Firefoxで画面キャプチャできるアドオンである「Fire Shot」の設置方法を解説。

めちゃ便利で簡単だよ!
Firefoxに「Fire Shot」を設置する手順

キャプチャツールとしてはめちゃ簡単&便利なのでおすすめ!

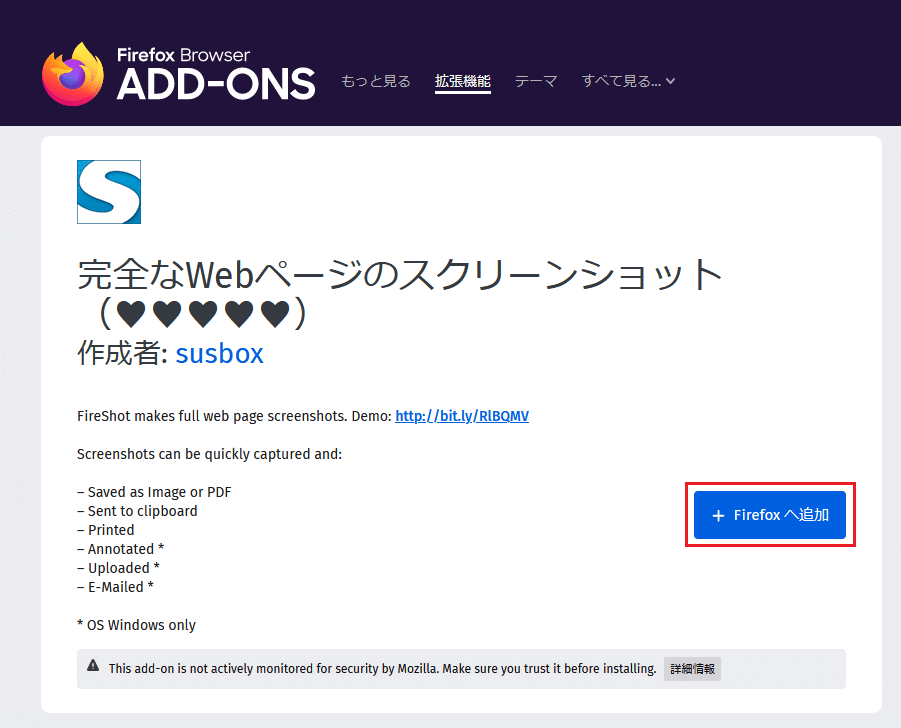
ブラウザをFirefoxにしてFireShotのアドオンにアクセス。
「FireFoxへ追加」をクリック。

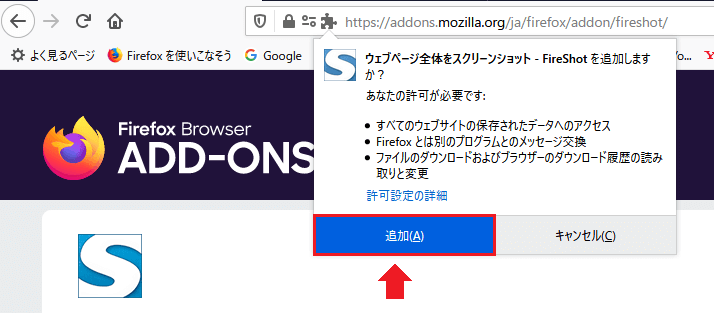
「ウェブページ全体をスクリーンショット – FireShotを追加しますか?」と表示されるので「追加」をクリック。

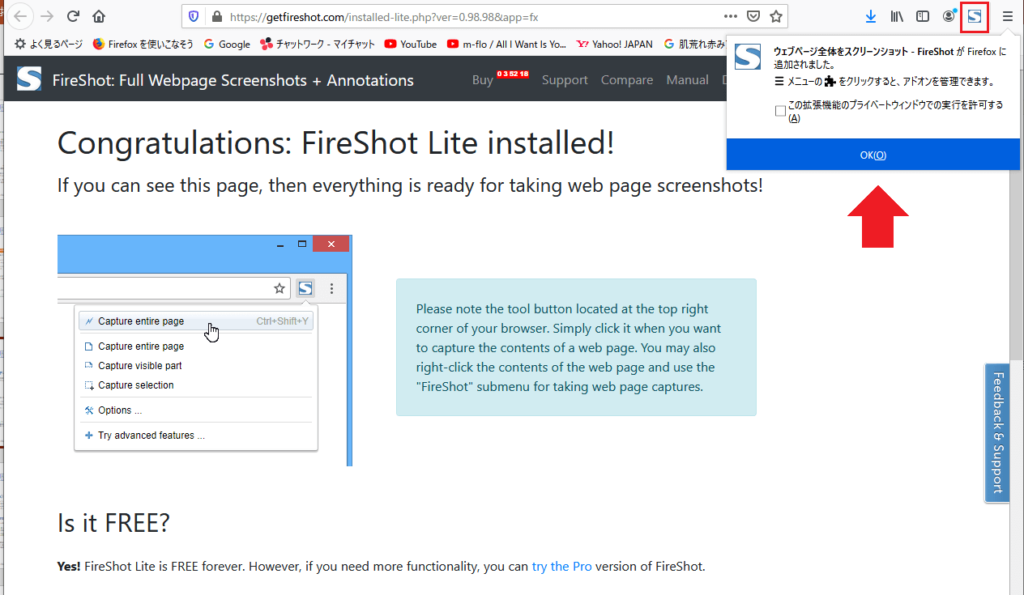
追加されたことを告げるアナウンスが登場します。
ツールバーに FireShotのアイコンである「S」マークが表示されていることを確認します。

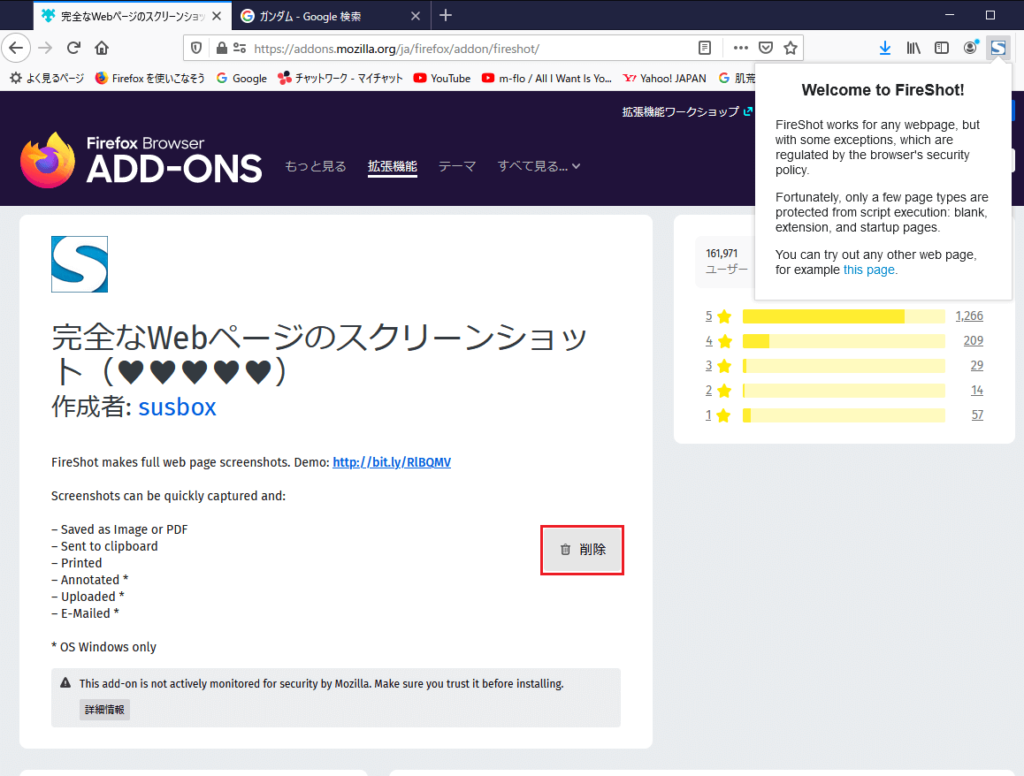
追加が誤ってい居た時は「削除」をクリックすれば削除もできます。
Fire Shotの使い方

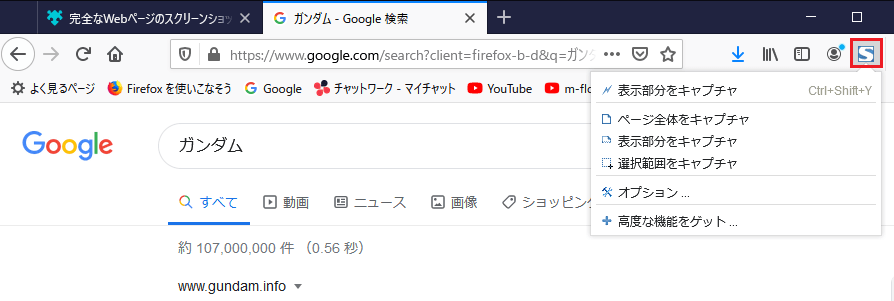
キャプチャを撮りたい画面で「S」マークをクリック。

選択項目が複数ありますが、基本的には以下の項目を覚えていただければOKです。
| 表示部分をキャプチャ | ブラウザで表示されているエリアのみキャプチャ |
| ページ全体をキャプチャ | ブラウザで表示されているページのすべてをキャプチャ |
| 表示部分をキャプチャ | ブラウザで表示されているエリアのみキャプチャ |
| 選択範囲をキャプチャ | ブラウザで表示されているエリアの中で、自分が指定した範囲をキャプチャ |
長いページを全てキャプチャできるので重宝しています。

キャプチャツールを探してた人は便利なので使ってみてね。

Fire Shotがバグった時は以下の方法で解消すると良いよ。
アドオン無しでキャプチャを撮る場合

アドオンでキャプチャ撮る方法を探してたら、アドオン無しでもキャプチャが撮れることがわかって感動したので備忘録として。
まずはFirefoxでキャプチャを撮りたいページにアクセスした状態で開発ツールを開きます。
【開発ツールの開き方】
- 「F12キー」をクリック
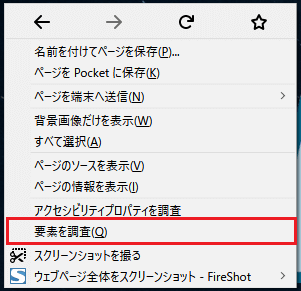
- 対象画面で右クリックして「要素を調査」をクリック


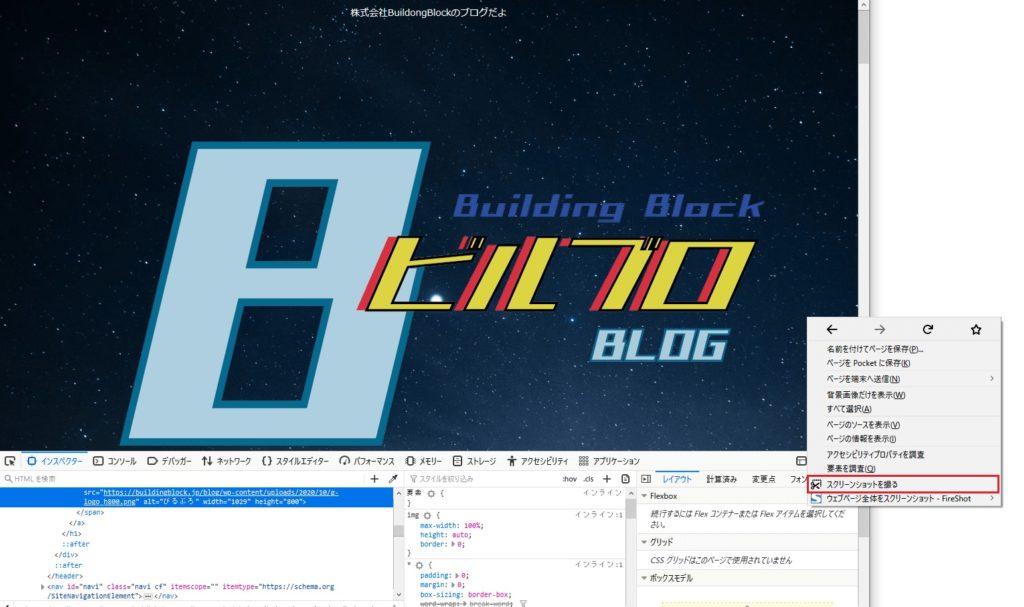
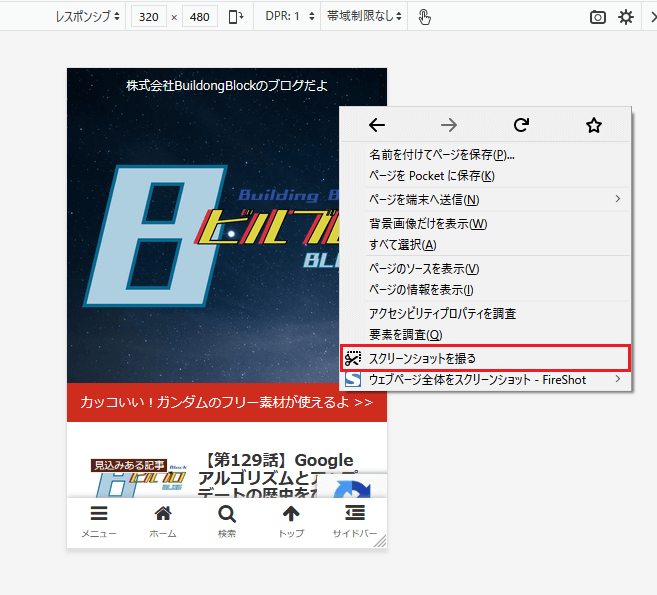
開発ツールを開いた状態で再度右クリックしてメニューを開いたら「スクリーンショットを撮る」をクリック。

| ページ全体を保存 | 該当ページすべてをキャプチャします |
| 表示範囲を保存 | ブラウザで表示されている領域のみキャプチャします |
希望のキャプチャ方法をクリックすればキャプチャできます。
レスポンシブデザインもキャプチャできた

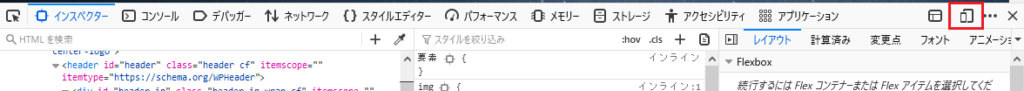
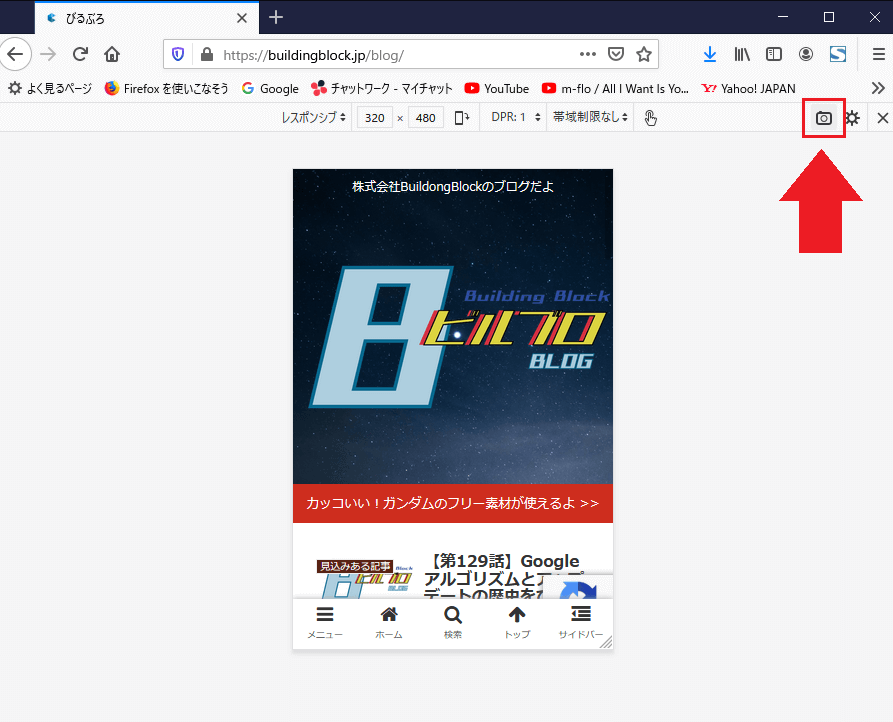
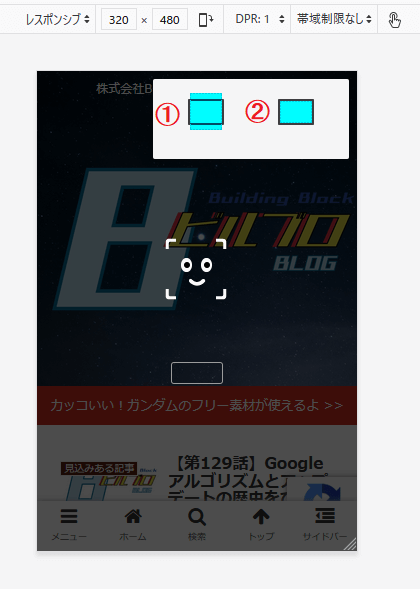
開発画面で「レスポンシブデザインモード(スマホ画面に切り替えるボタン)」をクリック。

「カメラのボタン」をクリックするとキャプチャできます。

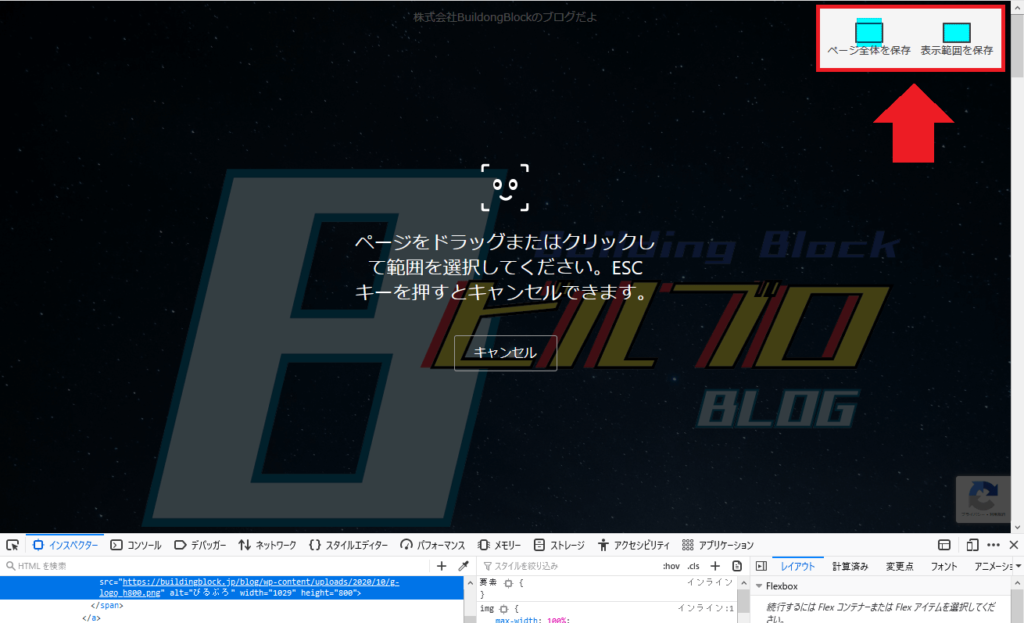
なお、スマホ画面で「全体」をキャプチャしたい場合は右クリックでメニューを表示させて「スクリーンショットを撮る」をクリック。

キャプチャ形式を選択する画面になるので画面の①が全体をキャプチャ、②が表示部分のみキャプチャ、となります。

なお、「レスポンシブ」をクリックすると様々な表示形式が選べます。
必要に応じてスマホ、ipadなど、ご希望の表示画面を選んでください。
保存先

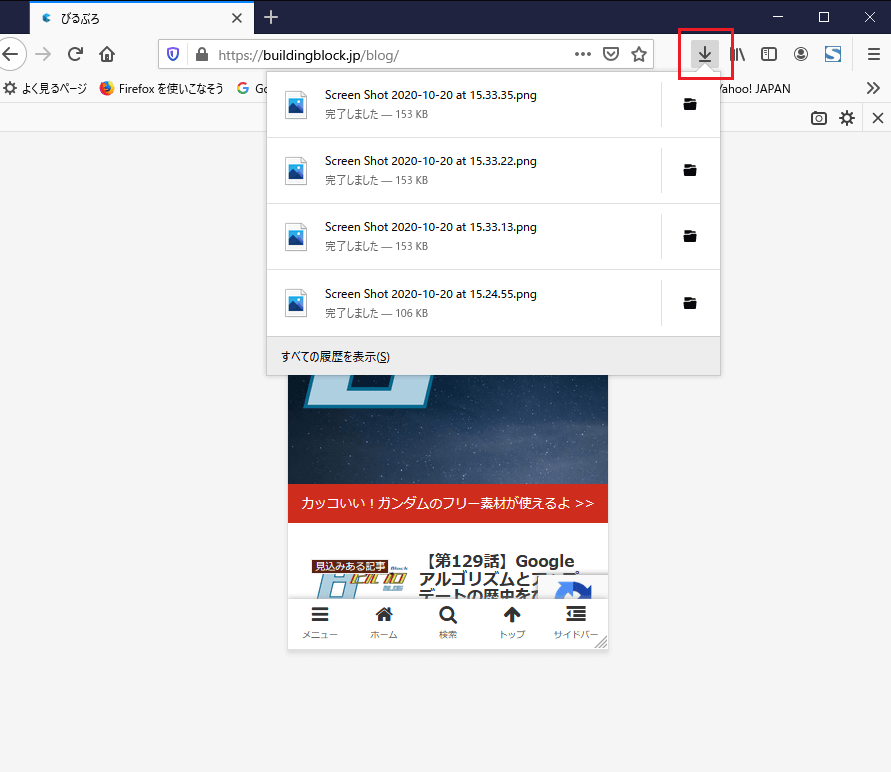
キャプチャした画像は「↓」マークをクリックすると表示されます。
表示されたらダウンロードしたいデータをクリックすればダウンロードできます。
以上、Firefoxを使ったキャプチャ方法となります。
めちゃ便利なのでぜひご活用ください!


