WordPress(以下、ワードプレス)に用意したカテゴリーの表示される「順番」をカスタマイズする方法を解説しています。
「Category Order and Taxonomy Terms Order」というプラグインを使うだけで簡単にできるので、カテゴリーの表示順番もこだわりたい人はご参考になさってください。

かんたんな1分作業でできますので、以下の説明をみながら試してみてくださいね。
ワードプレスのカテゴリーの順番を設定する手順
「Category Order and Taxonomy Terms Order」をインストール

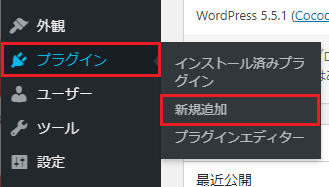
ダッシュボードより プラグイン>新規追加 をクリック。

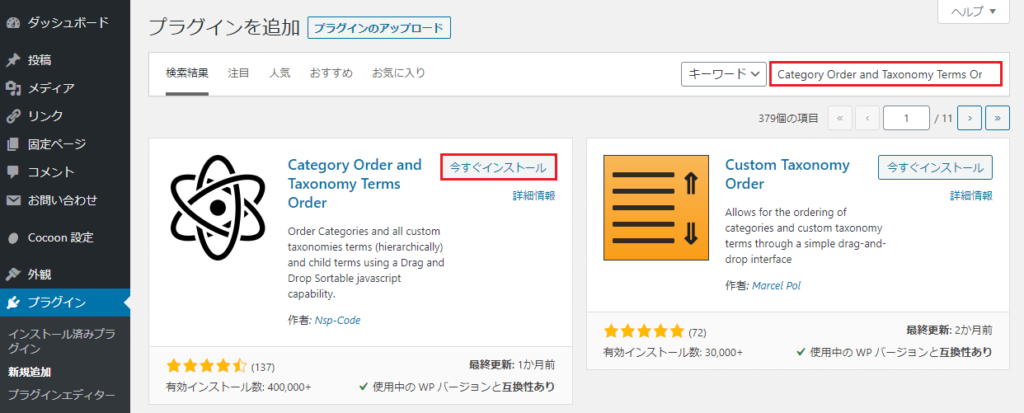
検索窓で「Category Order and Taxonomy Terms Order」と検索し、表示されたら「今すぐインストール」をクリック。

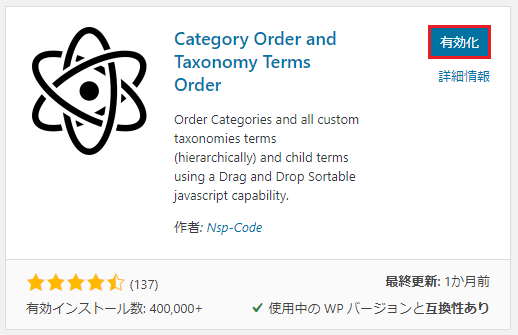
つづけて「有効化」をクリック。
カテゴリーの表示順番を変更する

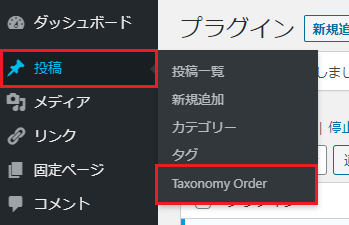
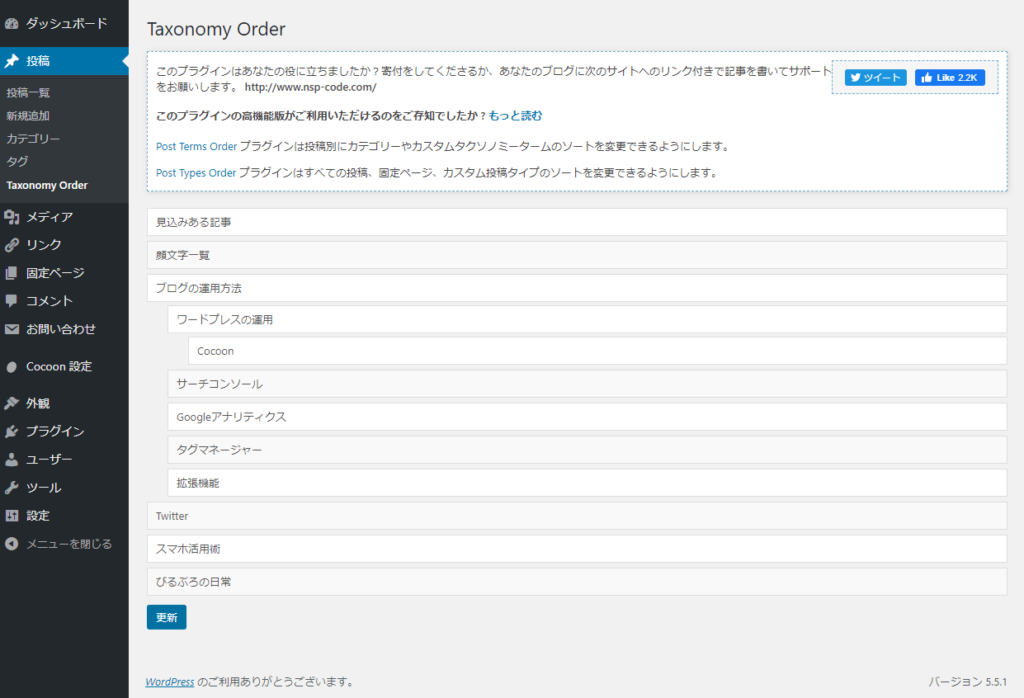
ダッシュボードより 投稿>Taxonomy Order をクリックしてTaxonomy Orderの編集画面を表示させます。

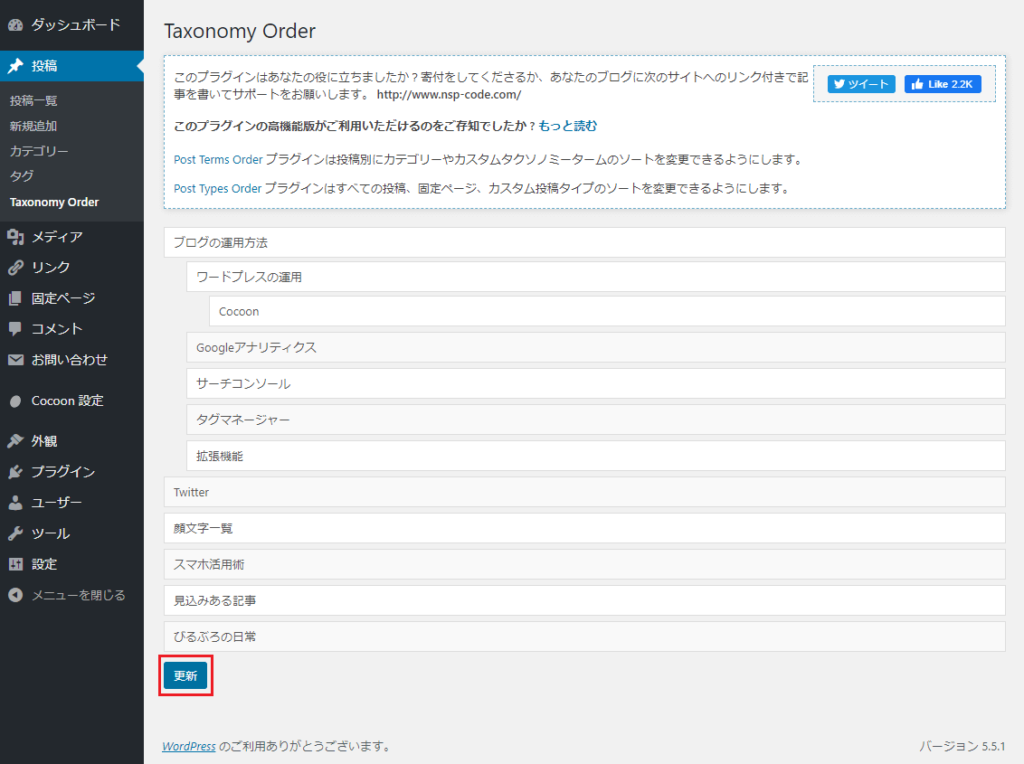
順番を変えたいカテゴリーをドラッグして動かせばカテゴリーの順番を変更することが出来ます。
【補足】
親カテゴリと子カテゴリが設定されているカテゴリーの場合、親カテゴリーを移動させると子カテゴリーも一緒に移動されます。また、子カテゴリーだけの順番を変更することも可能です。
なお、編集画面は実際のカテゴリー表示と見た目が連動しています。
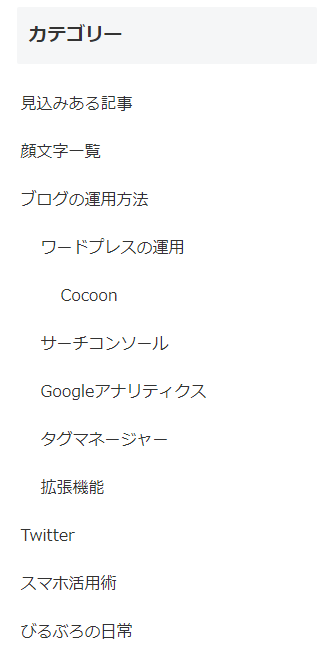
以下が実際の画面↓


ワードプレスの初期設定によるカテゴリー名の配置を並び替えるだけでも読み手の読みやすさが向上するので非常に親切な対応になりますよ。

並び変えたら「更新」をクリック。

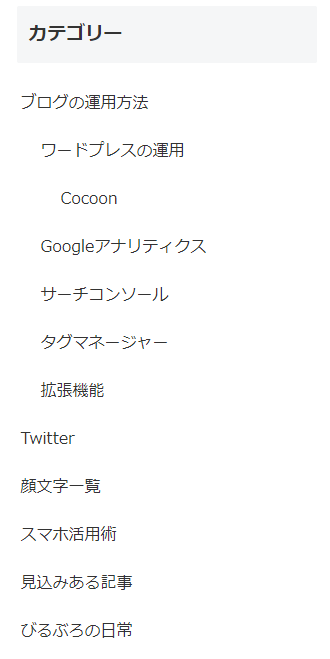
このように、実際のカテゴリーの表示にも反映されます。
【参考】Cocoonでカテゴリーの順番を設定する場合
テーマをCocoonを使用されている場合、Cocoon特有のカテゴリーの順序カスタマイズ機能は無いので「Category Order and Taxonomy Terms Order」をインストールしてカテゴリーの表示順番を設定してください。

びるぶろもCocoonを使ってます。
Category order and taxonomy terms order の設定が反映されない場合
カテゴリーの順番を入れ替えたのに反映されない場合、「反映できてない」「更新されていない」いずれかの可能性が考えられます。
再読み込みして反映させる

「F5キー」をクリックするか、ブラウザの「更新マーク」をクリックして再読み込み・更新します。
総合設定を見直して再度更新する

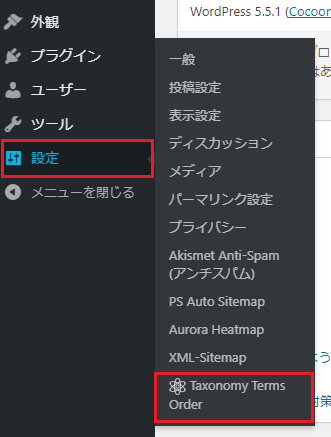
ダッシュボードより 設定>Taxonomy Terms Order をクリック。

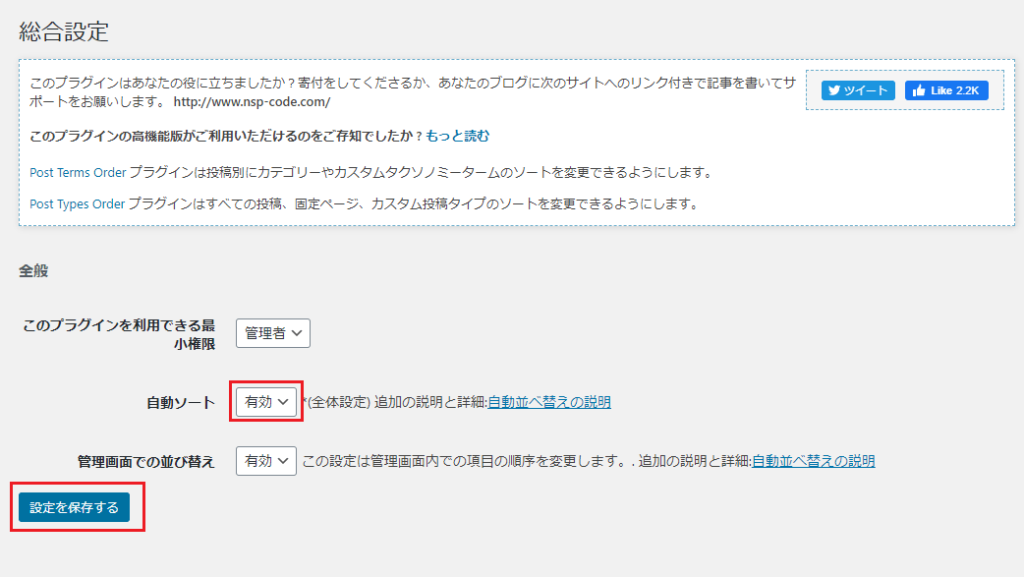
自動ソートを「有効」にして「設定を保存する」をクリック。
親カテゴリーしか設定していない場合は以上の作業で反映されますが、子カテゴリー・孫カテゴリーまで用意している方は以下も併せてご確認ください。
子カテゴリーや孫カテゴリーを設定している場合

びるぶろは孫カテゴリーまで設定してます。

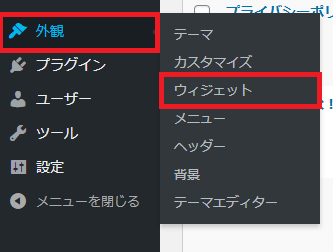
ダッシュボードより 外観>ウィジェット をクリック。

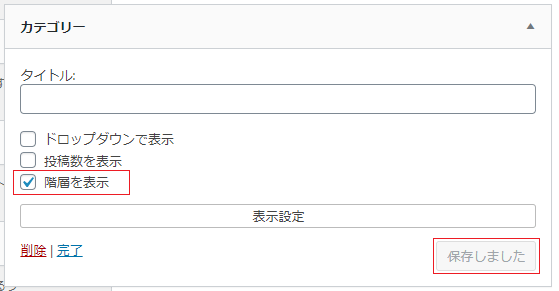
ウィジェットに設置してあるカテゴリーをクリックし、「階層を表示」にチェックを入れて「保存」をクリック。

カテゴリーの順番が反映されないときはお試しください。
WordPressで表示されるカテゴリーの順番をプラグインなしでカスタマイズする場合
メニュー機能のカスタマイズを応用して設計します。

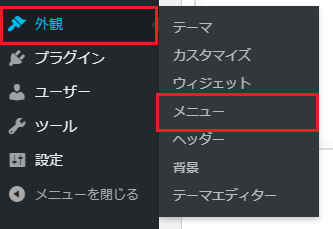
ダッシュボードより 外観>メニュー をクリック

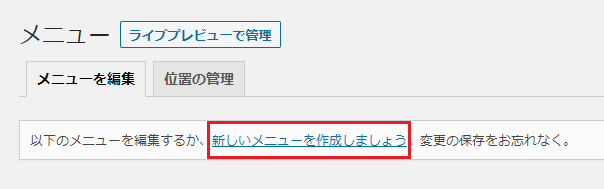
「新しいメニューを作成しましょう」をクリック
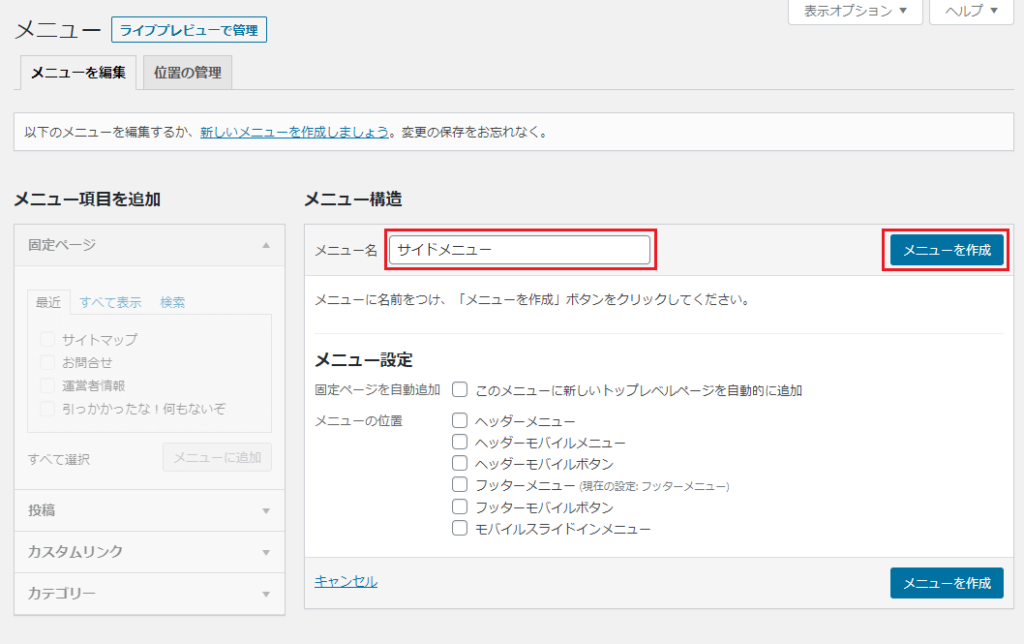
メニューの設定機能を使って自分で表示させたいメニューを作ります。

名称はご自身にとってわかりやすければ何でも構いません。
ここでは名称を「サイドメニュー」としました。名称が決まったら「メニューを作成」をクリック。

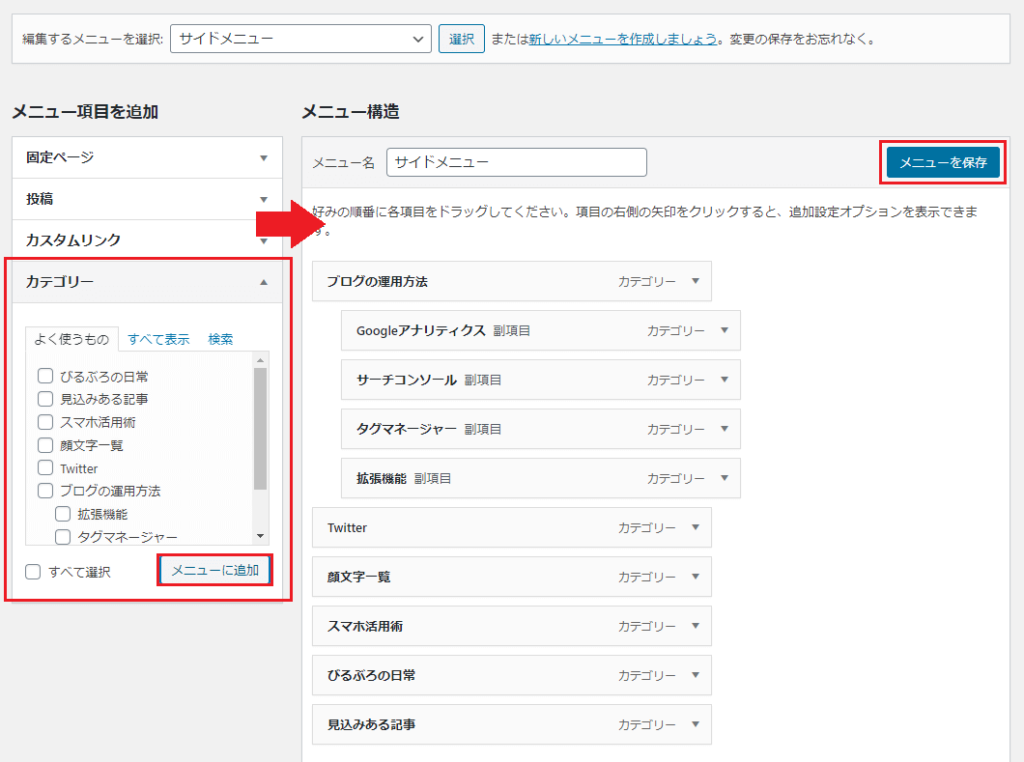
設置したいカテゴリー名にチェックを入れたら「メニューに追加」をクリックしてメニューを作ります。
メニューの配置はドラッグするだけで調整できますのでお好みのメニュー表示順にしましょう。

再度ダッシュボードより 外観>ウィジェット をクリックしてウィジェットの編集画面にいきます。
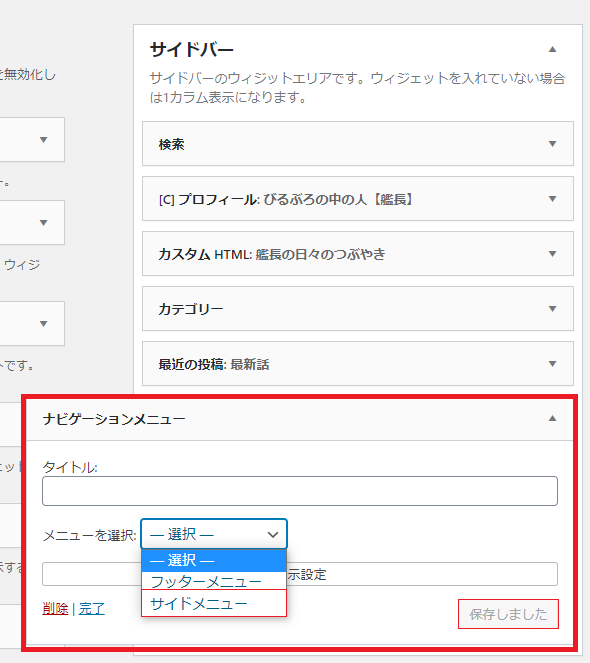
サイドバーのウィジェットに「ナビゲーションメニュー」を用意し、「メニューを選択」から先程作成したサイドメニューを選んで「保存」をクリック。

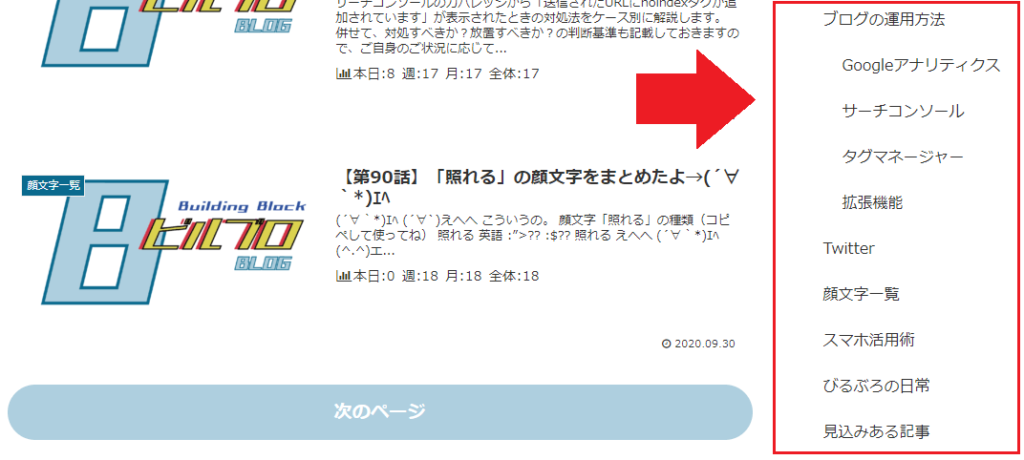
メニューに反映されます。

プラグインを入れることでサイトが遅くなるのを嫌う方はこの方法で対応してみてください。
まとめ
記事数が増えてくるにつれてカテゴリー数も増えやすいものです。
記事が増えてきたらカテゴリー見せ方も調整して読みやすいブログ運用を心がけてみてくださいね。
【次回予告】
WordPressのサイトバーの表示の順番をカスタマイズする方法


