Cocoon(コクーン)というWPのテーマ(テンプレート)で「この記事を書いた人」を表示させる方法だよ。
\ 大枠の流れ /
- 外観>ウィジェット
- 「プロフィール」を「投稿本文下」に移動
- サイドバーの場合は「プロフィール」を「サイドバー」に移動

うちやま
秒で終わる作業だよ。
Cocoon(コクーン)で「この記事を書いた人」を表示させる手順

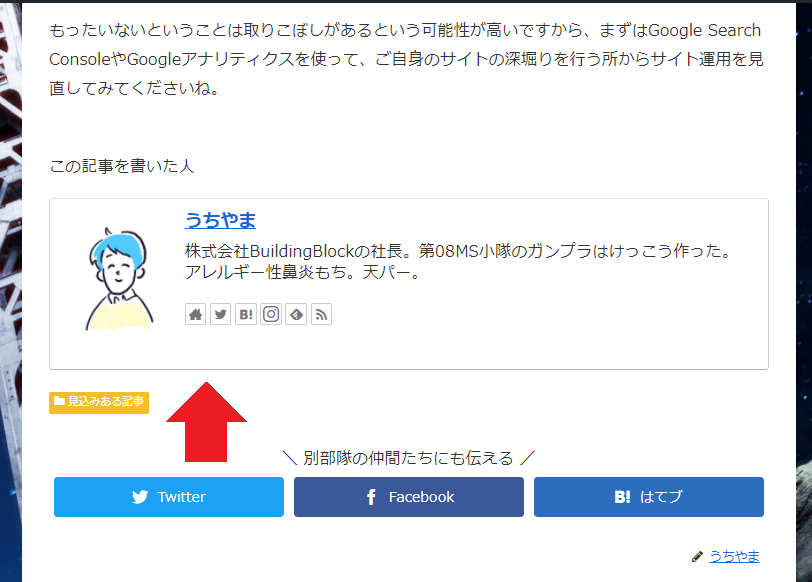
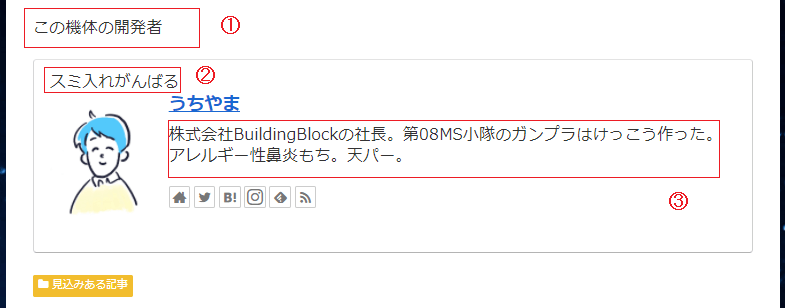
こういうの作るよ。
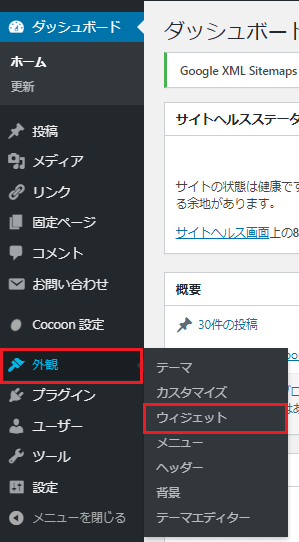
1、外観>ウィジェット

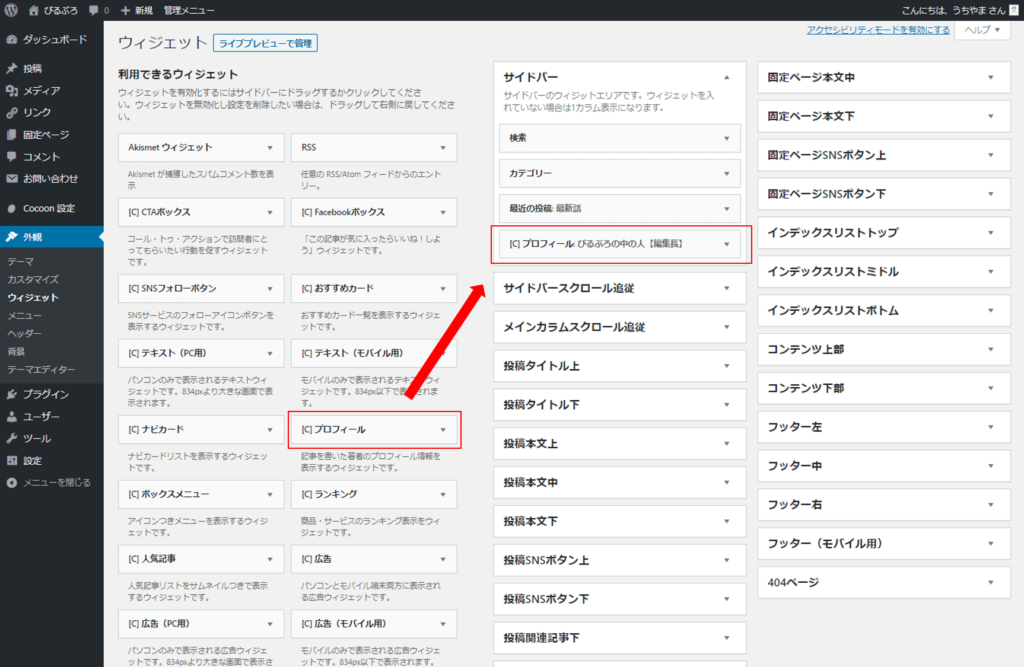
ダッシュボードより 外観>ウィジェット をクリック。
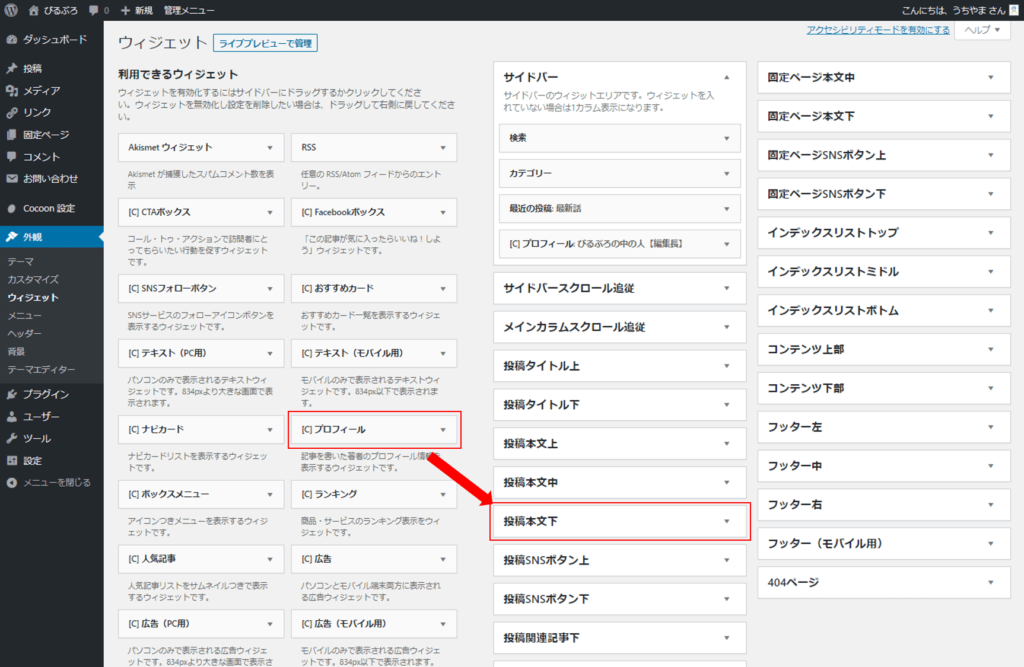
2、「プロフィール」を「投稿本文下」に移動

ウィジェットの編集画面に「プロフィール」とあるので「投稿本文下」にプロフィールを移動させます。

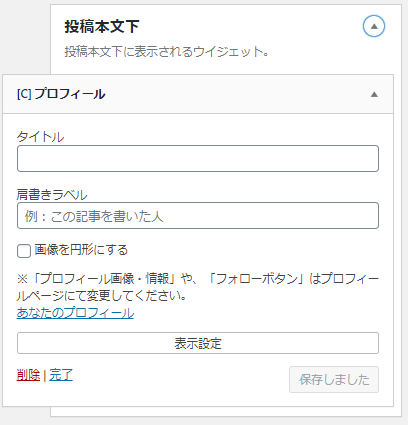
プロフィールの詳細を記述します。記述内容の反映は以下の通り。

| ①の箇所 | タイトル |
| ②の箇所 | 肩書ラベル |
| ③の箇所 | 下記の「「この記事を書いた人」の解説を編集する手順」を参照。 |
3、サイドバーの場合は「プロフィール」を「サイドバー」に移動

プロフィールウィジェットを「サイドバー」に移動させましょう。

このように反映されます。
「この記事を書いた人」の解説を編集する手順
\ 大枠の流れ /
- ユーザー>ユーザー一覧
- 編集したいユーザーアイコンを選んで「編集」

うちやま
自己紹介文章の編集方法だよ。
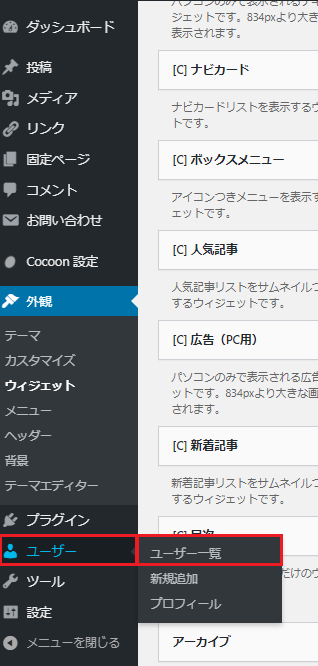
ユーザー>ユーザー一覧

ダッシュボードより ユーザー>ユーザー一覧 をクリック。
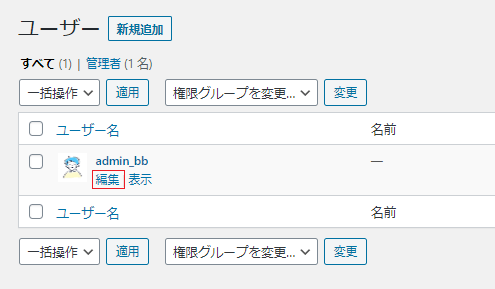
編集したいユーザーアイコンを選んで「編集」

編集したい該当ユーザーアカウントの「編集」をクリック。

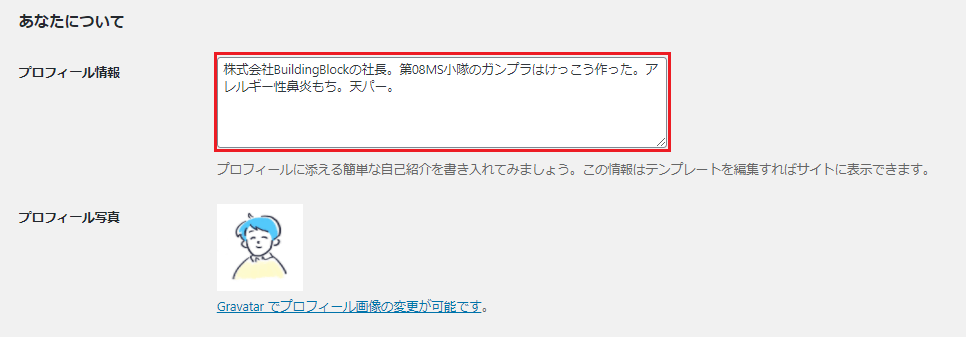
編集画面にある「プロフィール情報」でプロフィールを記述。

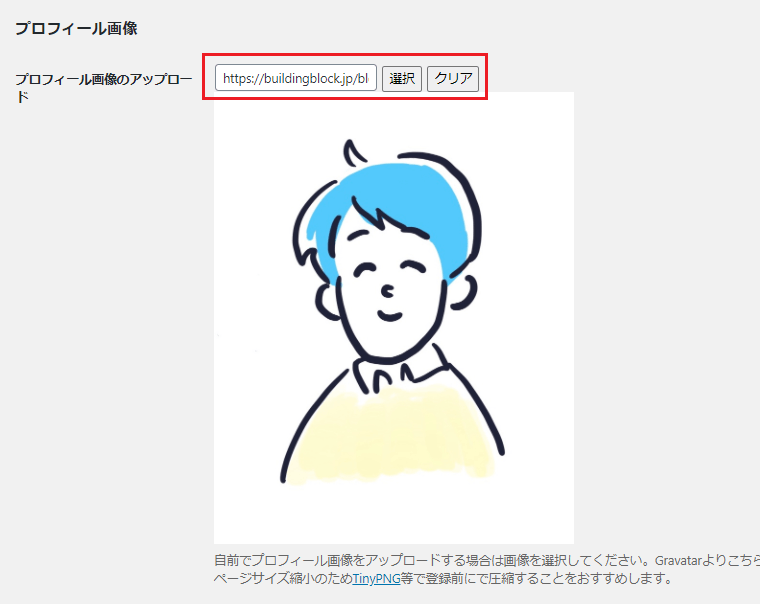
「プロフィール画像」で好きなアイコンをアップロードできます。

最後に「プロフィールを変更」をクリックして終了です。
まとめ
誰が書いているか?を記事内に用意することでSEO的な評価の大小にはまったく影響しませんが、SEOとは関係なしに「ブログ・サイトを運営している人が誰なのか?」がわかると読み手に安心を届けられますので、ぜひプロフィールも記載してみてくださいね。


