びるぶろで使っているWordPressのテーマであるCocoonで、且つブロックエディタを使用している際の「テーブル」の作り方です。(WordPressのバージョンが5.5の場合です)

とてつもなく簡単
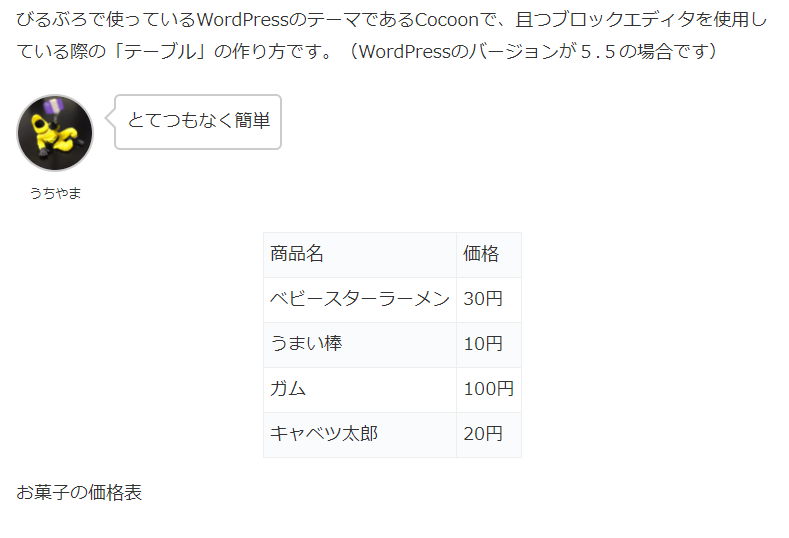
Cocoonでブロックエディタを使ってテーブルを作る手順
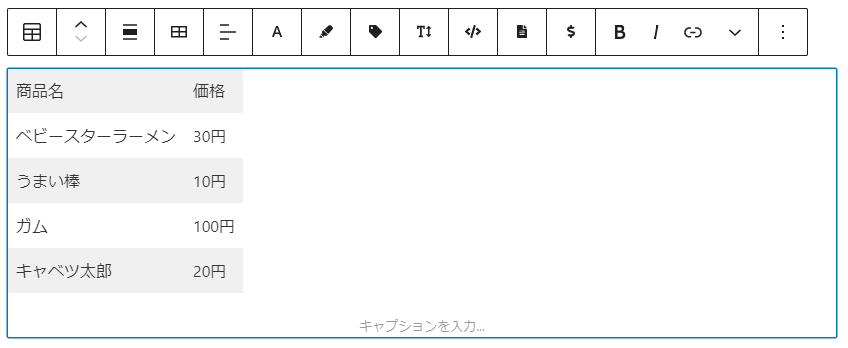
| 商品名 | 価格 |
| ベビースターラーメン | 30円 |
| うまい棒 | 10円 |
| ガム | 100円 |
| キャベツ太郎 | 20円 |
こういう表(テーブル)が簡単に作れます。
1、表をクリックして概要を決める

記事編集画面でクリックしていただくとブロックの編集メニューがあらわれますので「すべて表示」をクリック。

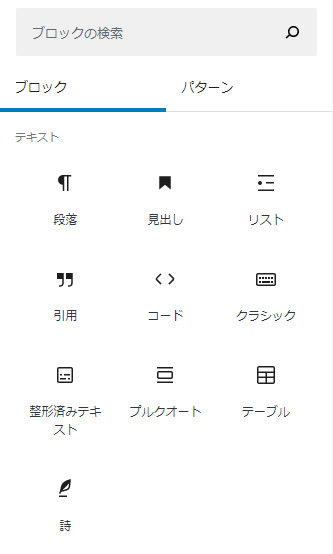
より細かなブロック編集メニューが登場します。この中から「テーブル」をクリック。

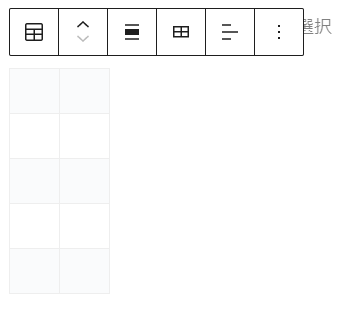
カラムと行数と出てきます。カラム数と行数を指定したら「表を作成」をクリック。
この辺は慣れるまでわかりにくいですが、例えば画像のように「カラム数:2」「行数5」で作ると下記になります。

- カラム数:横
- 行数:縦
とお考え下さい。

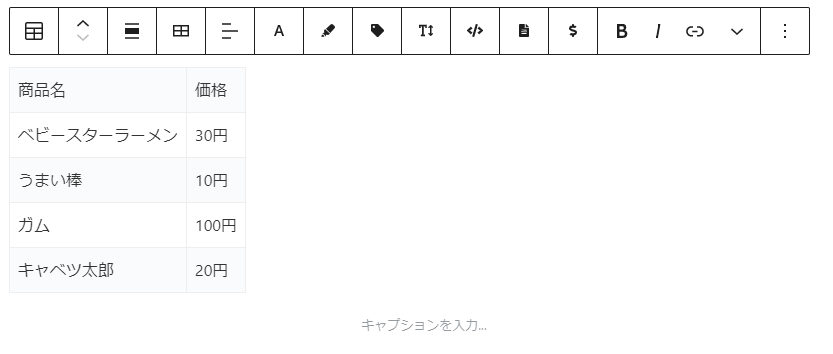
テーブルの項目を記述すれば表組み(テーブル)の完成です。専門的なテーブルタグを覚えなくても直感的に作れるので助かります。
基本的にはここまでで作業完了。これ以降はよりこだわったテーブルを作りたい人向けのお話になります。
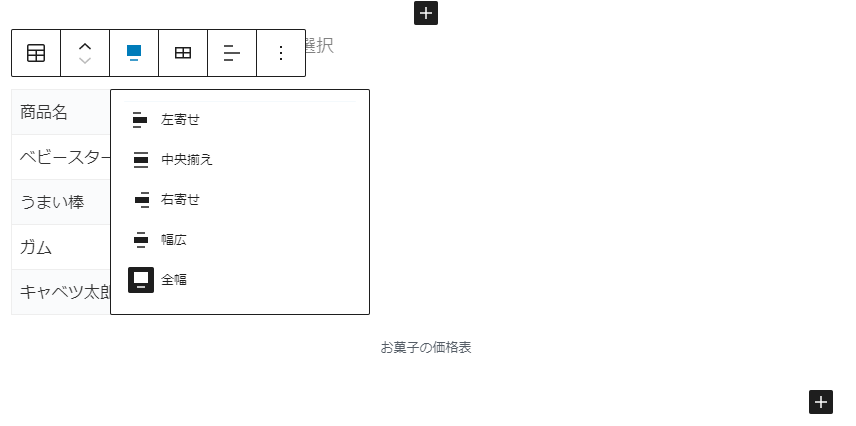
2、表の左右・レイアウトを決める

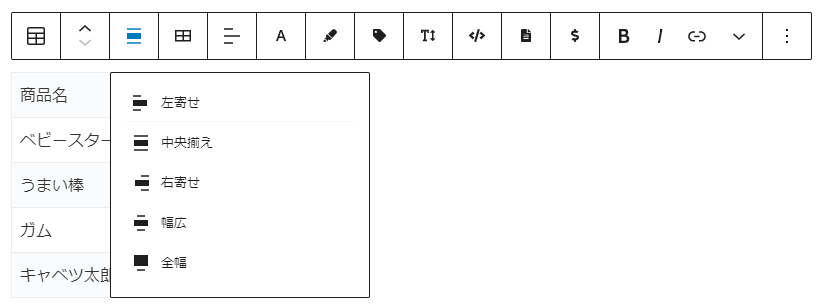
作成したテーブルのレイアウトを「左寄せ」「中央寄せ」「右寄せ」「幅広」「全幅」と指定できます。

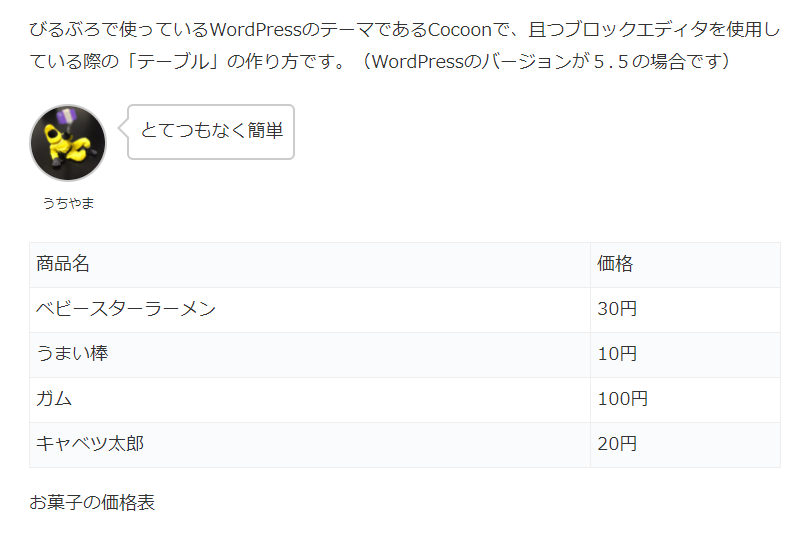
例えば「中央寄せ」の場合はこのように真ん中に揃えることができます。

こちらは編集ではなく実際にアップ(記事公開)されたときの画面。

「全幅」に指定すると画面いっぱいに広がります。

こちらが「全幅」の実際の画面。ご自身の用途や好みのデザインに合わせてレイアウトを指定しましょう。
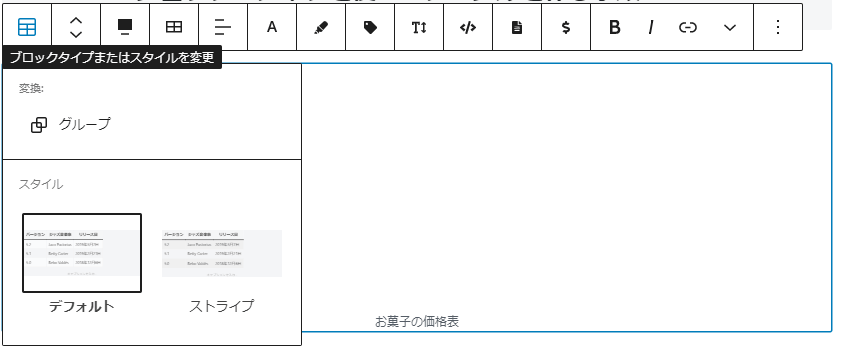
3、表のスタイルを決める

スタイルというと仰々しいですがデザインパターンだとお考え下さい。通常はデフォルトですが「ストライプ」にすると下記になります。

このあたりはお好みでお選びください。
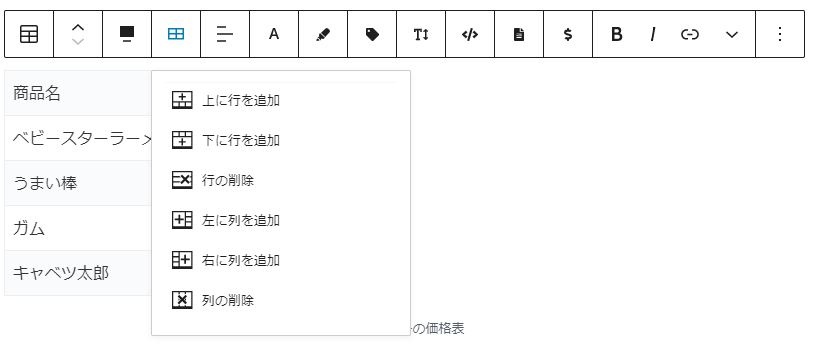
4、行の追加・削除
作ったテーブルに追加もしくは削除したい場合に使います。

追加・削除したい項目を選びます。

例えば追加するとこのようになります。定期的に表に設ける項目が変換する場合は重宝する機能です。
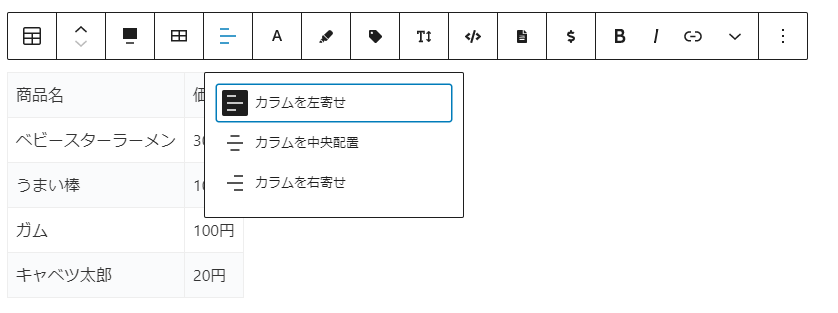
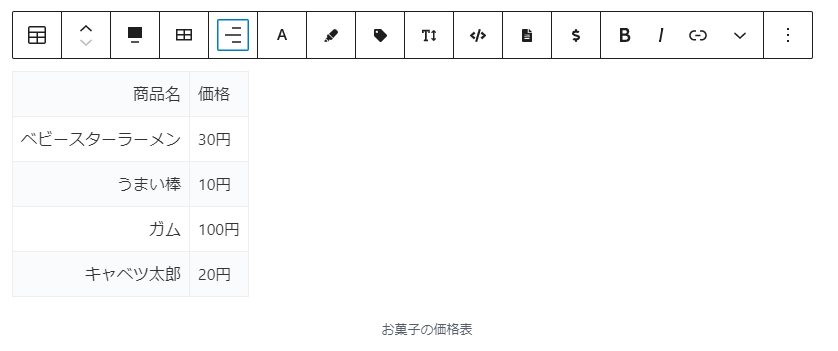
5、カラムを決める

カラムというと敷居高く感じますが、要するに文字を左・右・中央いずれかに寄せることです。

「カラム右寄せ」を選ぶとこのようになります。
読み手の読みやすさから鑑みてテーブルを活用する
情報量がある内容をまとめたいときにテーブルが重宝します。
読み手の読みやすさから鑑みてテーブルを上手に活用してください。

Cocoonの使い方やカスタマイズにこだわりたい人はこちらもチェックしてみよう。



