XMLサイトマップとRSSフィード(feed)の設置方法を解説しています。
それぞれ登録することで検索エンジンに対して「自分のサイトに用意してある記事数の適切な理解促進」「新規記事公開時にクローラーを呼び込む」それぞれの助けになります。

すごく簡単だから本解説を参考に機械的にボタンをポチポチしながら試してみてね。

Google Search Console(サーチコンソール)の登録が必要なので、まだの方は以下参考に先に設置をおねがいします。
XMLサイトマップとRSSフィード(feed)をwordpressで作成する方法
XMLサイトマップを設定する手順
1.XMLサイトマップのプラグインをインストール

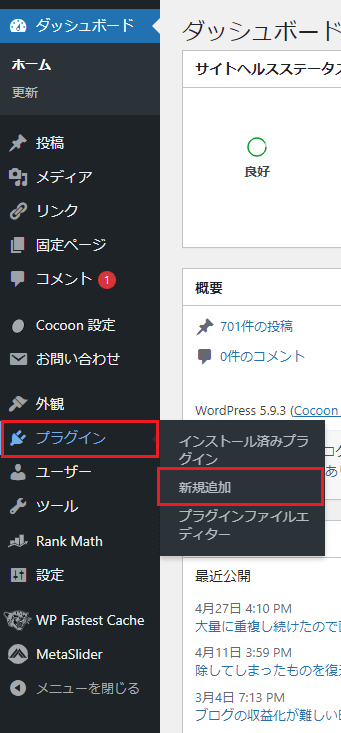
ダッシュボードより プラグイン>新規追加 をクリック。

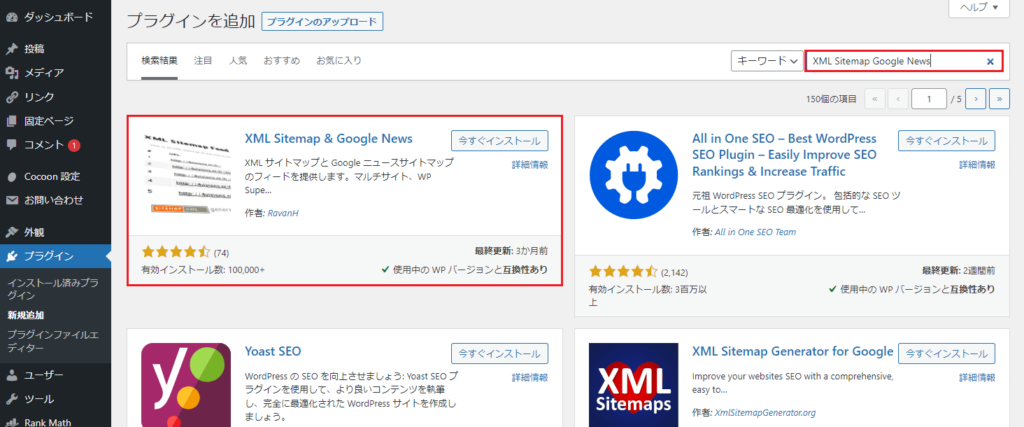
検索窓で「XML Sitemap Google News」と検索。
XML Sitemap Google Newsが表示されたら「今すぐインストール」をクリックし、続けて「有効化」をクリック。

XMLサイトマップのプラグインは色々ありますが、ここでご紹介しているXML Sitemap Google Newsが現時点では一番使い勝手が良いと思ってます。設定についてより詳しくは以下の記事もご参考になさってください。
2.生成したXMLサイトマップを確認

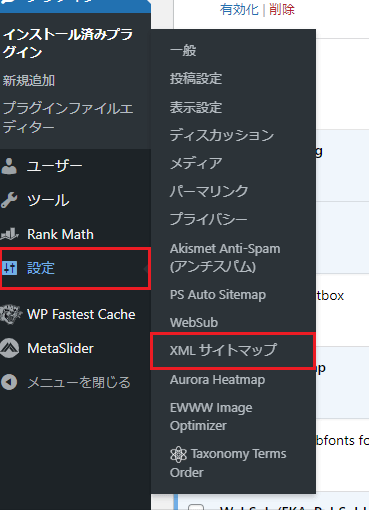
ダッシュボードより 設定>XMLサイトマップ をクリック。

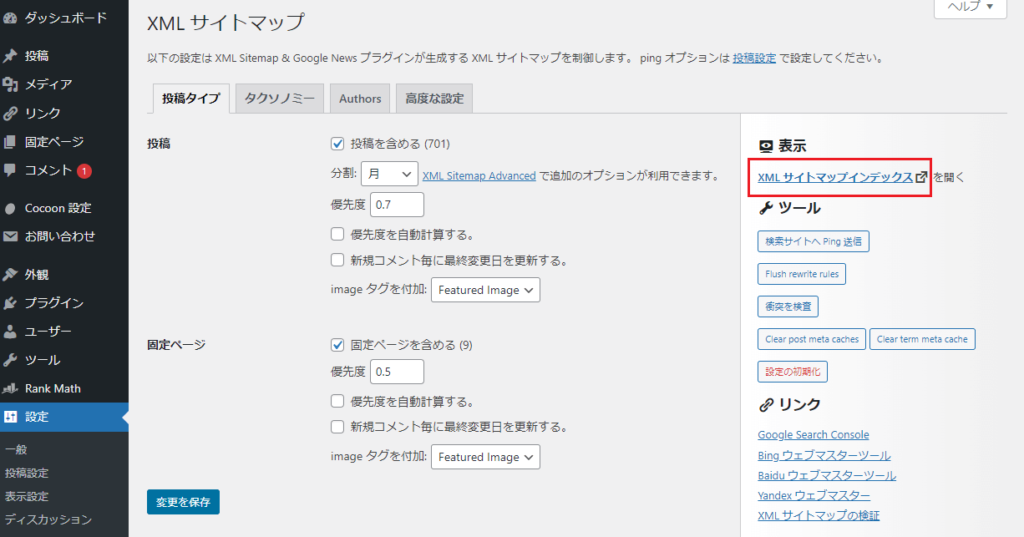
「XMLサイトマップインデックス」をクリックすると自分のサイトに生成されたXMLサイトマップページのが表示されます。
ここで表示されたページのURL(「 (ドメイン名)/sitemap.xml 」となります。)を控えておきましょう。
3.XMLサイトマップをサーチコンソールに登録

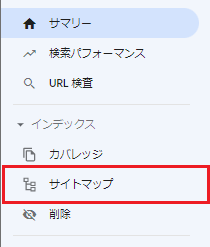
Google Search Consolにログインして、メニューにある「インデックス」の項目から「サイトマップ」をクリック。

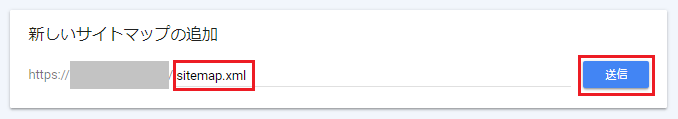
「新しいサイトマップの追加」項目にURLを記入する欄が出てくるので(画面赤枠箇所)空欄に「sitemap.xml」と記入して「送信」をクリック。

「サイトマップを送信しました」が表示されます。
「OK」をクリックし、以上で登録完了です。
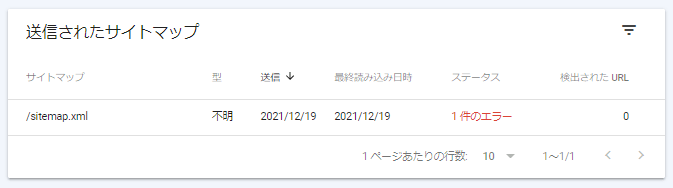
4.XMLサイトマップの登録の有無を確認する方法

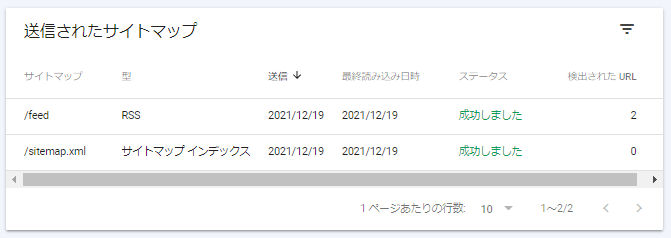
ステータスが「成功しました」となっていたら無事登録されています
5.XMLサイトマップがエラーを起こす場合

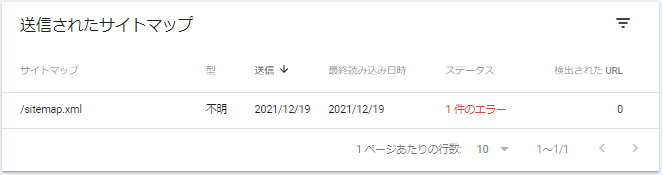
XMLサイトマップを送信してもエラーが出ることもあります。
そのサイトの状況にもよるのですが僕の場合でお伝えすると、単純に「XMLサイトマップが生成されていなかった」というシンプルなミスがありました。汗
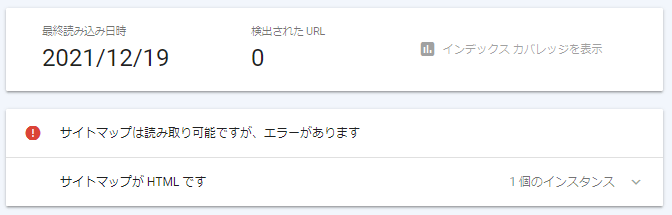
エラーの項目をクリックして詳細を見ると、

「サイトマップがHTMLです」と表記されており、XMLサイトマップはHTMLでは無いので『この表記が出るってことはプラグインが機能してないんじゃね?』と思いXMLサイトマップを生成するプラグインを確認したところ有効化されていませんでした。汗
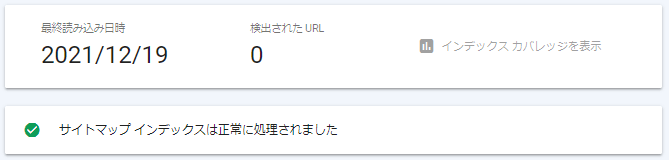
よって、有効化して再度申請したら

「サイトマップインデックスは正常に処理されました」と表記されました。

正常に処理された、とアナウンスが出ても戻ってすぐに確認するとエラーのままの時もありますが、ブラウザを更新する、少し時間を置く、などしていただければステータスが「1件のエラー」→「成功しました」に変わりますのでご安心ください。
RSSフィード(feed)を設定する手順

XMLサイトマップ登録と同じ画面でボックス内に「feed」と記入して「送信」をクリック。
以上でfeedページの登録も完了です。

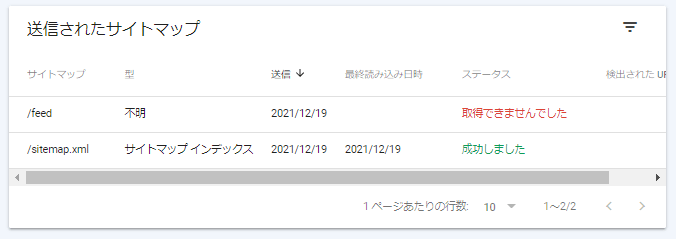
無事登録できていれば「成功しました」が表示されています。
feedは申請後すぐは登録失敗と表記されることもありますが、経験上一時的な問題であることが多いのでしばらく放置して改めて確認してください。(上記の画面も最初は失敗と表記されていましたが、その後しばらく何もせず放置したら自然と成功に変わってました。)
feedが取得できませんでしたとなる場合

feedは申請後すぐは「取得できませんでした」とエラーを表記されることもありますが、経験上一時的な問題であることが多いのでしばらく放置して改めて確認してください。
feedのエラー箇所をクリックすると

実はこのように「RSSサイトマップは正常に処理されました」と表記されていることもあります。(おそらく申請後の機械側の処理におけるタイムラグかな?と。)
元の画面に戻したり、元の画面に戻してからブラウザを更新したりすると

何事も無かったかのように「成功しました」と表記されます。

最初は失敗と表記されていても、その後しばらく何もせず放置したら自然と成功に変わっていることはよくあります。
【補足】CocoonでXMLサイトマップを生成する場合
ワードプレスのテーマにCocoonを使用している場合、HTMLサイトマップなら表示できますがXMLサイトマップは生成されません。
HTMLサイトマップの機能と誤解しやすいのですがが、HTMLサイトマップとXMLサイトマップは別物ですのでご注意ください。

びるぶろもCocoonを愛用しておりますが、XMLサイトマップは上記で解説した手順で作成しています。
XMLサイトマップとRSSフィードの必要性
XMLサイトマップでGoogleに適切な情報を伝える
| 役割 | 自分のブログにはどれだけの記事が格納されているのか?google(検索エンジン)に伝える。 |
| 特徴 | 頻繁にはアップデートせずウェブサイトが定期的に更新されるのであれば1日1回は少なくとも更新されます。 |
自分のサイトの現状がどのようになっているのか?を適切にGoogle(検索エンジン)に伝えてくれます。
適切に伝わっていないと「せっかく書いた記事がインデックスされていない」「自分の想定と検索エンジン側の想定が違って、実は評価されにくくなっている」などがあります。よって、常に適切な状態を検索エンジン側に伝えるためにもXMLサイトマップは重要な役割を担ってくれます。
RSSフィードでGoogleに最新情報を伝える
| 役割 | 新規記事が公開されたことをGoogle(検索エンジン)に伝える。 |
| 特徴 | 更新が頻繁なのが特徴。 |
自分のサイトで新規記事コンテンツを更新した際、『ウチのサイトで新規記事公開しましたよー』をGoogle(検索エンジン)に伝えてくれます。
新規記事を作成しても新規記事が公開されたことをGoogle(検索エンジン)が認識していなければ存在しないも同じです。そんなもったいないことにならないようRSSフィードが新規記事を公開した旨をGoogle(検索エンジン)に伝達するという重要な役割を担ってくれます。
サイトマップとfeedを組み合わせてこそ円滑なサイト運営になる
検索エンジンは機械です。人間ではありませんので「ちょっとイイ感じに自分のサイトを見て、中身を理解しておいてよ!」みたいな依頼が出来ません。笑
機械が相手である以上、機械にとってわかりやすい情報伝達をしてあげないことには自分のサイトの存在すら気付いてもらえません。
それが検索エンジンの中で活動するためのお行儀の良いマナー(ルール)です。
お行儀の良いマナーに則って、検索エンジンという機械にとって理解のしやすい方法で自分のサイトの状態を伝えてあげましょう。
まとめ
以上、XMLサイトマップとfeedの作成について解説させていただきました。
XMLサイトマップで「自分のサイトに格納されている全体のデータ」を、RSSフィードによって「自分のサイトが新規記事を更新したときのデータ」を、それぞれGoogleという検索エンジン側に伝えてあげて円滑なサイト運用を進めていきましょう。


