閲覧している記事のフォントサイズがわかる便利な拡張機能(アドオン)「WhatFont」の使い方と便利具合を解説してます。

めっちゃ便利だよ。
フォントサイズ1つでサイトの印象って変わるので、ディティールや雰囲気づくりにこだわりたいときに重宝します。
Google Chrome拡張機能「WhatFont」でフォントサイズが簡単にわかります
「WhatFont」はソースコードを確認しなくても、閲覧しているサイトが使用している「font-family」「font-size」「line-height」が確認できます。
Chromeでフォントを調べる時に重宝する
- このサイトのフォントはカッコいいので真似したい!
- 読みやすいから参考にしたい!フォントサイズっていくつで調整してるんだろう?
などが気になったときに「WhatFont」が即調べ上げてくれるので重宝します。
WhatFontの使い方
1、【設置手順】Chromeから拡張機能「WhatFont」を追加する

「WhatFont」をこちらから追加します。
画面右上の「Chromeに追加」をクリック。

「拡張機能を追加」をクリック。

追加が完了したらChromeウィンドウの右上に
「WhatFont が Chrome に追加されました。」というポップアップが表示されます。

「f?」というWhatFontのアイコンが追加されたら設置完了です。
設置されない場合は拡張機能をたくさん使用していることが原因であることがあるため、

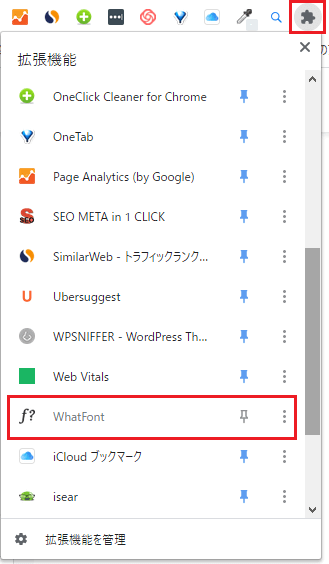
Chromeのブラウザ上にある「拡張機能(画面赤枠)」をクリックして探してください。
WhatFontを選んでをクリックすることでブラウザに出現します。
2、「WhatFont」で実際に調べる手順

Chromeウィンドウの右上にある「f?」というWhatFontのアイコンをクリック。

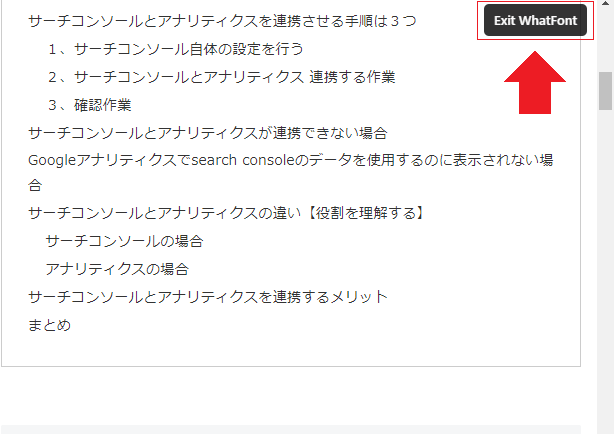
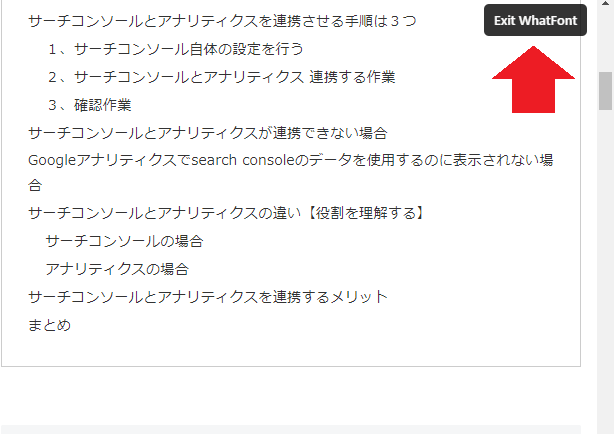
ブラウザの右に「Exit WhatFont」というボタンが表示されます。
このボタンが表示されている=WhatFontが稼働している状態、ということになります。
なお、このボタンはWhatFontの作業を終了するときにクリックします。

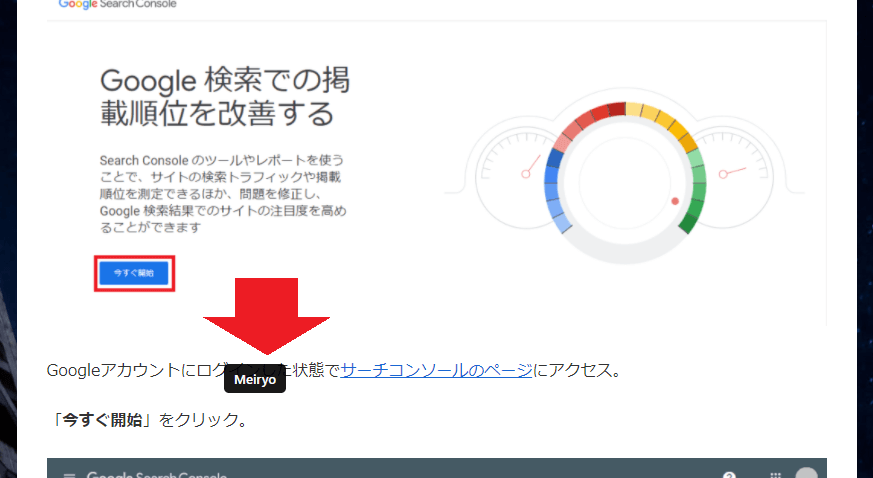
マウスを動かして調べたいフォントにカーソルを合わせるとfont-familyが表示されます。ここでは「Meiryo」と表示されています。
【font-family とは?】
通常のフォントをはじめ、太字・イタリック体・斜体など、デザインを統一した複数のフォントをまとめたものを「font-family(フォントファミリー)」と言います。
「Meiryo」「Arial」「ヒラギノ角ゴPro W3」「MS Pゴシック」などがフォントファミリー名であり、フォントファミリー名を指定するためのプロパティが「font-family」となります。

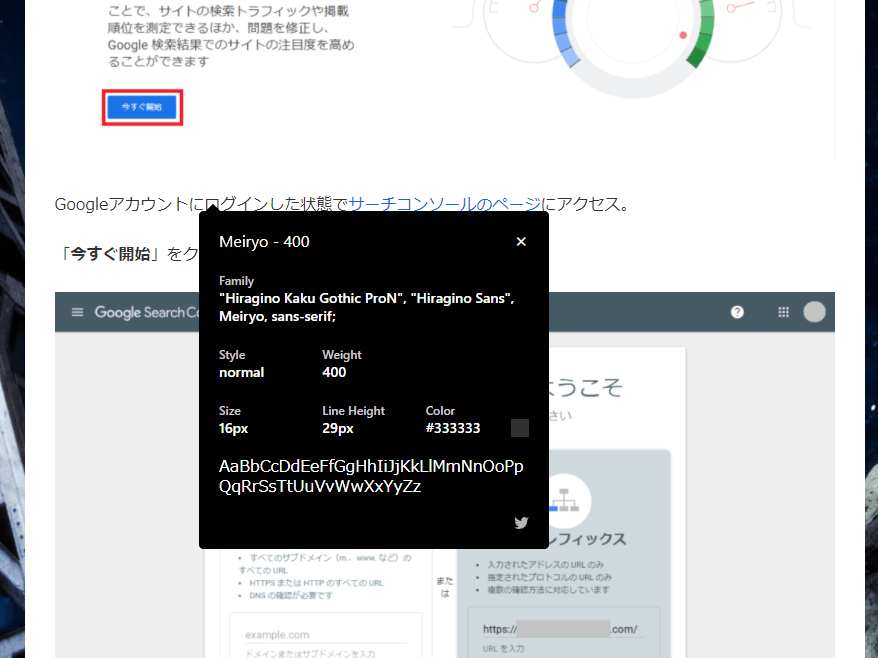
クリックするとポップアップが表れてフォントの詳細が表示されます。
| 使っている書体 | Hiragino Kaku Gothic ProN |
| フォントサイズ | 16 |
| フォントカラー | #333333 |
| 記事画面の横幅 | 400px |
などがわかります。
よって、調べたサイトがフォントサイズ「16」ということがわかりました。

フォントサイズを調べる作業は以上で終了です。
終わったら画面右上にある「Exit WhatFont」というボタンをクリックして終了しましょう。
WhatFontが使えない時に使う別の対策方法
1、サイトのデータを読み取れないか、変更できません
「f?」のアイコンをクリックしても、ブログやサイトによって「サイトのデータを読み取れないか、変更できません」というメニューが表示されることがあります。
この場合は「ディベロッパーツール」を使ってフォントサイズを確認しましょう。
2、ディベロッパーツールを開く

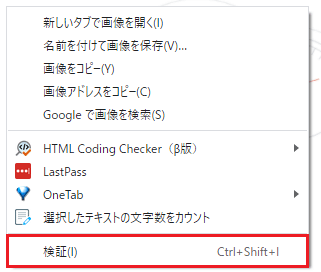
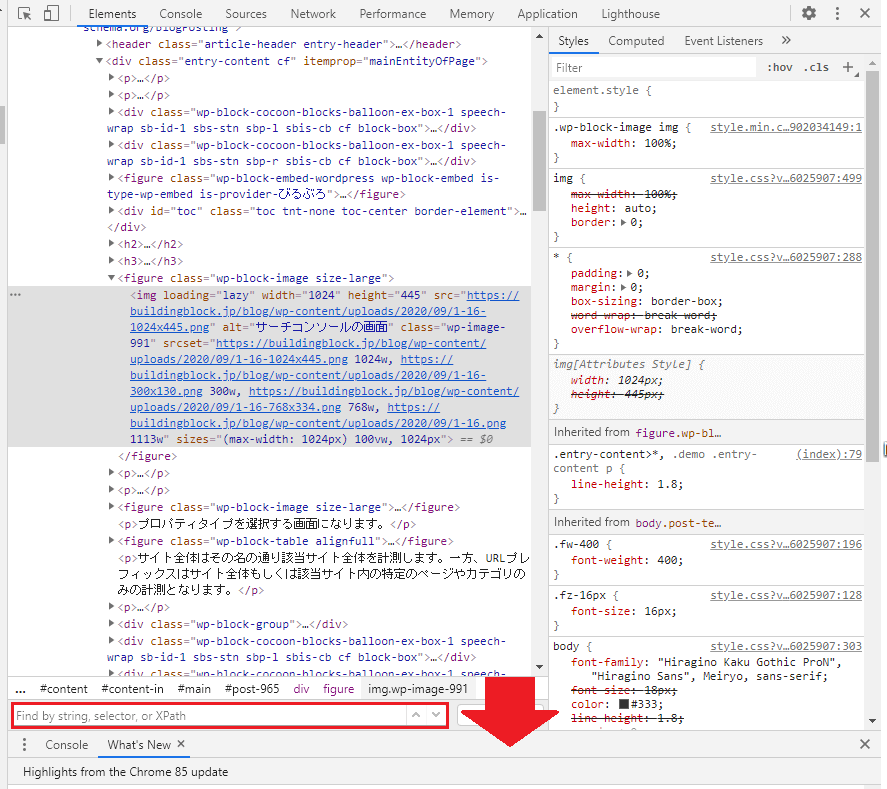
対象サイトで右クリックでメニューを表示して「検証」を選んでクリック。

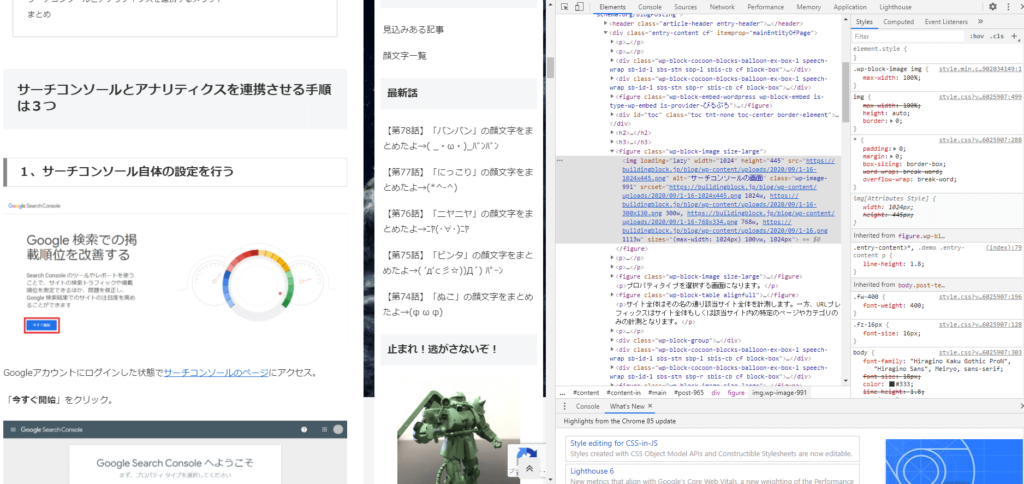
このような画面になります。
3、基本フォントを探す

サイトで使用される基本のフォント設定は、通常「bodyタグ(bodyから始まり/bodyで終わるタグ)で設定されています。よって、ディベロッパーツール上でbodyタグを検索して確認します。
画面赤矢印あたりを1度クリックしてディベロッパーツール画面を選択し、続けて「ctrlキー」+「Fキー」を押すとディベロッパーツール画面内で検索機能が使えるのでそれで調べるのが一番簡単で早いです。

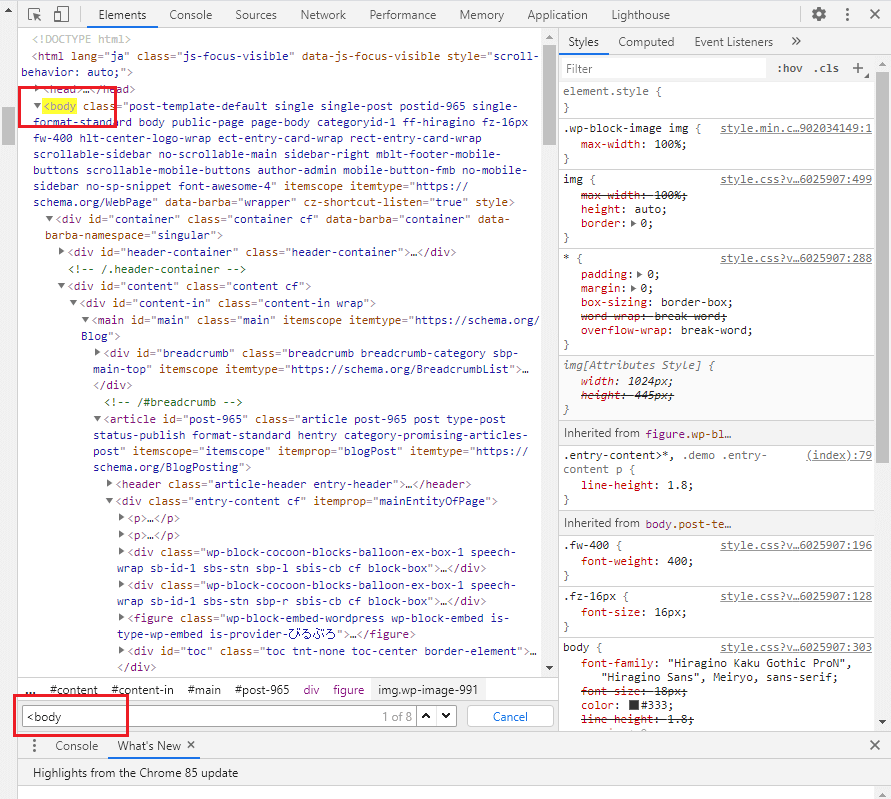
検索窓に「<body」と入力します。

「body」で入力すると色々な個所で使われている「body」の文字列を検索してしまうので、「<body」もしくは「<body>」と入力した方が特定が早いです。

タグがあると黄色背景などで表示してくれます。
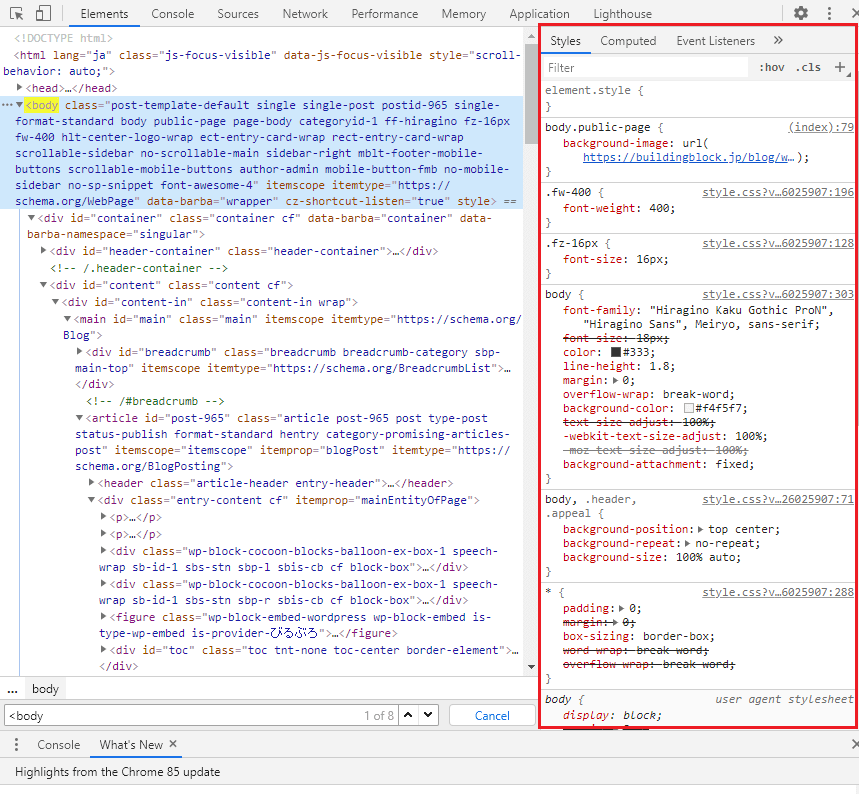
その<body>の部分をクリックすると、ウインドウの右側にそのbodyタグに設定されている内容が表示されます。(画面赤枠)

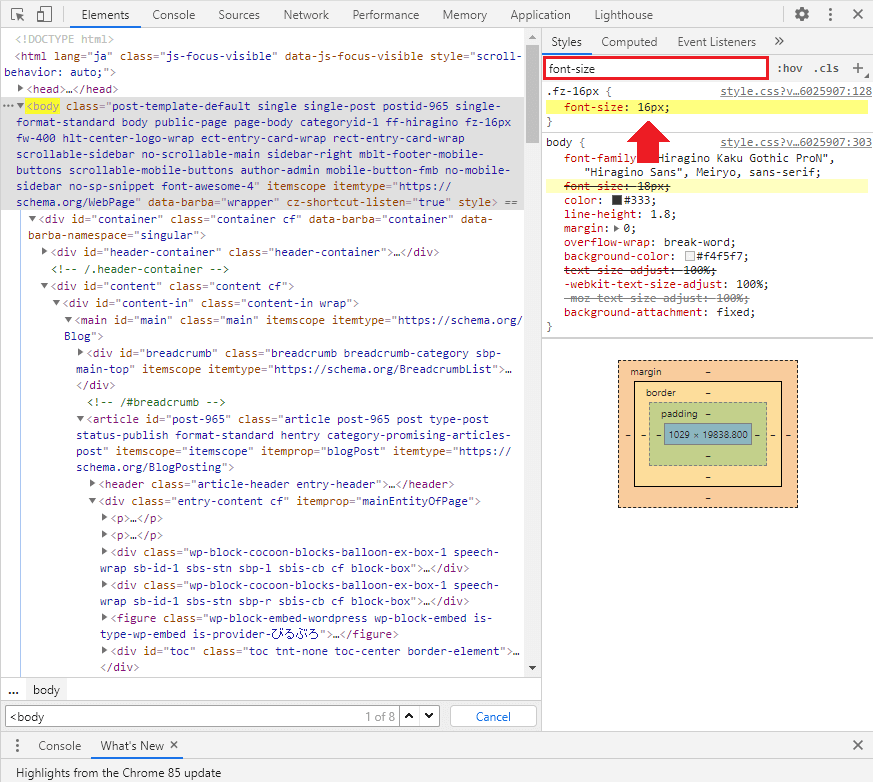
検索窓(画面赤枠)で「font-size」と検索すると使用されているフォントサイズが確認できます。(画面赤矢印箇所)
以上で、フォントサイズの確認が出来ました。
なお、同じ検索窓で「font-family」の内容も確認できます。

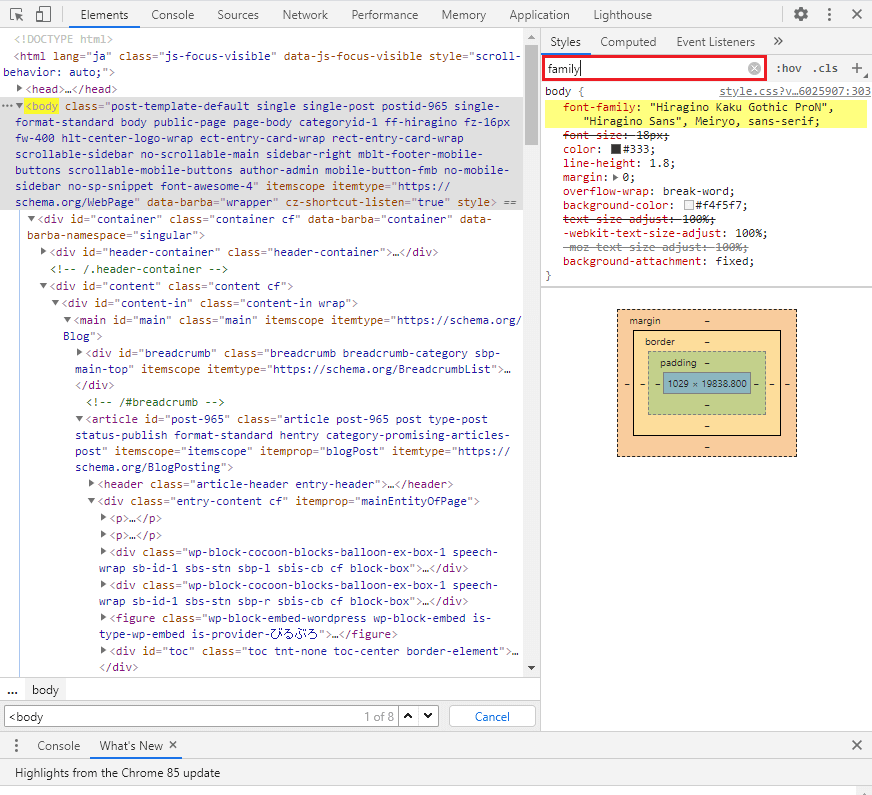
検索窓(画面赤枠)「family」と入力するとフォントの設定内容(font-familyの設定内容)が表示されます。(黄色背景の箇所です。)
上の図では「body」に設定されているフォントの設定以下であることが分かります。
font-family: “Hiragino Kaku Gothic ProN”, “Hiragino Sans”, Meiryo, sans-serif;
フォントの大きさを調べる時点でこだわり派ですね!
普通に暮らしてたらサイトやブログのフォントの大きさなんて調べることないです。笑
この作業をしている時点でwebはもちろん、見栄えを気にするこだわり派であることは間違いないですから、とことんこだわって自分だけの素敵なサイトを作りましょう。

拡張機能でこだわりたい方はこちらの機能もおすすめ。


