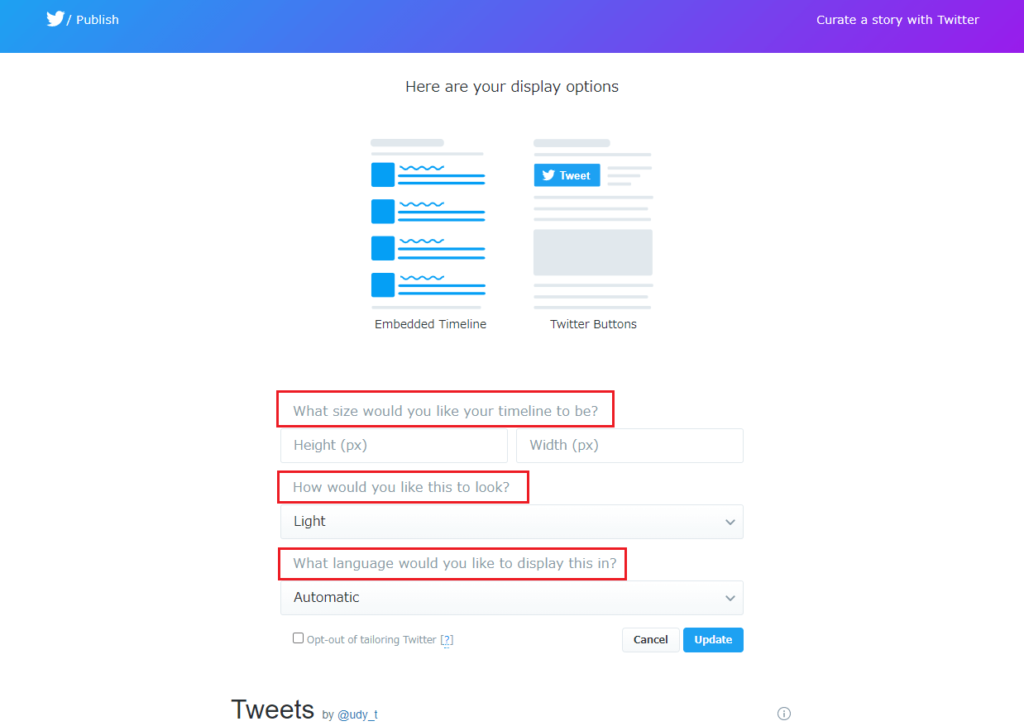
こちらの表示切り替わったらカスタマイズが可能になります。
「What size would you like your timeline to be?」の箇所
| Height(px) | タイムラインの高さ |
| Width(px) | タイムラインの幅 |

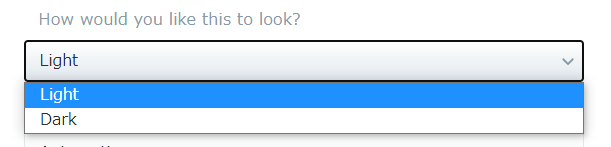
「How would you like this to look?」の箇所
タイムラインのテーマ色が指定できます。
| Light | 明るいデザイン |
| Dark | 暗めのシックなデザイン |

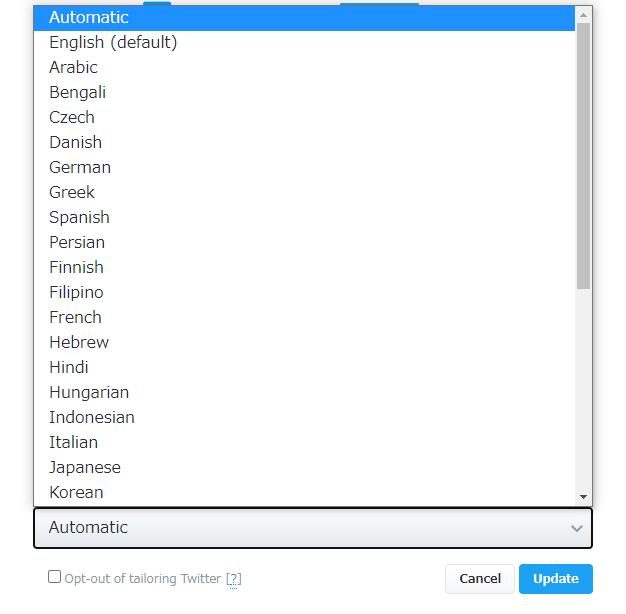
「What language would you like to display this in?」の箇所
言語指定が出来ます。

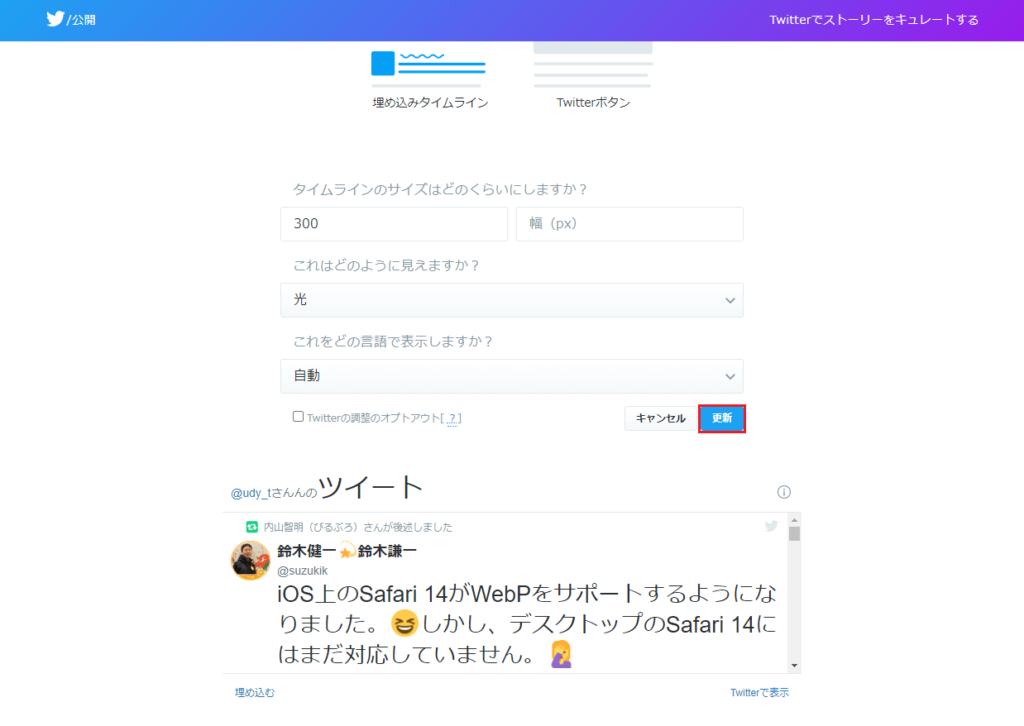
僕は縦幅を300pxにしてそれ以外はデフォルトにしました。

好みやご自身のブログに合わせてサイズを調整してください。
設定したら「更新」をクリック。

「コードをコピー(Copy Code)」をクリック。

コピーされました。

「5、ワードプレスに埋め込む」のやり方通り、ダッシュボードより 外観>ウィジェット をクリックして「カスタムHTML」(もしくは「テキスト」でも可)にコピーしたタグを埋め込んで「保存」をクリック。

カスタマイズしたウィジェットが埋め込まれ、

はみ出さずに調整できました。
以上で設定完了です。
【補足】表示されない時は
上手く表示されないときは設定後に少し時間をおいてください。それだけで解消することがあります。
また、作成したばかりのTwitterアカウントや名前などを変えたアカウントだとすぐにウィジェットに表示されないこともあります。
Twitterのウィジェットは重いです

ここでいう「重い」というのはサイトの読み込み速度のことです。読み込み速度が遅いと「重い」などと言われます。
読み込みが遅いよりも早い方がユーザビリティ的には良いので、気になる方は無理にTwitterのウィジェットを埋め込む必要はありません。
どうしても早くしたい場合はサイトの読み込み速度を速める対策を行いましょう。
【次回予告】サイトの読み込みを早める方法
運用方針次第です
また、最終的には重さを加味した上でもウィジェットを埋め込むべきか?というご自身のサイト運用の方向性の問題になります。
弊社のブログは僕自身の人となり(キャラクター)が少しでもわかってくれたらいいなぁ、と思って運用しているので意図的にウィジェットを埋め込んでいます。

読み込み速度が多少落ちても、それ以上に「自分を知ってもらう」を優先している、ということです。
埋め込んだ方が良い・悪い、は運用方針次第なので、ご自身の目的に合わせてご判断ください。

以上、簡単に出来るので試してみてね。


