Google Search Consoleで「テキストが小さすぎて読めません」というエラーが表示されたときの対処法を解説しています。
細かいエラーを直してサイトをきれいな状態にするとサイト評価にもプラスの影響になるので試してみてね。

自分がやったことを備忘録的に書いたよ。
「テキストが小さすぎて読めません」と表示されたときに行った解決までの手順
Googleでも以下を提唱しています。
テキストが小さすぎて読めません
モバイル ユーザビリティ レポート – Search Console ヘルプ
このレポートには、フォントサイズが小さすぎて文字が読めず、モバイル ユーザーがピンチ操作をして拡大しなければならないページが示されます。ウェブページのビューポートを指定した後にフォントサイズを設定して、ビューポート内で適切にスケーリングします。フォントサイズに関するベストプラクティスについて詳しくは、読みやすいフォントサイズを使用する方法についての記事をご覧ください。
エラーが出た以上&Google側でも提唱する規定がある以上は検索エンジンという領域で活動するなら対処すべきです。

Google Search Consoleでこの画面が出てる人が該当です。
では、以下より僕が試した手順をまとめておきます。
モバイルユーザビリティの問題がメールに届く

開くと詳細が表示されています。

詳細からクリックしても該当画面に遷移しますが、今回はサーチコンソールの管理画面から1から確認する流れで解説します。

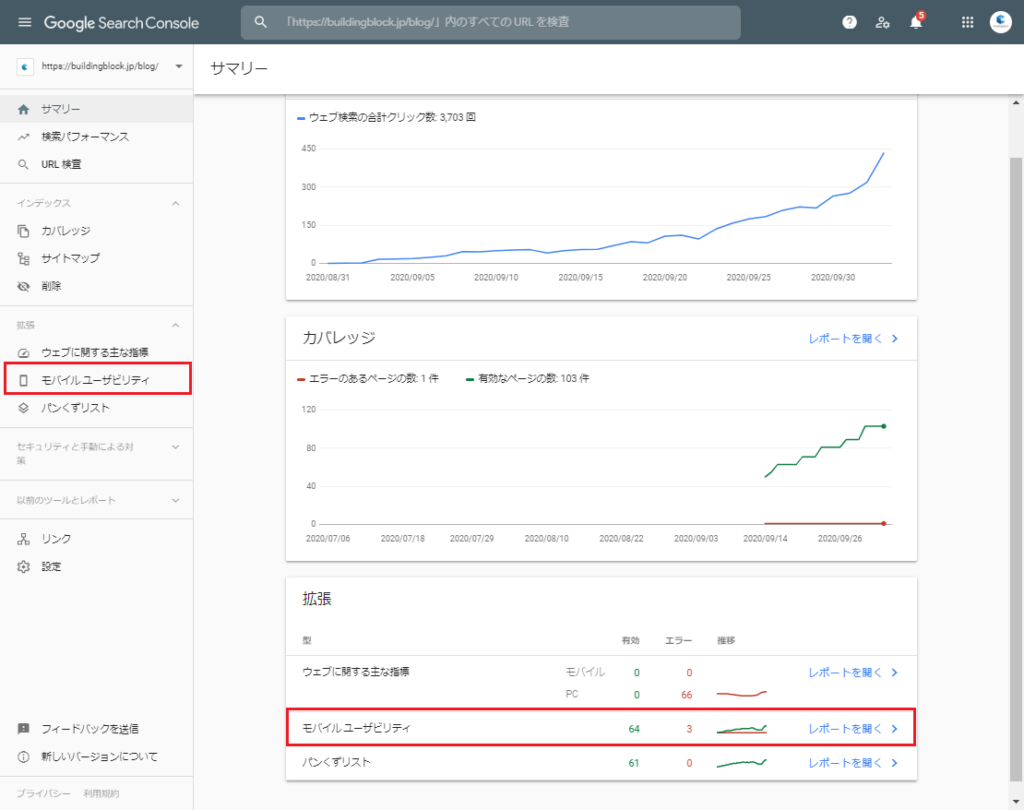
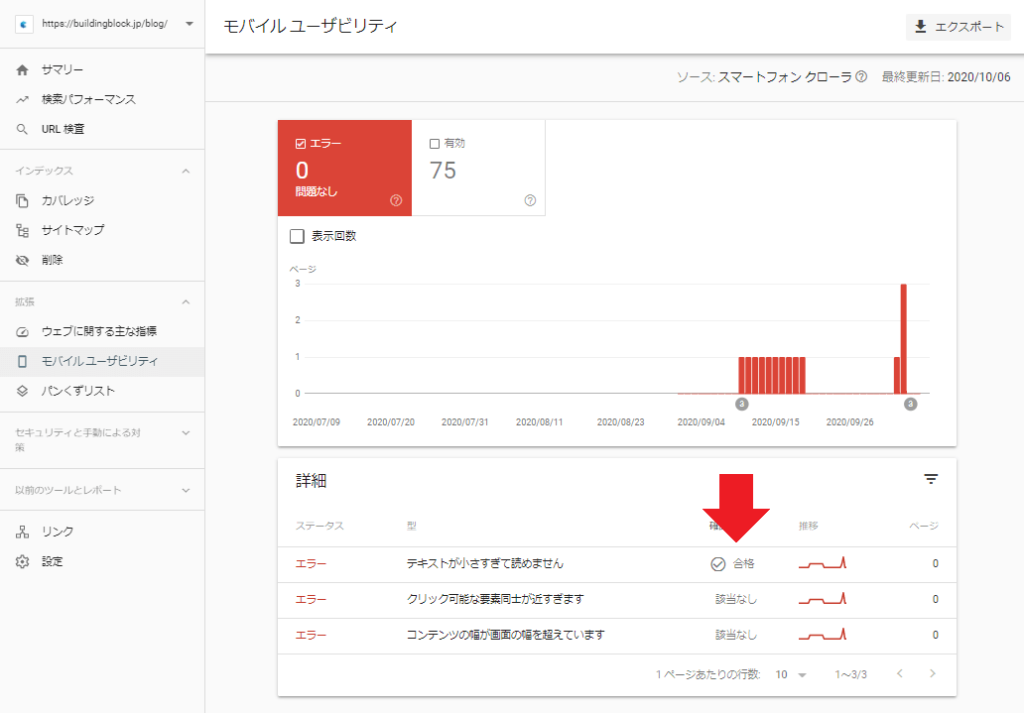
Google Search Consoleの管理画面より 拡張>モバイルユーザビリティ をクリック。
クリック箇所は赤枠箇所のどちらからでもかまいません。

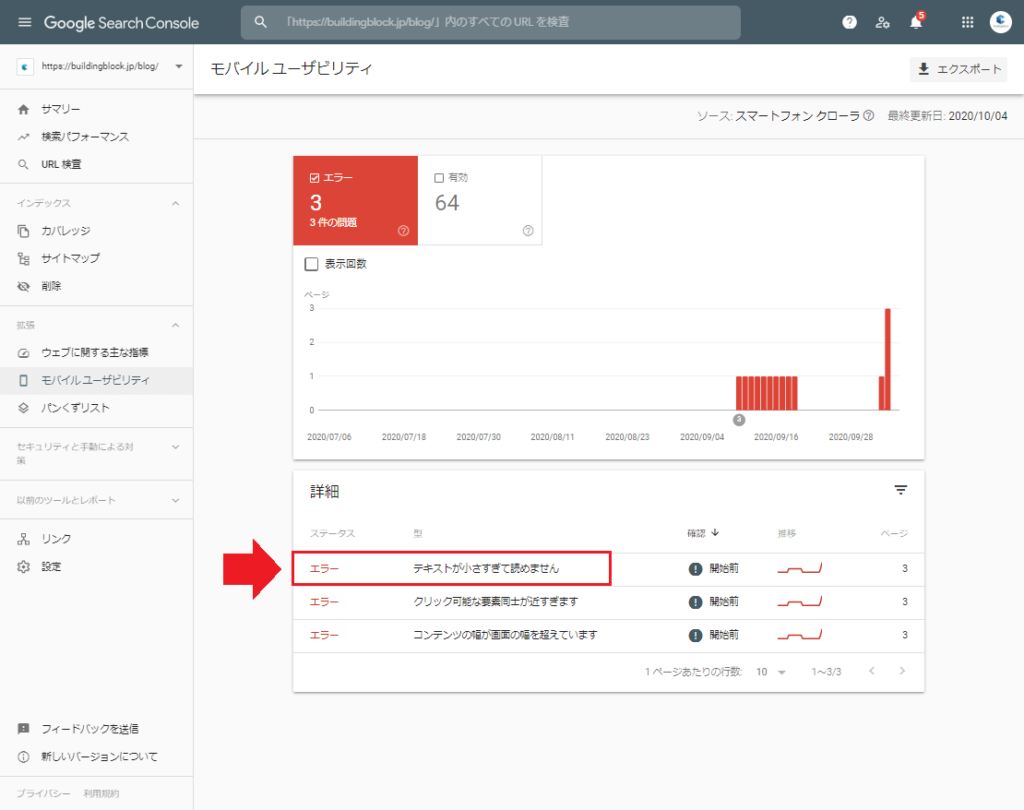
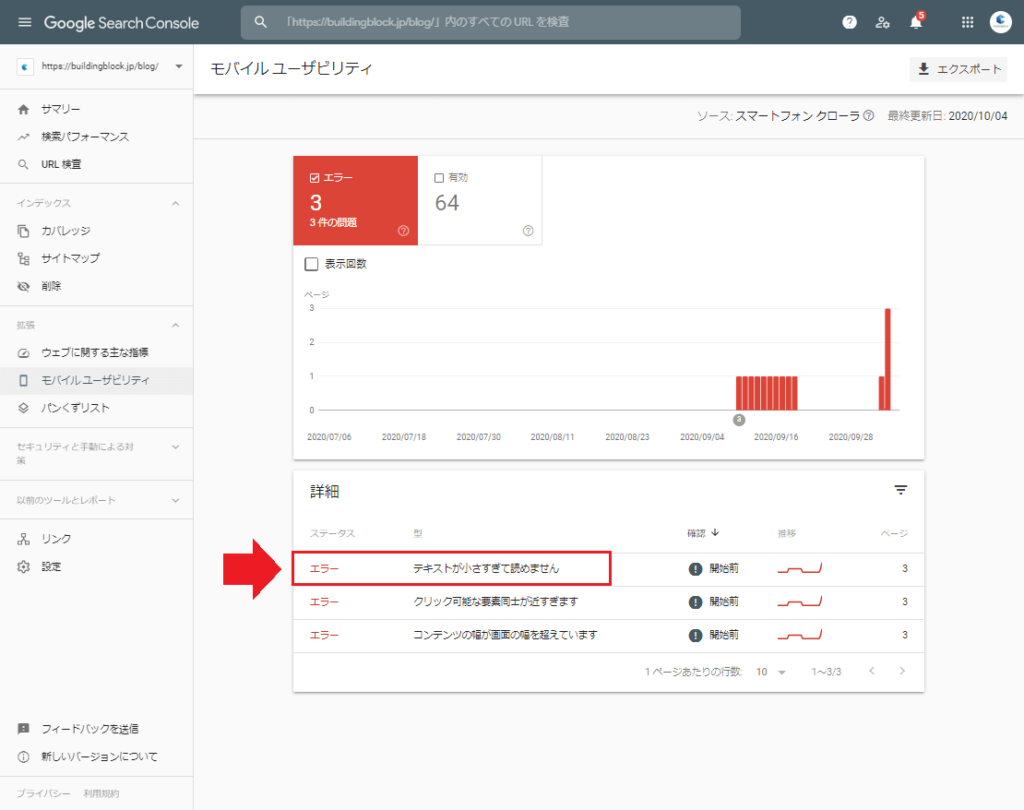
こちらで該当の表示を確認できます。
「テキストが小さすぎて読めません」をクリック。

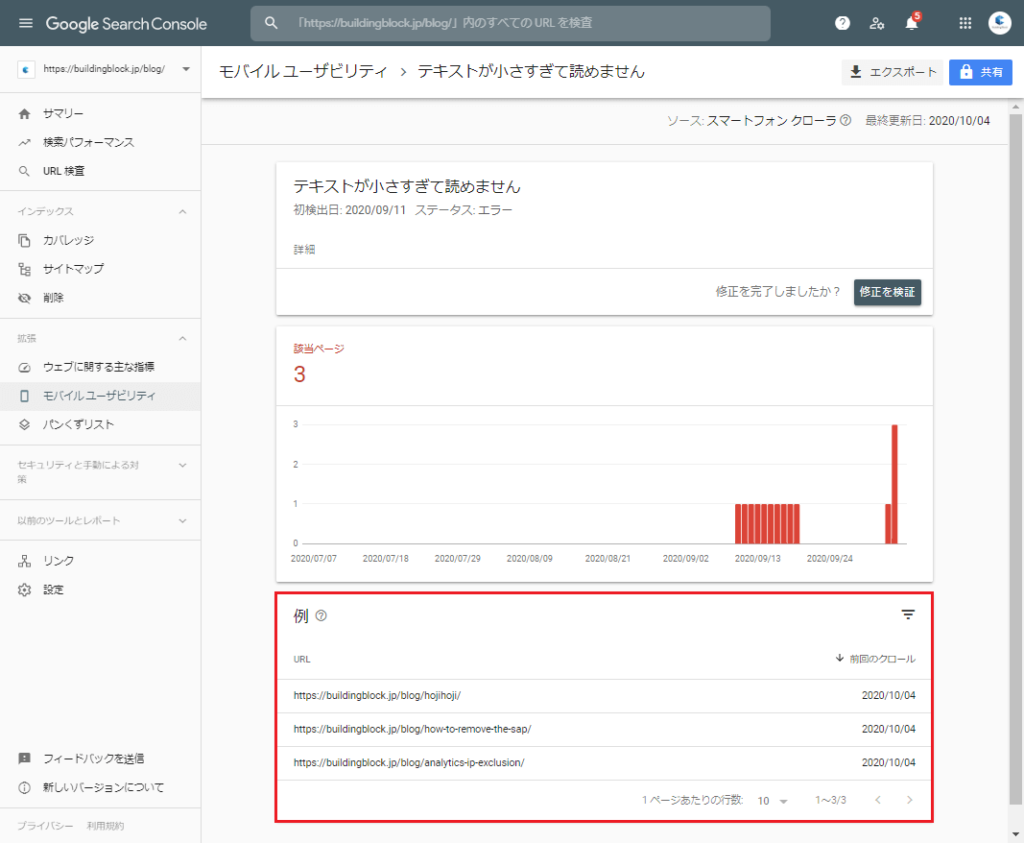
小さすぎる!と指摘を受けた該当ページが表示されますので、各ページクリックして実際に確認します。
注意
この作業で手間がかかる面としては「ココが該当箇所だよ!」という明確な指定が無いことです。
よって、他の記事と比べて「多分この辺だと思われる」という“アタリ”を探してくことになります。
Googleの推奨するフォントサイズである16pxに合わせる
モバイルエラー、つまりスマホで見た時のエラーですので「スマホの一般的な基準とは?」という観点から逆算します。
「スマホの一般的な基準」に明確なルールはありませんが、本文のフォントサイズとしては14~18ぐらいが多いです。且つ、Googleの提唱するフォントサイズは16px、行間は1.2emとなるので、スマホのフォントサイズ基準は16pxと考えるのが妥当と考えられます。
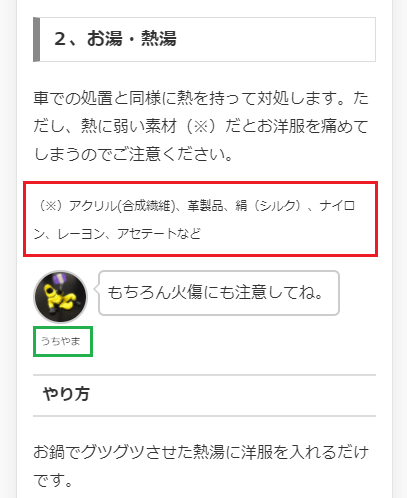
「びるぶろ」の場合本文のデフォルト設定を「16px」にしていますが、通常のフォントサイズと比べて小さい箇所は「吹き出し下の名前の箇所」「意図的に小さいフォント処理した箇所」となります。

ですが、「吹き出し下の名前の箇所(画面緑枠)」はほぼすべてのページで使っているのにエラーはすべてではない、ことを考えると「吹き出し下の名前の箇所」は評価の対象外である可能性があるので「意図的に小さいフォント処理した箇所(画面赤枠)」が該当箇所ではないか?と考えられます。

ちなみに経験上、12px以下だとエラーが出やすいです。よって、やはり12pxで処理した該当箇所が怪しいです。汗
モバイルフレンドリーテストを確認する
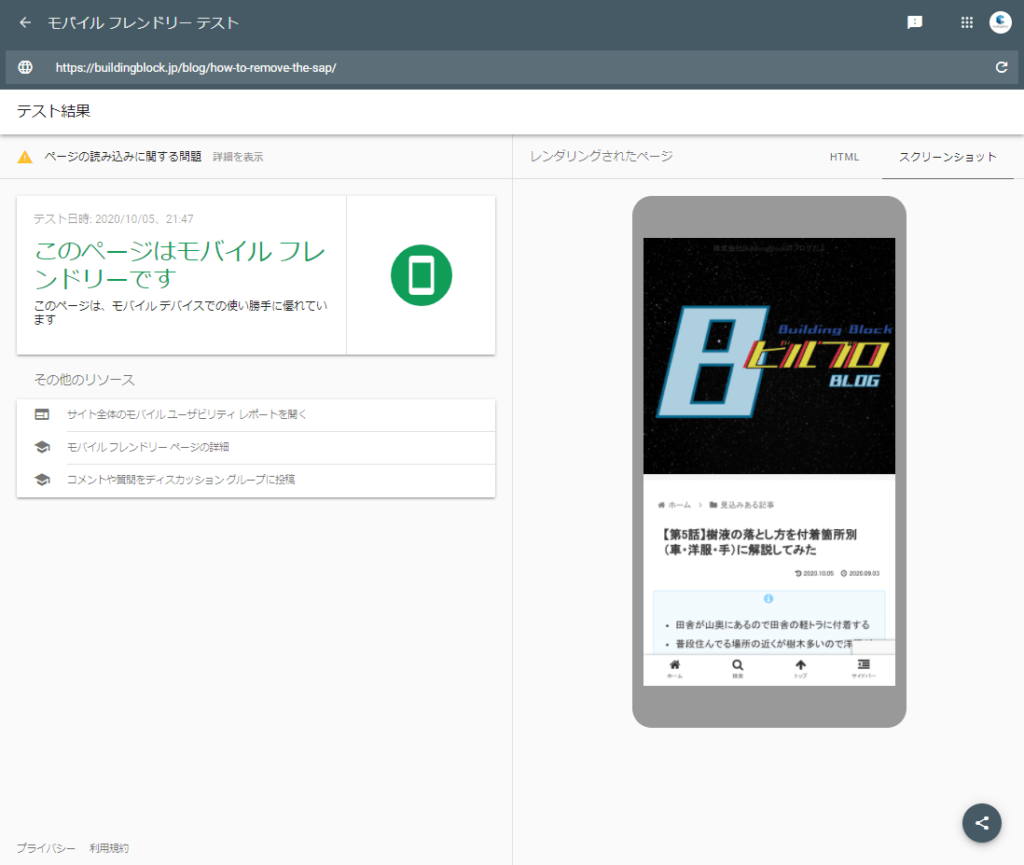
Googleのモバイルフレンドリーテストツールでも調べてみました。
表面的な問題とは別に何かエラーがあれば、そのエラーが「テキストが小さすぎて読めません」問題に影響することもあると考えたためです。

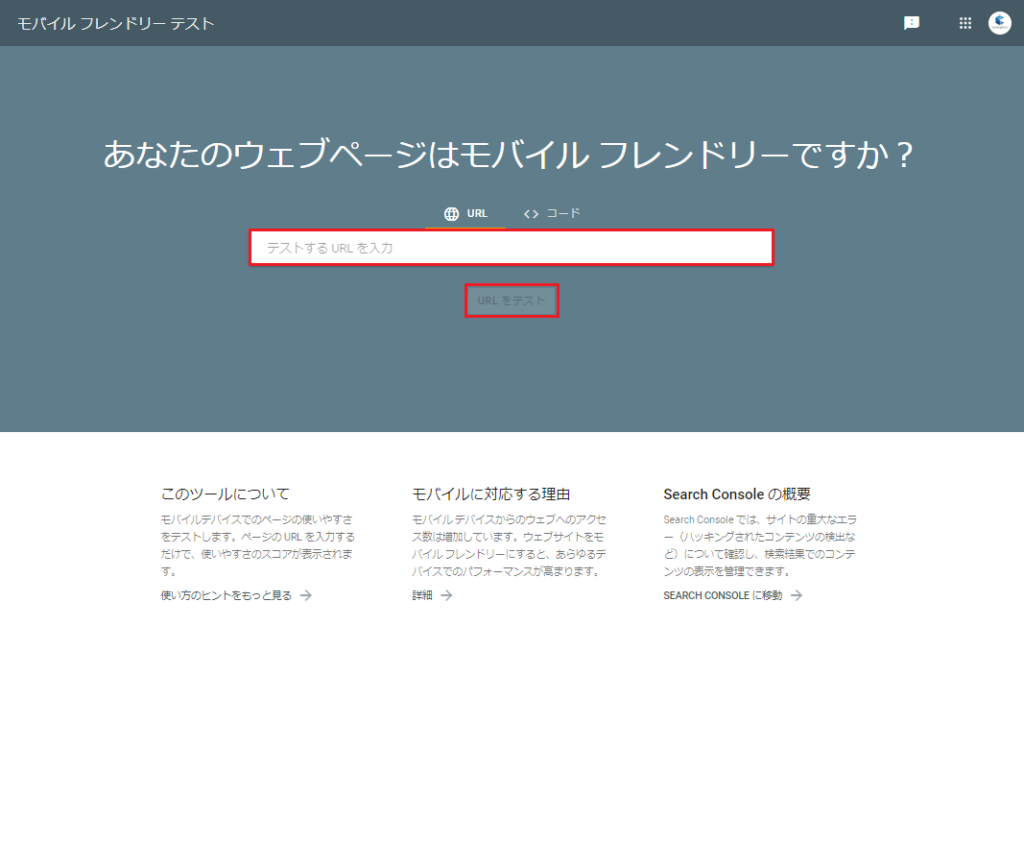
画面の検索枠に該当ページのURLを記入して「URLをテスト」をクリック。

調べてみるとありがたいことにモバイルエラーは無いようでしたので特殊なエラーが原因となっているわけではなさそうです。
つまり、「スマホで見た時の文字サイズ」というシンプルな結論に落ち着くと判断しました。

他のページも同様にフォントサイズ12px以下の箇所があったので、該当箇所を16pxに修正しました。

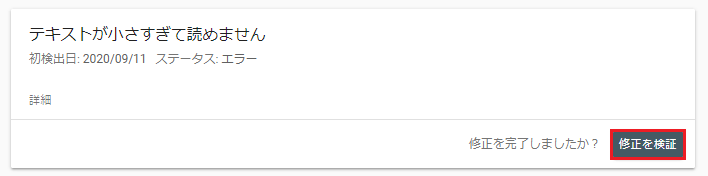
各ページの該当箇所の修正が完了したら「修正を検証」をクリックします。

初期検証中の画面から、

「検証:開始」とステータスが変更すればOKです。

なお、何かしらの理由で検証に失敗すると「検証プロセスを続行できません」と表示されます。
「OK」をクリックして再度「修正を検証」をクリックして再検証すれば問題ありません。

Gmail宛てに 「モバイルユーザビリティ」の問題の修正を検証しています という連絡が届きます。

1、2日で検証結果が届きますが、今回は翌日に連絡をいただけました。



チェックが早いので助かります。

サーチコンソールのモバイルユーザビリティで確認しても「合格」と表示されています。

以上が「テキストが小さすぎて読めません」への対処として行った流れになります。
同じ悩みに直面している方であれば対策法の1つとして参考にしていただければ幸いです。
【補足】レンダリングの問題
John Mueller(ジョン・ミューラー)氏は、CSS のダウンロードが遅いためにこうした現象がときどき起こりうると説明しています。
CSSのダウンロードが遅すぎると、Search Consoleでモバイルユーザビリティの警告が出ることも | 海外SEO情報ブログ
Googlebot が CSS を取得できず、モバイルフレンドリーな状態になるようにページをレンダリングできないのです。
このように、エラーはGoogle側のレンダリングのエラーであることもあります。
ミューラー氏によれば、時間とともに解決するだろうとのことです。
CSSのダウンロードが遅すぎると、Search Consoleでモバイルユーザビリティの警告が出ることも | 海外SEO情報ブログ
とのことなので放っておけば直ることもあるようです。
また、モバイルフレンドリーテストでモバイルフレンドリーと判定されたのであれば修正は不要、とのことです。
上記より今回の調査結果はモバイルフレンドリー評価に問題は無かったので気にしすぎることは無い、という判断になります。
まとめ
繰り返しになりますが、細かいエラーを直してサイトをきれいな状態にするとサイト評価にもプラスの影響が出ます。
ちょっとしたエラーでも見逃さず適宜サイトのメンテナンスを行ってみてくださいね。


